jquery.guide.js新版上線
- 小云云原創
- 2018-01-11 14:27:041280瀏覽
本文主要介紹jquery.guide.js新版上線操作嚮導鏤空提示jQuery插件(推薦),需要的朋友可以參考下,希望能幫助到大家。
一、有請jquery.guide.js
網站上線或改版的時候,常常會做一個操作嚮導,告訴用戶一些重要操作到了哪裡,或者什麼地方隱藏了什麼好玩的東西,等等,雖然我都是直接關掉的,或者快速跳過,但是對有部分用戶而言還是很有用的。
這種提示比較好的互動效果是採用鏤空的半透明遮罩,視覺重點一目了然,類似這樣:
我在去年的時候曾經寫了一篇文章,名為“ 騰訊微雲黑色遮罩引導蒙版更好的CSS實現方式”,介紹如何使用單標籤,實現類似的交互效果,其中,核心技巧是使用了CSS border 屬性,也就是周圍的黑色半透明遮罩其實是半透明邊框。
後來我發現了一種更好的實作方式,就是使用CSS outline 屬性, outline 屬性為元素的輪廓,並不會增加任何元素的尺寸,也不會破壞原先的佈局,因此我們只需要設一個非常非常大的outline 寬度值,我們定位元素就永遠天然鏤空,根本不需要計算上下左右的半透明黑色區有多大。
.guide {
outline: 9999px solid rgba(0,0,0,.75);
}
最近正好有個改版專案有類似的需求,我要基於這個原理順便整了一個jQuery插件,名為jquery.guide.js,專門用來實現黑色半透明遮罩鏤空提示引導效果。
實例demo位址: demo位址戳這裡
二、jquery.guide.js小外掛程式的優勢
jquery.guide.js 小外掛的優點如下:
1.使用方便,直接引入JS就好了,無需引入CSS資源;
2.支援瀏覽器的滾動以及縮放的重定位;
3.支援瀏覽器鍵盤操作,如上下鍵和左右鍵上一步下一步,ESC鍵退出等;
4.支援頁面非同步呈現的元素的引導;
5.內建是否提示檢測,也就是內建只會提示一次的處理,基於localStorage進行首次判斷;
6.相容於IE8瀏覽器;
然後,一些偷懶的地方:
1. 預設是使用outline 屬性實現的,因此不支援圓角,如果你想實現類似下圖的效果:

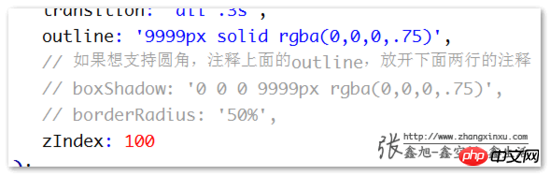
則可以使用CSS box-shadow 屬性模擬半透明遮罩效果,在jquery.guide.js 來源在程式碼中,其實已經給大家都準備好了,如下圖:

#正如原始程式碼中的註解所言,如果想支援圓角,註解上面的outline ,放開下面兩行box-shadow 和border-radius 的註解就可以了。
.guide {
box-shadow: 0 0 0 9999px rgba(0,0,0,.75);
border-radius: 50%;
}
其中 box-shadow: 0 0 0 9999px 表示原地陰影擴展 9999px 的意思,再用戶看來,就是一個滿屏黑色半透明的遮罩。
至於不支援CSS3 box-shadow 和 border-radius 的IE8瀏覽器還是 outline 直角效果。
2.z-index 層級以及半透明遮罩層的透明度都沒有作為參數放開,因為新手引導提示基本上都是一次性的,如果大家覺得z-index 層級或opacity 透明度不滿意,直接修改JS原始碼即可。
三、jquery.guide.js小插件的語法和使用
語法如下:
$.guide(options);
其中, options 為數組,數組項為格式一致的包含提示訊息相關參數的對象,這個對象統一的預設值為:
var defaults = {
selector: '',
content: '',
align: 'center',
offset: {
x: 0,
y: 0
}
};
使用時候類似這樣:
$.guide([{
selector: '#target'
}]);
其中:
##•selector 表示需要鏤空暴露的目標元素的選擇器,如果該選擇器可以符合多個元素,則使用該選擇去匹配的第一個元素作為目標元素;如果無法匹配元素,則整個這個參數物件會被忽略。•content 表示鏤空區域內額外顯示的內容,可以是HTML字串,也可以是jQuery包裝器物件。
•align 表示顯示內容的對齊方式,是左對齊居中對齊還是右對齊?可選關鍵字值包括: left , center , right . 其中 center 是預設值。
•offset 表示偏移的水平垂直距離, x 那是水平偏移位置,計算規則與align 參數值有關, y 表示垂直偏移距離,其中content 提示內容預設不是頂對齊,而是相對於鏤空暴露的目標元素下緣往上5 像素對齊。
<script src="./jquery.min.js"></script>
<script src="./jquery.guide.js"></script>
<script>
$.guide([{
selector: '.logo',
content: '<img src="guide-1.png">',
align: 'left'
}, {
selector: '.ad img',
content: '<img src="guide-2.png">'
}, {
selector: '#back',
content: '<img src="guide-3.png">',
align: 'left'
}, {
selector: '.demo img',
content: '<img src="guide-4.png">'
}]);
</script>本demo頁面為了示範方便,做了特殊處理,每次刷新都會顯示提示效果。實際使用的時候是不會有這樣的問題的,只會顯示一次,不用擔心。

#
並不是什麼了不起的東西,就不放在github上了,如果大家有幸捧場使用,遇到什麼問題,歡迎評論的形式進行反饋。
相關推薦:
jQuery外掛ImgAreaSelect實作頭像上傳預覽與裁切功能
詳解jquery外掛程式jquery.viewport.js#
以上是jquery.guide.js新版上線的詳細內容。更多資訊請關注PHP中文網其他相關文章!

