vue專案首頁載入速度最佳化實例分享
- 小云云原創
- 2018-01-09 13:59:382216瀏覽
本文主要介紹了詳解vue專案首頁載入速度優化,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
凡是做SPA的項目,特別是行動端的SAP項目,首屏載入速度必定是一個繞不過去的話題。接下來我就我們專案裡的一些實踐來做一下總結。希望拋磚引玉,如果各位有更好的方案,不吝賜教。
1: 針對第三方js函式庫的最佳化
我們專案裡用到的第三方js函式庫主要有:vue, vue-router, vuex, axio,我們還用到了qiniu。大家知道這些依賴函式庫的js檔都會一起打包到vender那個js檔裡面,如果這些你的第三方依賴函式庫很多,很大的話,那就會導致vender這個檔很大,那首畫面載入的速度肯定會被拖慢。
針對這個問題我們的解決方案是,用文檔的cdn檔案代替,不用打包到vender裡面去。具體的做法是:
1: 在index.html裡面引入依賴函式庫js檔
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: 去掉第三方js的import,因為在第一步已經透過script標籤引用進來了。
3: 把第三方函式庫的js檔案從打包檔案裡去掉
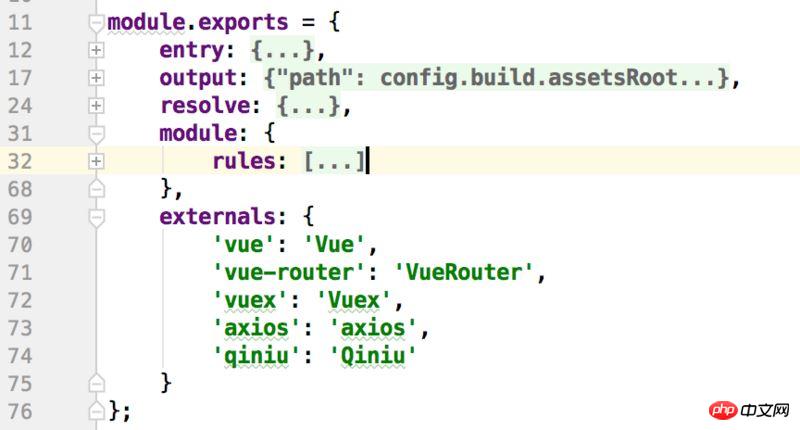
這一步的做法就是利用webpack的externals。具體做法就是在build/webpack.base.conf.js檔案的module裡面與rules同層加入externals:

以上是vue專案首頁載入速度最佳化實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

