使用JavaScript實作一個小程式之99乘法表
- 韦小宝原創
- 2018-01-15 11:18:272766瀏覽
這篇文章主要介紹了使用JavaScript實作一個小程式之99乘法表的相關資料,對JavaScript有興趣的朋友可以參考下本篇文章
廢話不多說了,直接給大家貼程式碼了,具體程式碼如下圖:
<!DOCTYPE html>
<html>
<head>
<title>www.php.cn 99乘法表</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(i+'*'+j+'=');
document.write(i*j+' ');
}
document.write("<br/>");
}
</script>
</body>
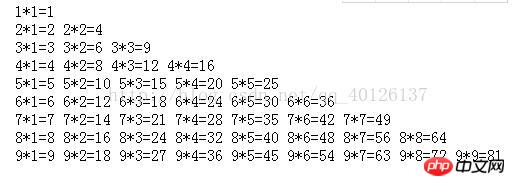
</html> 效果圖如下:

##總結
以上所述是小編跟大家介紹的使用JavaScript實作一個小程式之99乘法表,希望對大家有幫助! ! 相關推薦:以上是使用JavaScript實作一個小程式之99乘法表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

