jQuery外掛ImgAreaSelect實作頭像上傳預覽與裁切功能
- 小云云原創
- 2018-01-10 13:11:101770瀏覽
本文主要介紹了jQuery外掛ImgAreaSelect實作頭像上傳預覽和裁切功能實例講解一,需要的朋友可以參考下,希望能幫助到大家。
上一節隨筆中,我們已經知道了關於jQuery外掛ImgAreaSelect基本的知識;那麼現在看一下實例:
首先,要知道我們應該實現什麼功能?
(1)圖片能夠實現上傳預覽功能
(2)拖曳裁剪圖片,使其能夠顯示裁剪後的區域
(3)顯示要裁剪區域的座標
其次,該如何引用該外掛呢?
那就具體看一下吧!
第一步:先將樣式和檔案包引入(依照你自己的位置引入)
<!--引入imgareaselect的css样式--> <link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" /> <!--引入jquery包--> <script type="text/javascript" src="../jquery-1.11.2.min.js"></script> <!--引入imgareaselect的js文件--> <script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
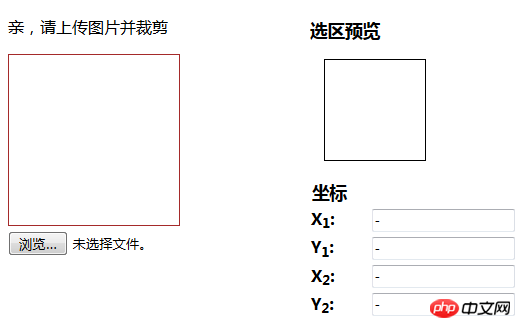
第二步:先用p佈局樣式,如下圖所示
<body> <p style="float:left; width:300px;"> <p>亲,请上传图片并裁剪</p> <p style="width:300px; height:300px;float: left;"> <!--原图--> <img id="uploadPreview"/> <input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> <!--//对这个按钮加一个事件--> </p> </p> <p style="float:left; width:300px;"> <p style="font-size:110%; font-weight:bold; padding-left:0.1em;"> 选区预览 </p> <p style="margin:0 1em; width:100px; height:100px;border: 1px solid black;"> <p id="preview" style="width:100px; height:100px; overflow:hidden;"> <!--裁剪后的图片--> <img id="tp" style="width:200px; height:200px;"> </p> </p> <!--做一个表格用来放选取图片的坐标--> <table style="margin-top:1em;"> <thead> <tr> <th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> 坐标</th> </tr> </thead> <tbody> <tr> <td style="width:10%;"><b>X<sub>1</sub>:</b></td> <td style="width:30%;"><input type="text" id="x1" value="-" /></td> </tr> <tr> <td><b>Y<sub>1</sub>:</b></td> <td><input type="text" id="y1" value="-" /></td> </tr> <tr> <td><b>X<sub>2</sub>:</b></td> <td><input type="text" id="x2" value="-" /></td> </tr> <tr> <td><b>Y<sub>2</sub>:</b></td> <td><input type="text" id="y2" value="-" /></td> </tr> </tbody> </table> </p> </p> </body>

css樣式:
<style>
#uploadPreview
{
width: 170px;
height: 170px;
background-position: center center;
background-size: cover;
border: 1px solid brown;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;
}
</style>
第三步:實現圖片的上傳預覽效果
想法:透過input 將圖片的src傳給第一個img,然後再將第一個img的src傳給第二個img的src
<script>
//通过input将图片路径传给第一个img
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
//给第一个img添加路径
$("#uploadPreview").attr("src",this.result);
//给第二个img添加路径
$("#tp").attr("src",this.result);
//开启裁剪功能
$('#uploadPreview ').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
}
}
});
</script>
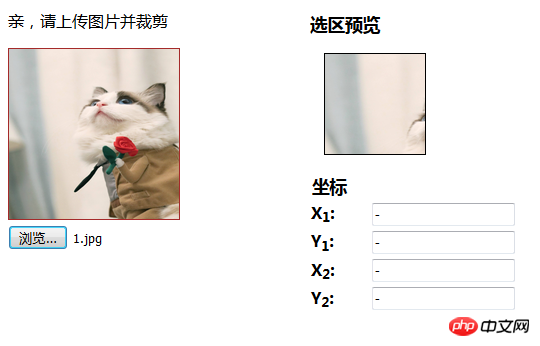
這樣,就能夠實現如下效果:
#點擊瀏覽

點選選擇:

