cordova打包成webapp方法詳解
- 小云云原創
- 2018-01-09 14:35:403290瀏覽
本文主要介紹了詳解cordova打包成webapp的方法,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助大家。
在專案開發中,需要將h5頁面打包成app,這個時候我們可以使用cordova來打包。在官方文件中,我們可以了解到創建一個app十分簡單,你的電腦上有nodejs就行,我們可以跟著官方文檔一步一步來,添加安卓平台和ios平台。整個專案結構搭建完畢後,我們可以將我們需要打包的webapp頁面全部塞到這個專案結構中。接下來就是麻煩的地方了,如何進行平台開發,也就是如何將我們的專案打包成一個可安裝的檔案。
一:設定環境變數:
1.設定JAVA_HOME環境變量,指定為JDK安裝路徑
2.設定ANDROID_HOME環境變量,指定為Android SDK安裝路徑
3.同時也要加入Android SDK的tools和platform-tools目錄到你的PATH
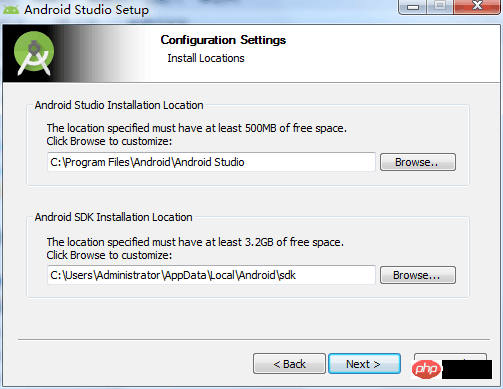
這裡要注意的是設定ANDROID_HOME環境變量,我們可以將android studio安裝到我們的電腦中,在安裝過程中android studio會自動將Android SDK安裝到我們的電腦裡,這個時候記住這個地址就行了,如圖(下面那一行的路徑就是Android SDK) :

二:報這種錯誤的時候:Error:Minimum supported Gradle version is xxxx. Current version is xxxx.
當時我在打包的時候報這鐘錯誤,在網路上查到了原因,是因為android studio更新了Gradle的版本,這個時候解決的步驟如下:
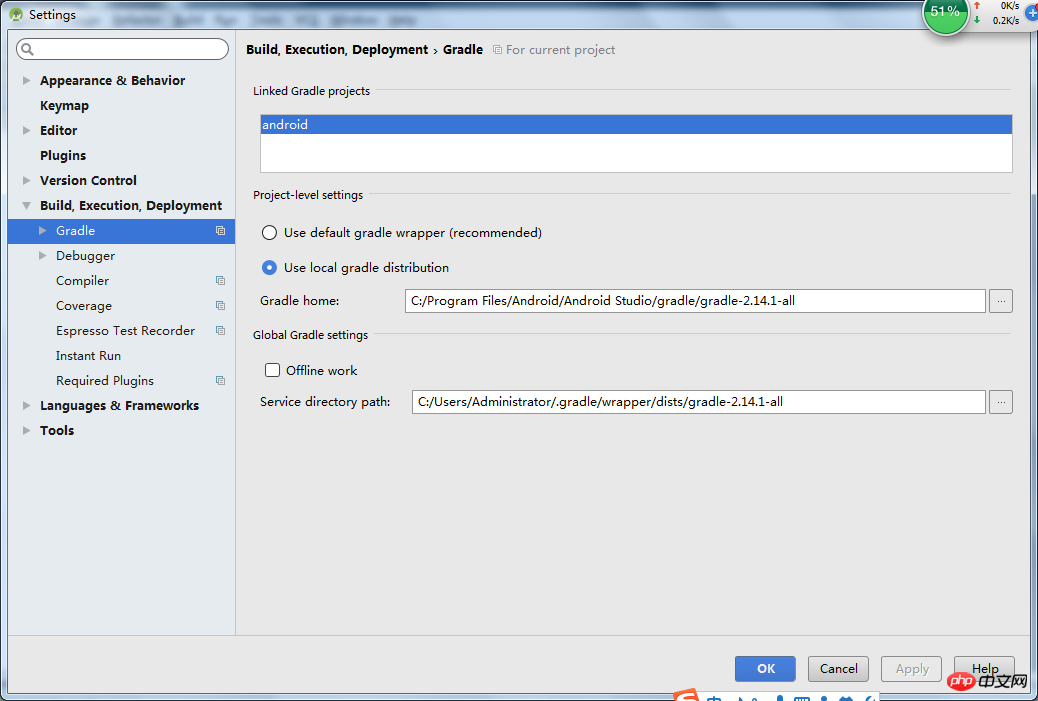
1:打開android studio,找到setting,搜尋gradle,如圖進行設定(具體路徑各異):

三:Windows cordova build Error: Could not find gradle wrapper within Android SDK. Might need to update
解決方法:
下載Android SDK tools package(https://dl.google.com/android/repository/tools_r25.2.3-windows.zip)
-
#進入C:\Users\\AppData\Local\Android\sdk目錄
#備份tools目錄
將壓縮包中的tools目錄解壓縮到這個目錄下
進入工程目錄,再次執行「cordova build android」。
四:安裝cordova-plugin-splashscreen報錯:
這個時候可能的原因是你已經打包過apk檔案了,你需要將apk檔案刪除,然後再安裝。
五:打包vue專案時遇到的問題
1:使用npm run build打包到哪裡?

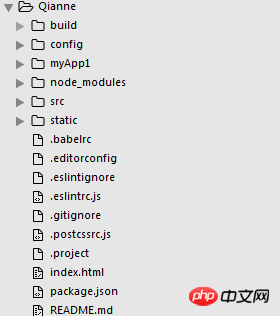
如圖,Qianne是我vue專案的名稱,我在這個資料夾開啟了dos窗口,然後建立一個app框架,名為myApp1。然後我將config裡index.js中修改:
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',
這裡的路徑直接指向了myApp1下www資料夾。然後我們在vue專案中執行npm run build。這時候我們就把打包的文件直接放在myApp1下www資料夾了。此時我們還要將
cordova.js和cordova_plugins.js檔案放進www資料夾中,與index.html同級。 (記住此時會覆蓋index.html,我們要將index.html中引用cordova.js的那句程式碼複製到打包後的index.html中)。
2:直接開啟打包後的index.html,路由居然沒作用?
我的解決方法:
找到vue專案中的main.js,將其中路由的程式碼的mode改為“hash”,我之前是“history”所以路由一直沒用
const router = new VueRouter({
mode: 'hash',
routes
})
之後我們再打包一次,如果打包後的index.html打開後路由正常,那麼恭喜你。這時候我們在myApp1下進入dos窗口,輸入cordova build android,打包成apk檔案。
六:app的logo啟動頁面該放在哪裡?

在專案結構中, 我們需要安裝splashscreen外掛程式:
cordova plugin add cordova-plugin-splashscreen
我們在config.xml中插入以下程式碼:
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>
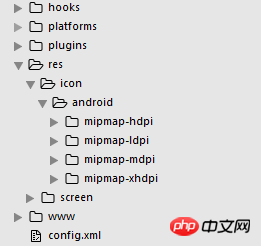
同樣的,我們要在res資料夾下的對應資料夾中放入對應的logo或圖片.
相關推薦:
如何基於WebStorm, React和Ant.Design開發WebAppDemo
#javascript - webapp開發怎麼判斷使用者訊息是否已讀取或未讀取
#webapp 外部css的引用_html/css_WEB-ITnose
以上是cordova打包成webapp方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

