Jquery中attr與prop的差別
- 小云云原創
- 2018-01-10 13:06:331534瀏覽
在高版本的jquery引入prop方法後,什麼時候該用prop?什麼時候用attr?它們兩個之間有什麼區別?這些問題就出現了。以下這篇文章主要跟大家介紹了Jquery中attr與prop區別的相關資料,需要的朋友可以參考借鑒,下面來一起看看吧,希望能幫助到大家。
實踐過程
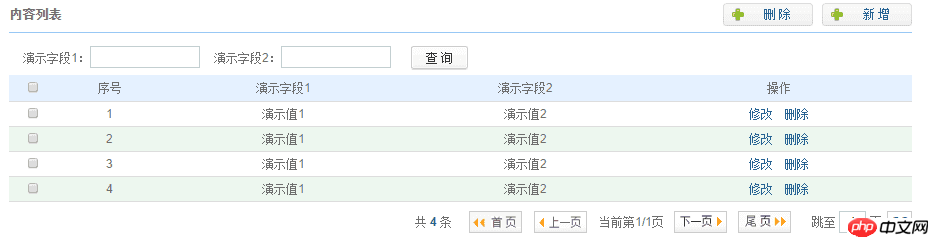
在前一段時間,同事做了一個頁面,效果是這樣的

頁面
當點擊左上方那個checkBox時,要將下面的checkBox全部選中,我們的程式碼是這樣的
$("input[name='checkbox']").attr("checked",true);
然並卵,一點效果都沒有,後來換成這樣,好了
$(function(){
$("#all").click(function(){
if($("#all").prop("checked")){
$("input[name='checkbox']").prop("checked",true);
}else{
$("input[name='checkbox']").prop("checked",false);
}
});
}); 於是上官方的文檔查了下attr和prop的區別,發現根本看不懂,如下圖


於是,我們做了個實驗
c1:<input id="c1" name="checkbox" type="checkbox" checked="checked" /></br>
c2:<input id="c2" name="checkbox" type="checkbox" checked=true/></br>
c3:<input id="c3" name="checkbox" type="checkbox" checked=""/></br>
c4:<input id="c4" name="checkbox" type="checkbox" checked/></br>
c5:<input id="c5" name="checkbox" type="checkbox" /></br>
c6:<input id="c6" name="checkbox" type="checkbox" checked=false/></br>
var a1=$("#c1").attr("checked");
var a2=$("#c2").attr("checked");
var a3=$("#c3").attr("checked");
var a4=$("#c4").attr("checked");
var a5=$("#c5").attr("checked");
var a6=$("#c6").attr("checked");
var p1=$("#c1").prop("checked");
var p2=$("#c2").prop("checked");
var p3=$("#c3").prop("checked");
var p4=$("#c4").prop("checked");
var p5=$("#c5").prop("checked");
var p6=$("#c6").prop("checked");
console.log("a1:"+a1);
console.log("a2:"+a2);
console.log("a3:"+a3);
console.log("a4:"+a4);
console.log("a5:"+a5);
console.log("a6:"+a6);
console.log("p1:"+p1);
console.log("p2:"+p2);
console.log("p3:"+p3);
console.log("p4:"+p4);
console.log("p5:"+p5);
console.log("p6:"+p6);
結果是這樣的(chrome)

#效果
發現attr的回傳值要不是checked要嘛是undefined,prop的回傳值只有true和false。
經過在網路上搜素和測試總結
prop()函數的結果:
1.如果有對應的屬性,則傳回指定屬性值。
2.如果沒有對應的屬性,則回傳值是空字串。
attr()函數的結果:
1.若有對應的屬性,則傳回指定屬性值。
2.如果沒有對應的屬性,則回傳值是undefined。
對於HTML元素本身就帶有的固有屬性,在處理時,使用prop方法。
對於HTML元素我們自己自訂的DOM屬性,在處理時,使用attr方法。
具有true 和false 兩個屬性的屬性,如checked, selected 或disabled 使用prop()
相關推薦:
jquery選擇器[attribute=value]出現的問題解決辦法
以上是Jquery中attr與prop的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