第四個步驟:實作區域選擇功能
<script>
function preview(img, selection)
{
if(!selection.width || !selection.height) //判断选取区域不为空
return;
//分别取高宽比率
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
var img = new Image();
//传路径
img.src = document.getElementById('uploadPreview').src;
//给裁剪的图片定义高和宽
$('#preview img').css( {
width : Math.round(scaleX * 170), //170为第一个img的宽,不然截取的图片会有所缺失,可以自己试试
height: Math.round(scaleY * 170), //170为第一个img的高
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
//显示坐标
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
}
</script>
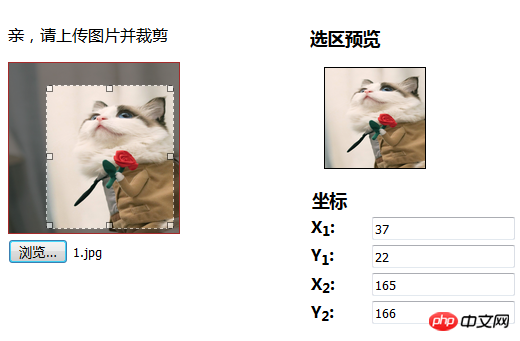
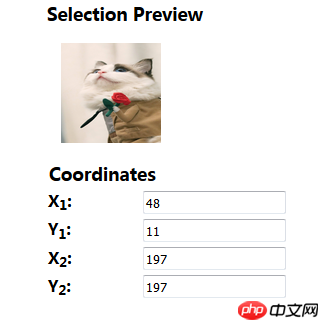
這樣就可以實現如下效果啦~~~

到這一步就可以實現頭像的上傳以及裁剪功能了,當然後期還要將路徑添加到資料庫就更完美了~~~~
(------------------------------------------- -----------------------------此處應有分割線--------------- -------------------------------------------------- -----)
如果你只想實現簡單的圖片裁剪功能,那麼可以看看下面程式碼,此處不做註釋了~~~
當然,如果上邊的程式碼看不太明白,也可以參考下面的這個進行修改,將圖片上傳預覽功能添加上即可哈~~~~
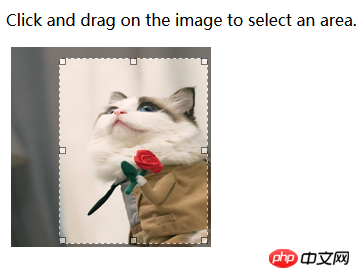
效果圖:(比較圖就可以知道,下面這個就只是少了瀏覽功能,其他完全一樣)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--在HTML头部加入:-->
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" />
<script type="text/javascript" src="../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#photo').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
});
// 如果加上aspectRatio: '1:1',$('#photo').imgAreaSelect( {aspectRatio: '1:1',handles:true, fadeSpeed:200, onSelectEnd : preview});则选取区域固定为正方形。
function preview(img, selection)
{
//等同于var scaleX = 100 / (selection.width || 1)
//先对||前面的进行布尔运算,如果结果是true(即width存在且不是0),就使用width,否则使用||后的变量1
//也就是先检查 selection.width 有没有值,有的话就用 100 / 该值再付给 scaleX,没的话就用 100 / 1 来赋值;
if(!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
//设置裁剪后图片的宽高
$('#preview img').css( {
width : Math.round(scaleX * 200),
height: Math.round(scaleY * 200),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('w').val(selection.width);
$('h').val(selection.height);
}
</script>
</head>
<body>
<p>
<!--选取的图片-->
<p style="float:left; width:70%;">
<p>
Click and drag on the image to select an area.
</p>
<p style="margin:0 0.3em; width:200px; height:200px;">
<img id="photo" src="./images/1.jpg" style="width:200px; height:200px;"/>
</p>
</p>
<!--截取的图片-->
<p style="float:left; width:30%;">
<p style="font-size:110%; font-weight:bold; padding-left:0.1em;">
Selection Preview
</p>
<p style="margin:0 1em; width:100px; height:100px;">
<p id="preview" style="width:100px; height:100px; overflow:hidden;">
<img src="./images/1.jpg" style="width:200px; height:200px;">
</p>
</p>
<table style="margin-top:1em;">
<thead>
<tr>
<th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> Coordinates</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width:10%;"><b>X<sub>1</sub>:</b></td>
<td style="width:30%;"><input type="text" id="x1" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td><input type="text" id="y1" value="-" /></td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td><input type="text" id="x2" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td><input type="text" id="y2" value="-" /></td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
相關推薦:
#利用jQuery外掛imgAreaSelect實作取得選擇網域的圖片資訊
以上是jQuery外掛ImgAreaSelect實作頭像上傳預覽與裁切功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

