本文主要介紹了淺談關於h5中圖片拋物線運動的一些心得,詳細的介紹了沿貝塞爾曲線運動的方法,具有一定的參考價值,感興趣的小伙伴們可以參考一下,希望能幫助大家。
常見的, 物體/圖片做拋物線或更準確的說是沿貝塞爾曲線運動是H5開發中常見的需求, 那麼如何快速的根據設計稿計算出運動路徑是開發者首要解決的問題.
我這邊H5開發常用的設計稿尺寸是640 * 1008, 那麼根據這個尺寸解決方案思路如下:
1, 首先將PS中要位移的元素單獨導出一張png, 如果設計稿中已經規劃好了運動路線的話也需要將該路線導出為png;
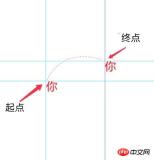
2, 在AI中新建一個和設計稿尺寸一樣的文件,再將位移元素分兩次拖入該文件中, 如果有運動路線的話也拖入進去,如下所示:

#這裡需要注意的是位移圖片的擺放位置,路徑的起點與終點應該對應著圖片的移動點.對應的情況有以下幾種:
#canvas中不做變形處理, 那麼移動點就是圖片的左上角
canvas中, 圖片做了translate移動, 因根據translate(x1, y1)中的x1, y1去加上drawImage(image, sx, sy, sWidth, sHeight, dx, dy , dWidth, dHeight)中dx和dy的最終偏移.
如果元素透過position:absolute定位, 並透過transform中translate3d(x, y, z)來控制位置的話,偏移量應該是x, y. 通常的, transform中我們有可能模仿left, top和額外的margin來控制元素的位置, 在transform中額外的添加一個translate3D(marginLeftX, marginLeftY, 0). 也需要把這個margin的值考慮進去.
3, 在AI中透過ctrl + r鍵拉出參考線, 在元素圖片的移動拉出其x, y的位置, 如下圖所示:

然後選擇鋼筆工具, 先後在起點和終點處點擊, 點擊終點後滑鼠不要放開, 直接拖曳AI會自動新增2個控制點. 透過移動滑鼠可以調整兩個控制點的位置, 從而達到調整鋼筆工具所產生的路徑的目的, 直到和設計稿上的參考線路徑一致.如下所示:

#拖曳到想要的位置後, 放開滑鼠, 鍵盤回車確定路徑, 如果所勾勒的路徑不合心意還可以繼續拖曳控制點以作調整.
4 , 在調整完畢後, 額外的拖曳兩條參考線到控制點1的位置, 然後透過選單欄-- 視窗-- 資訊, 開啟資訊面板, 分別將起點, 控制點, 終點, 3個點的座標取出來.
5, 分別計算控制點, 終點和起點的像素差, 根據H5中要位移的圖片的真實x, y的座標值和像素差做計算得出真實的控制點,終點座標. 再將這三個座標點套用到公式中即可.
#複製程式碼
其中, 參數分別是getBezierPath(終點, 控制點1, 控制點2, 起點, 運動次數), 如果沒有控制點2, 直接講終點的座標填進去即可._getBezierPath最終公式如下:
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}相關推薦:###########兩種JS實作小球拋物線軌跡運動的方法############JavaScript中彈性勢能動畫之關於拋物線運動的程式碼案例############jQuery拋物線運動實作方法(附完整demo原始碼下載)_jquery######以上是關於html5中圖片拋物線運動技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AM
HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AMHTML的核心目的在於讓瀏覽器理解並展示網頁內容。 1.HTML通過標籤定義網頁結構和內容,如、到、等。 2.HTML5增強了多媒體支持,引入了和標籤。 3.HTML提供了表單元素,支持用戶交互。 4.優化HTML代碼可提升網頁性能,如減少HTTP請求和壓縮HTML。
 為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AM
為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)semantictagsimproveaccessibilityandseo.2)semanteLayOut,語義和互動性。 3)poseriblesibilityandseoandseo.3)poseriblesoftagscanoftagscanoftagscanoptagscanoptimizeperefeneandimizeanDenSuroceRecRoscRoss-BrowserCrowserCercerComercompatibility。
 說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM
說明將一致的編碼樣式用於HTML標籤和屬性的重要性。May 01, 2025 am 12:01 AM一致的HTML編碼風格很重要,因為它提高了代碼的可讀性、可維護性和效率。 1)使用小寫標籤和屬性,2)保持一致的縮進,3)選擇並堅持使用單引號或雙引號,4)避免在項目中混合使用不同風格,5)利用自動化工具如Prettier或ESLint來確保風格的一致性。
 如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中實現多項目輪播的解決方案在Bootstrap4中實現多項目輪播並不是一件簡單的事情。雖然Bootstrap...
 deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何實現鼠標滾動事件穿透效果?在我們瀏覽網頁時,經常會遇到一些特別的交互設計。比如在deepseek官網上,�...
 HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM
HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM無法直接通過CSS修改HTML視頻的默認播放控件樣式。 1.使用JavaScript創建自定義控件。 2.通過CSS美化這些控件。 3.考慮兼容性、用戶體驗和性能,使用庫如Video.js或Plyr可簡化過程。
 在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM
在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM在手機上使用原生select的潛在問題在開發移動端應用時,我們常常會遇到選擇框的需求。通常情況下,開發者傾...
 在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM
在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM在手機上使用原生select的弊端是什麼?在移動設備上開發應用時,選擇合適的UI組件是非常重要的。許多開發者�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





