Node自動化部署的方法詳解
- 小云云原創
- 2018-01-15 13:13:532879瀏覽
本文主要介紹了Node 自動化部署的方法,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
當我們在更新迭代Node 專案的時候,我們需要做以下幾步:
#git push 將程式碼提交至程式碼倉庫
在伺服器中執行git pull 拉取最新程式碼
pm2 start 執行你的程式碼
這樣做固然沒錯,但一旦專案更新迭代過快,就需要不斷的重複著上面的步驟,在各種bash 面板中來回切換,很是麻煩。
這時候,Webhooks 閃亮登場!
對於Webhooks, Github 給出的解釋是:
Webhooks allow you to build or set up integrations which subscribe to certain events on GitHub.com.
##簡單來說,利用Webhooks,我們就可以實現網站的自動部署,現在就來看看具體該怎麼做
#設定腳本
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start註:這段腳本將會自動在伺服器中執行##寫js 檔案執行腳本
由於我使用的是Github 作為程式碼倉庫,所以在這裡,我們使用github-Webhooks-handler 這個函式庫來實現我們的腳本自動執行工作
#按照文檔,我們按照以下方式來編寫js 文件:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}在app.js 中,我們將連接埠設定為3001,在這裡程式碼就不放出來了,可以在文末的Github 連結裡找到本教程的全部範例程式碼 Nginx 配置
由於我們的範例程式碼是跑在3001 埠的,執行自動化部署的js 檔案則跑在7777 端口,所以我們需要配置Nginx 來啟用這兩個端口:
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}這樣一來,Nginx 就配置完畢了,接下來就是程式碼倉庫的Webhooks 配置 Webhooks 配置

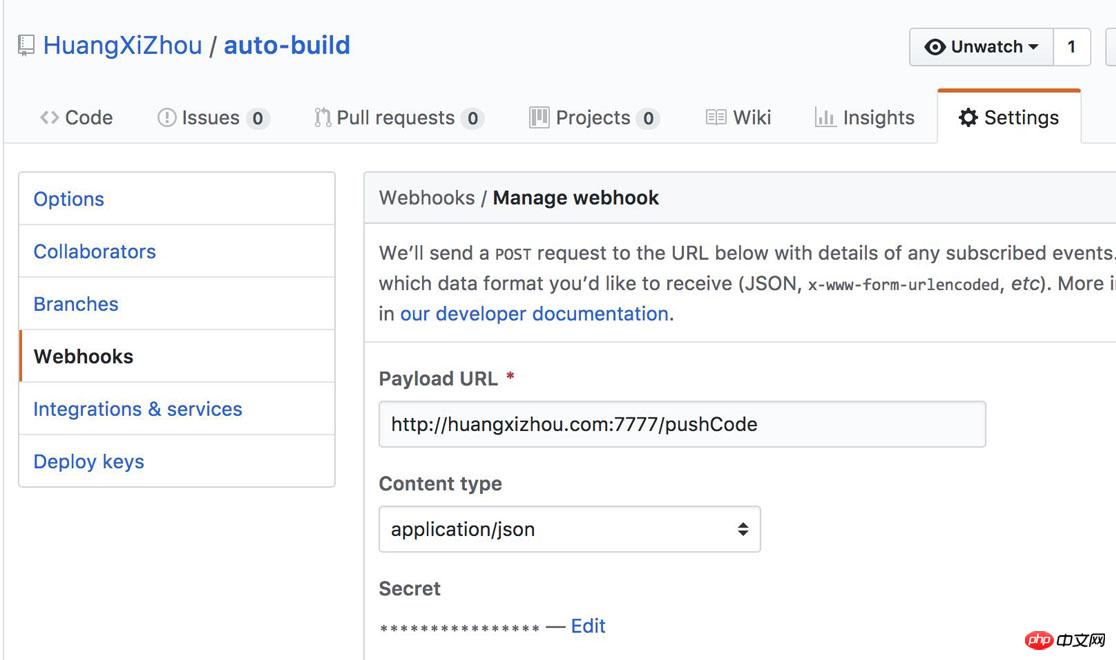
首先,我們進入你想實現自動化部署的倉庫,點擊settings -> Webhooks 來配置
在右側,就是設定你的介面位址以及Secret,對應之前的js 檔案裡面的Secret,選擇Content type 為application/json
初始化項目
第一次部署項目,還是需要我們自己手動操作的。
git pull
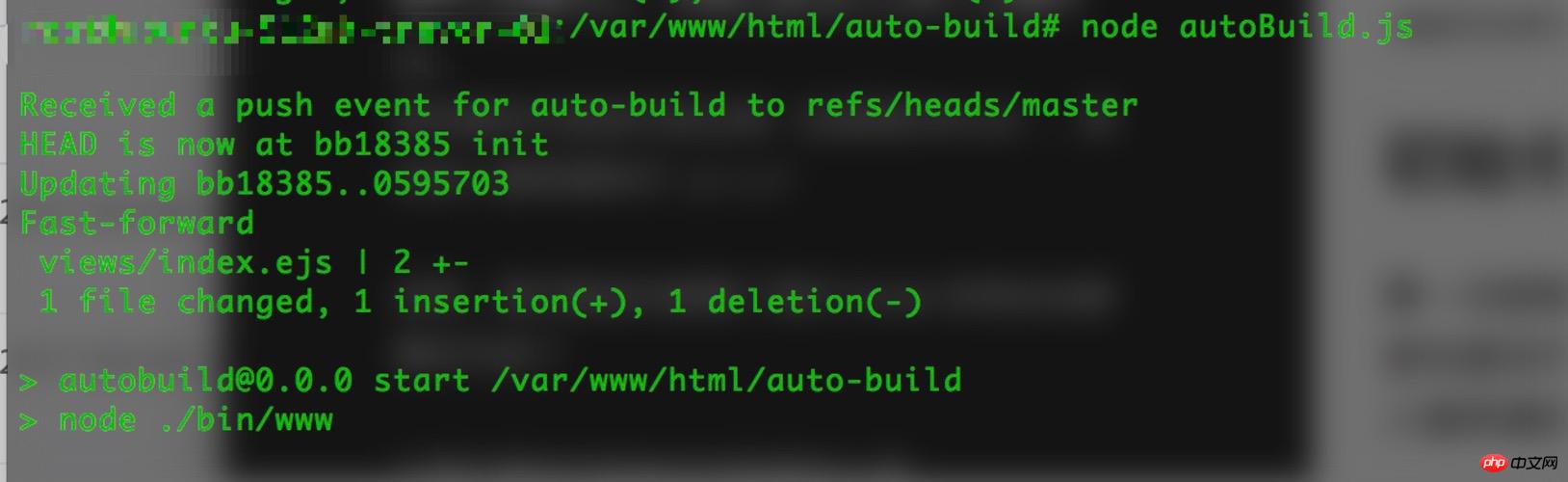
這樣,我們就成功部署了我們Node 實作自動部署的程式碼了讓我們修改程式碼來試試看效果怎麼樣

