HTML+CSS實作網頁滑動門效果實例分享
- 小云云原創
- 2018-01-13 09:55:153606瀏覽
本文主要和大家介紹基於HTML+CSS技術實現網頁滑動門效果,大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式設計師給它起了一個名字,叫做滑動門。需要的朋友參考下,希望能幫助大家。

一、什麼是滑動門
大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式設計師給它起了一個名字,叫做滑動門.在學習滑動門之前,首先你要了解什麼是滑動門。

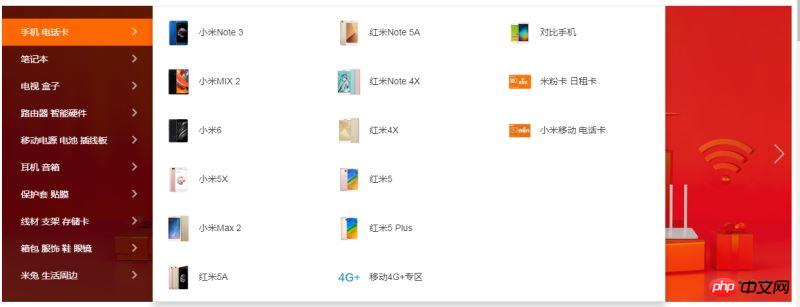
小米官網,網頁滑動門效果
二、實作滑動門所需技術
簡單HTML基礎知識
簡單的CSS基礎樣式
#CSS定位
三、如何實現滑動閘
1.準備好一段HTML程式碼
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
2.為目前HTML結構新增一些樣式
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3.使用定位實現滑動閘門效果
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}
根據上面步驟,就可以實現簡單的滑動門效果,快去試試吧。
四、滑門實例
下面這個實例作為課下作業,詳情請參考上海尚學堂官網http://www.shsxt.com/

#相關推薦:
基於JavaScript實作滑動閘效果的程式碼實例介紹(圖文)
實作滑動閘門的三種方法_html/css_WEB-ITnose
#以上是HTML+CSS實作網頁滑動門效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

