在行動裝置上,螢幕寬度狹窄,因此通常不使用多欄佈局,但是有時你可能需要將小的元素(如按鈕或並排導航標籤,例如)多列排列在一起。 Jquery Mobile 框架提供了一個簡單的方法來建構基於css 的分欄佈局,稱為ui-grid
Jquery Mobile 提供有四個預設的佈局,可以在任何情況下都需要列
- 兩個欄位(使用ui-grid-a類)
- 三列(使用ui-grid-b類)
- 四列(使用ui-grid-c類)
- 五列(使用ui-grid-d類)
網格是100%的寬度,完全看不見的(沒有邊界或背景)和沒有margin或padding,所以他們不會幹擾樣式的元素放在他們裡面。在網格容器,子元素被分配ui-block-a / b / c/ d 以連續的方式,使每個「區塊」元素浮動並列,形成網格。其中ui-block-a類基本上清除浮將開始新的一行(請參閱多行的網格,在下面)。
ui-grid-a 兩列版面
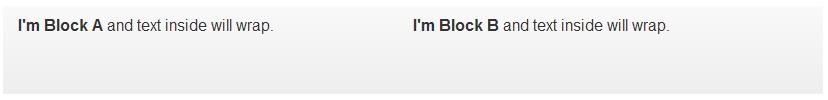
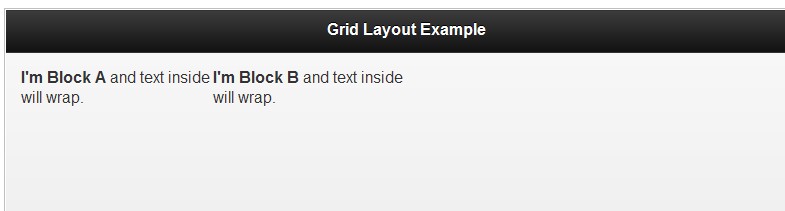
建立一個兩列(50 / 50%)佈局,第一層(父容器)加入ui-grid-a屬性,第二層(兩個子容器)裡面分別加入ui-block-a和ui-block -b:
<div class="ui-grid-a"> <div class="ui-block-a"><strong>I'm Block A</strong> and text inside will wrap</div> <div class="ui-block-b"><strong>I'm Block B</strong> and text inside will wrap</div> </div><!-- /grid-a -->
上述標記產生以下內容版面:

如你所看到的,缺省情況下網格沒有視覺造型;他們只是呈現內容並排。
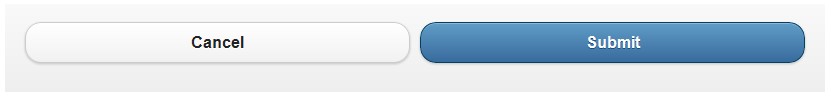
網格的類別可以被應用到任何容器。在下一個例子中,我們新增一個ui-grid-a,並套用ui-block,兩個按鈕分別延伸到50%的螢幕寬度
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>

請注意,這個框架增加網格中的左和右margin的按鈕。為一個單一的按鈕,您可以使用類別ui-grid-solo和按鈕類別ui-block-a,像下面的範例一個div。這樣的按鈕將會得到相同的margin
<div class="ui-grid-a"> <div class="ui-block-a"><button type="button" data-theme="c">Previous</button></div> <div class="ui-block-b"><button type="button" data-theme="c">Next</button></div> </div> <div class="ui-grid-solo"> <div class="ui-block-a"><button type="v" data-theme="b">More</button></div> </div>

主題類別(沒有資料主題屬性)從主題系統可以被加入到一個元素,包括網格。在下面的區塊,我們增加了兩個類別:ui-bar添加預設的bar和ui-bar-e應用背景梯度和字體風格的「E」工具列主題的樣本。為了說明的目的,一個內嵌style=“height:120px”屬性也被加到每個網格設定每一個標準高度。