之後轉到伺服器內一看,完美,成功運行

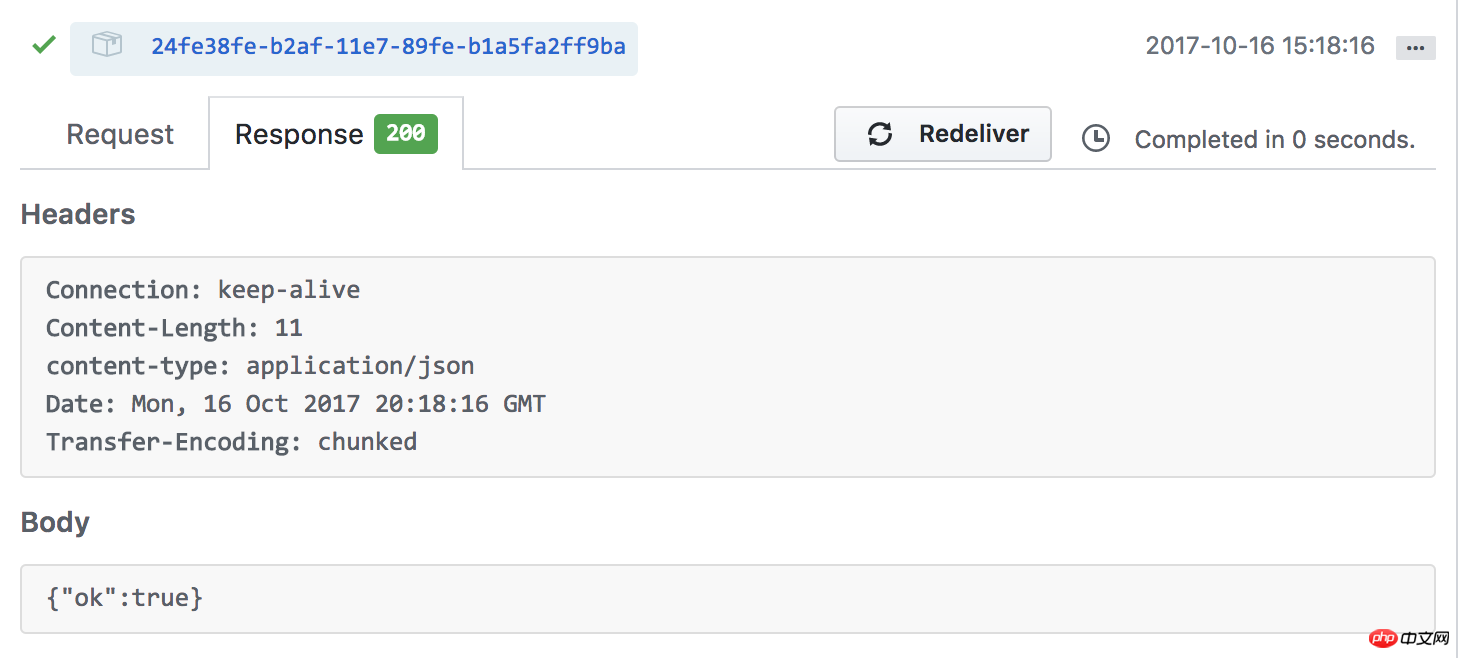
再看看Github
#已經自動觸發了接口,Node 自動化部署成功
最後
此技術不僅限於Node
限制也是有的,只能單一項目自動化部署,必須依賴程式碼倉庫相關推薦:
#########程式設計師- PHP網站的自動化部署工具#######以上是Node自動化部署的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

