基於casper.js和resemble.js實作一個像素比較服務
- 小云云原創
- 2018-01-11 09:04:051678瀏覽
本次分享一個提供設計稿與前端頁面進行像素比較的node服務,旨在為測試或前端人員自己完成一個輔助性測試。相信我,在像素層級的對比下,網頁對設計稿的還原程度一下子就會凸顯出來。下面話不多說了,來一起看看詳細的介紹吧,希望能幫助大家。
效果預覽

前置知識
本次用到了以下兩個函式庫作為輔助工具:
casperjs:基於PhantomJS的寫作。其內部提供了一個無介面瀏覽器,簡單來說用它你可以以程式碼的形式來完成模擬人來操作瀏覽器的操作,其中涉及滑鼠各種事件,等等非常多的功能,本次主要使用其附帶的截圖功能。
resemble.js:圖片像素比較工具。呼叫方法簡單理解為,傳入兩張圖,傳回一張合成圖並附帶對比參數如差異度等等。基本實現想法可以理解為將圖片轉換為canvas後,取得其影像像素點,之後對每個像素點進行一次比對。
所以整個服務我們應該已經有了大題的思路即透過casperjs來進入某個網站截取某個頁面,再將其與設計圖進行比對得出結果。
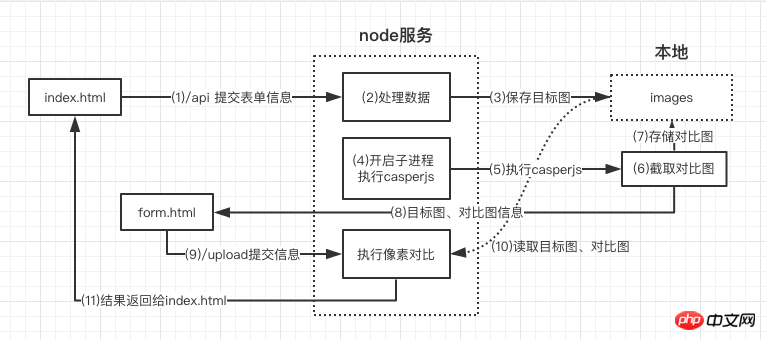
整體思路

透過上圖我們應該可以整理出一個大概的流程:
從前端頁面接收設計稿圖片及需要截取的網站位址與節點資訊
將設計稿儲存到images資料夾
開啟子程序,啟動casperjs,完成對目標網站的截取
截取後請求form.html將圖片位址資訊填入並重新傳回伺服器
服務端獲取圖片資訊透過resemblejs將截取圖與設計稿進行比對
#結果傳回前端頁面
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}解析表單並將圖片儲存到images資料夾const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})透過建立可讀流讀出檔案內容,再透過pipe寫入到製定路徑下即可儲存上傳來的圖片。 運行casperjsconst { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})透過spawn可以建立子進程來啟動casperjs,同樣也可以使用exec等。 截圖並提交資料到form.htmlconst system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()程式碼還是比較簡單的,主要過程就是開啟一個頁面,然後在then中傳入你的操作,最後執行run 。在這個過程裡我不太知道如何與node服務通信,故選擇了再開一個頁面。 。想深入研究的可以去看casperjs的官網非常詳盡! 透過resemble.js進行像素比對並返回資料function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)這其中涉及到了一個點,即我現在所得到的結果要返回給最初的請求裡,而從一開始的請求到現在我已經中轉了多次,導致我現在找不到我最初的返回體res了。想了很久只能暫時採用了設定全域對象,在接收最初的請求後將請求者的ip和時間戳設定為唯一id存為該對象的key,value為當前的res。同時整個中轉流程中時刻傳遞id,最後透過呼叫resObj[id]得到一開始的返回體,回傳資料。這個方法我不認為是最優解,但是鑑於我現在想不出來好方法為了跑通整個服務不得已。 。如果有新的思路請務必告知! ! 部署brew update && brew install casperjs安裝resemble.js
cnpm i resemblejs //已写进packjson可不用安装 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node内运行canvasnode服務
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js開啟http://localhost:3033/index.html
以上是基於casper.js和resemble.js實作一個像素比較服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