ui-block-b 三列佈局
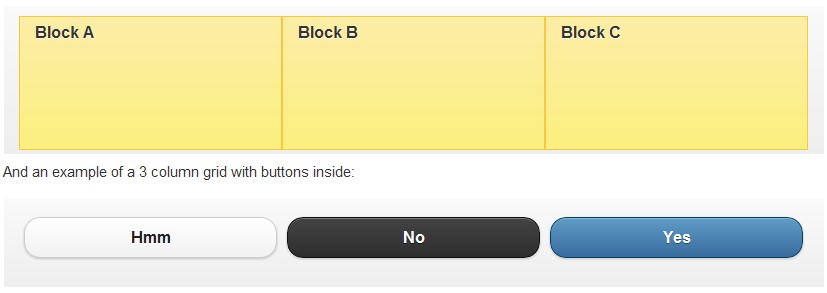
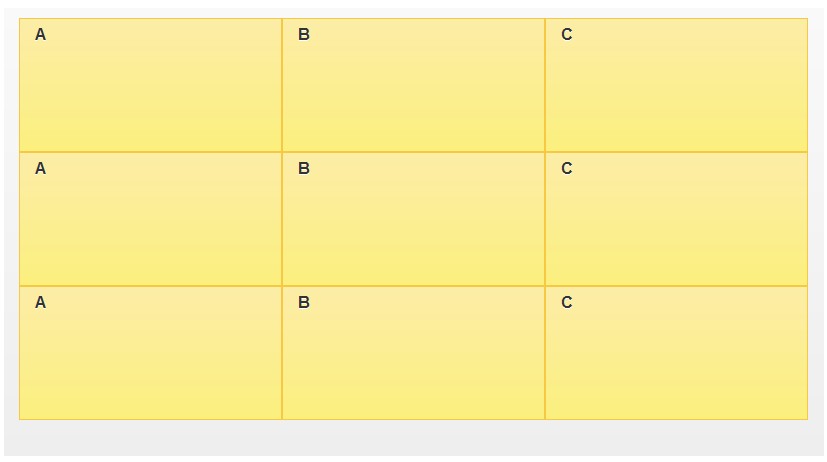
網格佈局配置使用class= ui-grid-b在父母和3個子容器的元素,每個都有其各自的ui-block-a / a / c類,建立一行三列佈局(33 / 33 / 33%)。注意:這些區塊同樣風格的主題課程,網格佈局清晰可見。
<div class="ui-grid-b"> <div class="ui-block-a">Block A</div> <div class="ui-block-b">Block B</div> <div class="ui-block-c">Block C</div> </div><!-- /grid-b -->
這為我們的內容,將產生一個33 / 33 / 33%網格佈局

ui-block-c 四列佈局
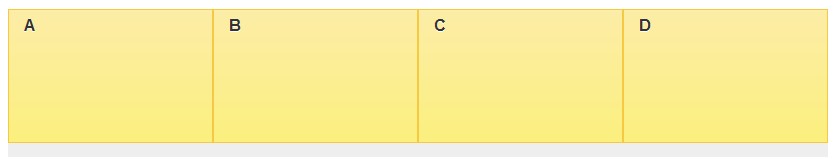
一行四列,25 / 25 / 25 / 25%網格,是透過在父容器指定class= ui-grid-c和添加四分之一塊。注意:這些區塊同樣風格的主題課程,網格佈局清晰可見

ui-block-c 五列佈局
一行五列,20 / 20 / 20 / 20 / 20%網格,是透過在父容器指定class= ui-grid-d

多行多列版面配置
網格設計包裝的項目多行。例如,如果您指定了一個三行三列網格(ui-grid-b)在一個容器,有九個子區塊,則換到3排各3項。有一個CSS規則明確的花車和開始新的一行,當class= ui-block-a是確保在重複序列分配塊(A,B,C類,A,B,C,等)映射到網格類型。可以將每行的第一個容器設定為class=ui-block-a 來清除浮動,這樣9 個子容器的class 應為:class=ui-block-(a,b,c,a,b,c, a,b,c)。
<div id="grid" class="ui-grid-b"> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> </div>

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>grid-layout demo</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css"> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!-- The script below can be omitted --> <script src="/resources/turnOffPushState.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1 id="Grid-Layout-Example">Grid Layout Example</h1> </div> <div data-role="content"> <div class="ui-grid-a"> <div class="ui-block-a"><strong>I'm Block A</strong> and text inside will wrap.</div> <div class="ui-block-b"><strong>I'm Block B</strong> and text inside will wrap.</div> </div><!-- /grid-a --> </div> </div> </body> </html>

 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

記事本++7.3.1
好用且免費的程式碼編輯器






