單線程JS執行問題詳解
- 小云云原創
- 2018-01-16 09:23:091589瀏覽
大家在學習javascript的時候很多朋友在執行問題上有疑惑,小編透過本篇文章給大家詳細的分析介紹了JS的執行問題,希望能夠幫助到你理解。本文主要跟大家詳細解說單執行緒javascript的執行問題,以及透過實例分析用法。
一、介紹
隨著js不斷學習,你可能會慢慢的好奇,用了這麼久的js,卻不知道這js在瀏覽器怎麼被執行的,很尷尬。所以,我查閱很多資料來總結JS的執行過程,也分享出來,和大家一起學習。
本篇主要講單線程的JS
涉及的名詞:JS引擎,單線程,執行棧,執行上下文(execution context)
二、JS引擎
#JS引擎是瀏覽器的重要組成部分,主要用於讀取並執行js。就是這傢伙執行js的,但它不只執行js。
各大瀏覽器的JS引擎:
瀏覽器
Js引擎
Chrome V8 Firefox SpiderMonkey IE Chakra(查克拉) Safari Nitro/JavaScript Core Opera Carakan
雖然每個瀏覽器的JS引擎都不同,但他們執行js機制大致相同。
三、JS執行是單執行緒
單執行緒是指Js引擎執行Js時只分了一個執行緒給他執行,也就是執行js時是單執行緒的。
a.先了解線程 有人可能會疑惑,線程是什麼?
直接舉個例子吧,你開啟一個瀏覽器(應用程式),那瀏覽器就是一個行程。打開瀏覽器後要做很多事情(各種分工):發送請求,接受請求,渲染頁面,執行js等等這些就是一個個線程。
我這裡只是簡單的說一下,具體的大家可以找電腦作業系統資料深入學習。
b.為什麼是單線程 有可能有疑惑,為什麼js執行要單線程,如果多線程不是可以執行得快一點嗎?
這個要回到Js歷史了,布蘭登·艾奇(Brendan Eich)老哥用10天創造js。當時js用來幹嘛,簡單的瀏覽器交互,驗證,操作一下dom是吧。那把它設計成那麼複雜幹什麼,而且如果多執行緒的話,操作dom會出現麻煩的事情,假設一個執行緒讀取DOM節點資料的同時,另一個執行緒把那個DOM節點刪了,呵呵。所以js一個執行緒就夠了,也就是一步一步順序運行下來。
c.證明一下單執行緒
單一執行緒只能一步步執行下來,所以執行以下程式碼會導致阻塞(有個while死迴圈),不會彈出hello
while(1){}
alert('hello'); 四、執行堆疊
實作js執行時的單線程,js引擎維護一個執行堆疊。 (先進後出)
來個範例:執行這段程式碼是執行堆疊是怎麼做的。
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}
執行堆疊程式碼模擬
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
exeStack.pop();
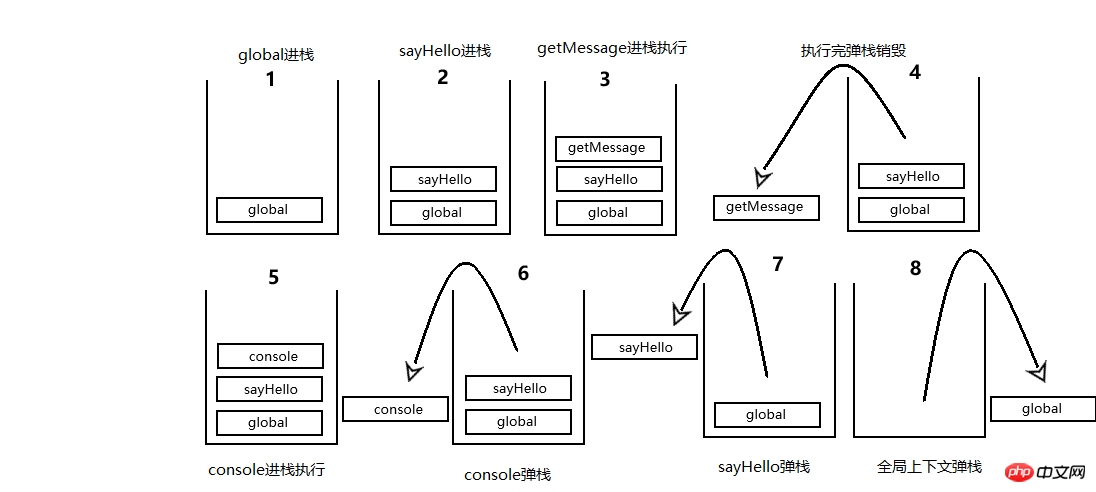
執行堆疊圖示:

這裡主要是js在執行時的一個整體過程,但你們可能會疑惑,壓進棧裡面的一塊塊(抽象)東西到底包含的是什麼?
我可以告訴你們是,執行上下文,global是指全局的的執行上下文,其他的是函數執行上下文,那到底這些上下文包含什麼,我會在下一篇詳解。
五、小結
這篇主要是將js單線程是什麼,並且怎麼實現單線程的,先有個總體js執行過程的印象,下一篇會詳細寫js執行的細節,執行上下文。
相關推薦:
#以上是單線程JS執行問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

