jQuery Json高亮插件json-viewer.js使用方法詳解
- 小云云原創
- 2018-01-10 09:22:475292瀏覽
本文主要為大家詳細介紹了jQuery Json資料格式排版高亮插件json-viewer.js的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
jQuery Json資料格式排版高亮外掛程式json-viewer.js使用方法詳解
1.外掛程式介紹:
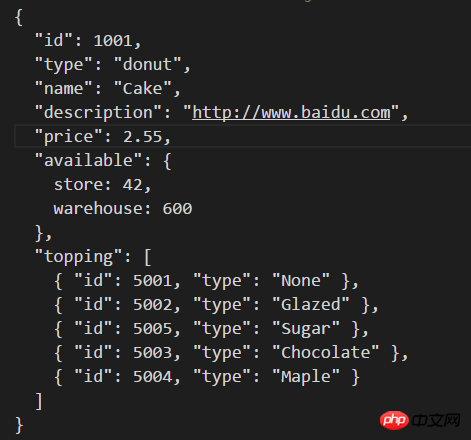
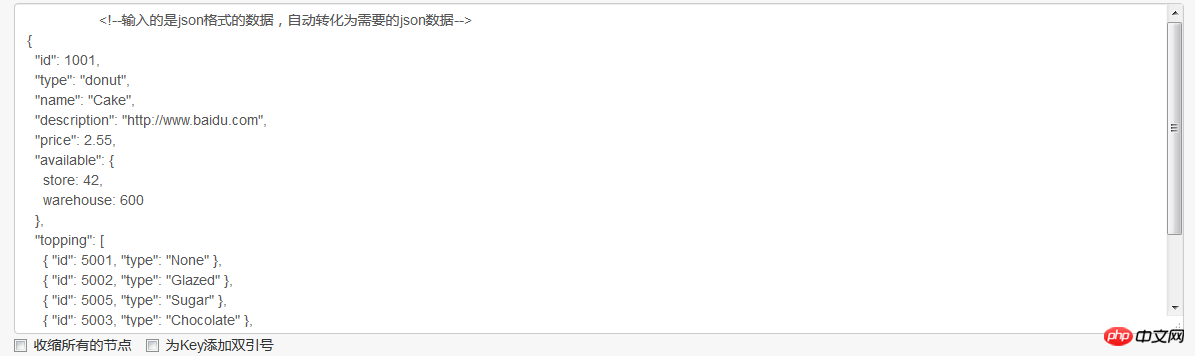
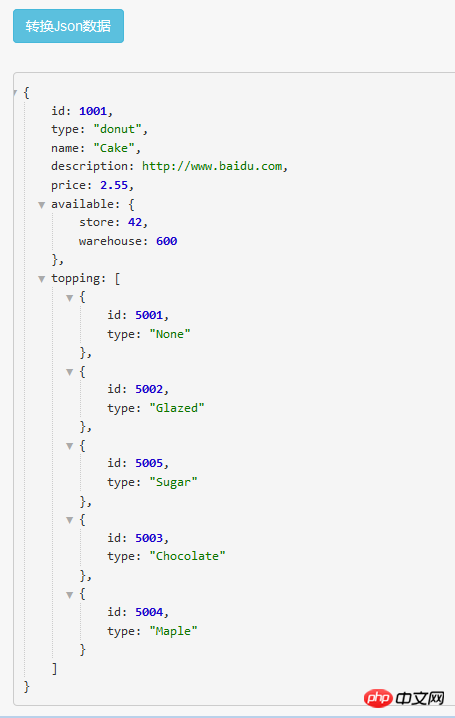
jquery.json-viewer .js是一款查看json格式資料的jquery外掛程式。它可以將混亂的json數據漂亮的方式展示在頁面中,並支持節點的伸展和收縮和語法高亮等功能。
2.程式碼示範:
1).首先引入jquery和json.viewer.js外掛程式
##
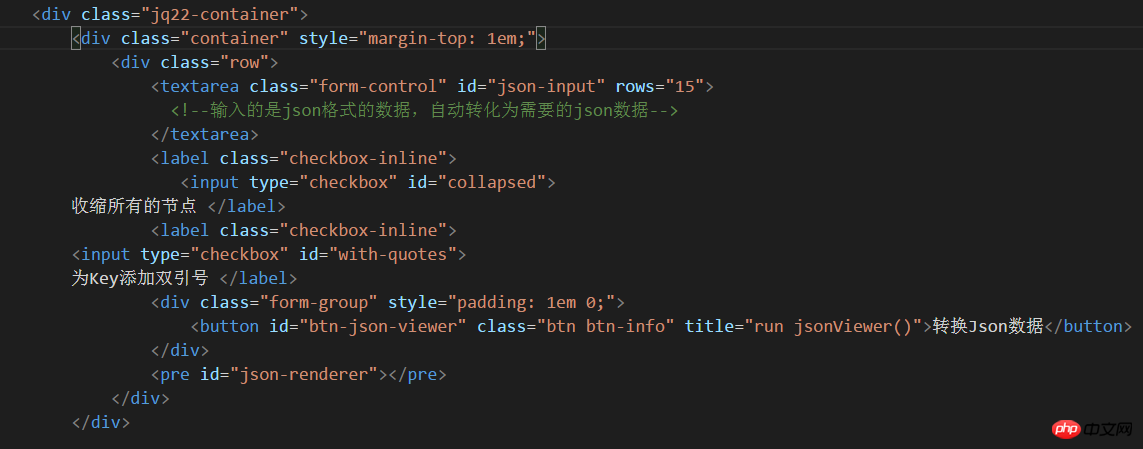
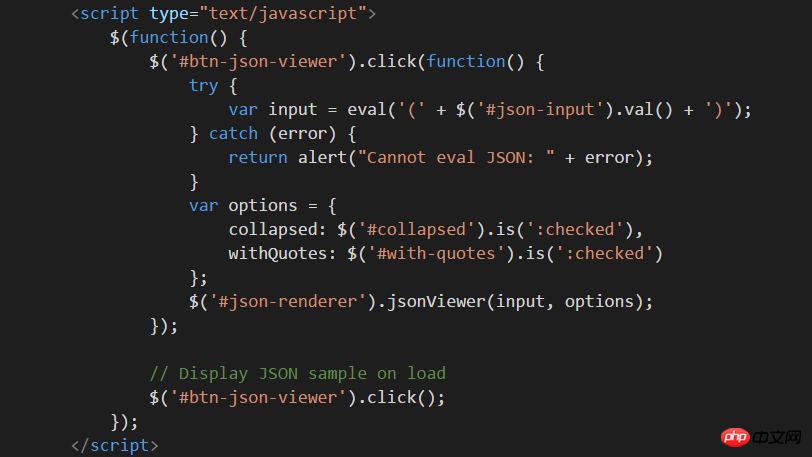
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>2).html程式碼:






9個javascript語法高亮外掛程式 推薦_javascript技巧
以上是jQuery Json高亮插件json-viewer.js使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

