
關於本文標題,我並不認為參與寫或讀本文的人是白痴。但有時某個主題會讓你覺得自己像個白痴一樣,而 JavaScript 引擎就是這些話題之一,至少對我來說是這樣。
有時編寫 Web 應用的程式碼會感覺充滿魔力,因為我們只是寫了一系列字符,就能在瀏覽器裡看到效果了。但是理解魔法背後的技術,可以幫助你更好地提升程式技巧。至少當你試圖解釋在 JavaScript 驅動的 web 或行動應用程式的幕後發生了什麼的時候,會覺得自己不那麼白痴了。
很多年前,那是我還是個研究生講師,向一個教授抱怨還沒有掌握那些特別難懂的法語文法點,可以教給我的本科學生。我記得當時她說的話:「有時候,學習某個事物的唯一方式就是教導它。」
試著向工程師解釋 NativeScript 是如何透過 JavaScript 引擎在幕後工作、在運行時連接呼叫原生的 APIs——面對這樣一件複雜的工作很容易在一片雜草中迷失方向。事實上,任何 JavaScript 開發者都應該對我們每天使用的這門技術基礎的引擎感到好奇。現在我們一起來仔細分析下 JavaScript 引擎到底做了什麼,為什麼不同的平台使用不同引擎,多年來它們是如何發展的,以及作為開發者我們為什麼要關注這些。

首先,一些專業術語
「JavaScript 引擎」通常被稱為一種 虛擬機器。 「虛擬機器」指軟體驅動的給定的電腦系統的模擬器。有許多類型的虛擬機,它們根據自己在多大程度上精確地模擬或取代真實的實體機器來分類。
例如,「系統虛擬機器」提供了一個可以運作作業系統的完整模擬平台。 Mac 用戶很熟悉的 Parallels 就是一台允許你在 Mac 上執行 Windows系統虛擬機器。
另一方面,「進程虛擬機器」不具備全部的功能,能執行一個程式或進程。 Wine 是一個允許你在 Linux 機器上運行 Windows 應用的進程虛擬機,但並沒有在 Linux 中提供完整的 Windows 作業系統。
JavaScript 虛擬機是一種進程虛擬機,專門設計來解釋和執行的 JavaScript 程式碼。
注意:要區別在瀏覽器中排布頁面佈局的 佈局引擎 和解釋和執行程式碼的底層 JavaScript 引擎是非常重要的。在 這裡 可以找到一個很好的詮釋。
那麼,確切來講,到底什麼是 JavaScript 引擎,它做了什麼?
JavaScript 引擎的基本工作是把開發人員寫的 JavaScript 程式碼轉換成高效、優化的程式碼,這樣就可以透過瀏覽器進行解釋甚至嵌入到應用中。事實上,JavaScriptCore 自稱為「優化虛擬機器」。
更精確地講,每個 JavaScript 引擎都實作了一個版本的 ECMAScript,JavaScript 是它的一個分支。隨著 ECMAScript 的不斷發展,JavaScript 引擎也不斷改進。之所以有這麼多不同的引擎,是因為它們每個都被設計運行在不同的 web 瀏覽器、headless 瀏覽器、或者像 Node.js 那樣的運行時環境中。
你也許熟悉 web 瀏覽器,那什麼是 headless 瀏覽器呢?它是一個沒有圖形使用者介面的 web 瀏覽器。它們在對 web 產品進行自動化測試時十分有用。一個很棒的例子就是 PhantomJS。那 Node.js 又跟 JavaScript 引擎有什麼關係? Node.js 是一個非同步的、事件驅動的框架,讓你在伺服器端可以使用 JavaScript。既然他們是驅動 JavaScript 的工具,所以它們也是由 JavaScript 引擎驅動。
依照上述關於虛擬機器的定義,把 JavaScript 引擎稱作進程虛擬機器就很好理解了,因為它的唯一的目的就是讀取和編譯 JavaScript 程式碼。這並不意味著它只是一個簡單的引擎。例如,JavaScriptCore 就有六個「建置模組」可以分析、解釋、最佳化、垃圾回收 JavaScript 程式碼。
它是如何運作的?
當然,這決定於引擎。吸引我們注意的兩個主要的引擎都利用了 NativeScript ,它們分別是 WebKit 的 JavaScriptCore 和 Google 的 V8 引擎。這兩個引擎使用不同的方式處理程式碼。
JavaScriptCore 執行 一系列步驟 來解釋和最佳化腳本:
它進行詞法分析,就是將原始碼分解成一系列具有明確意義的符號或字串。
然後用語法分析器分析這些符號,將其建構成語法樹。
接著四個 JIT(Just-In-Time)流程開始參與進來,分析和執行解析器所產生的字節碼。
什麼?簡單來說,JavaScript 引擎會載入你的原始碼,把它分解成字串(又叫做分詞),再 把這些字串轉換 成編譯器可以理解的字節碼,然後執行這些字節碼。
Google 的 V8 引擎 是用 C 編寫的,它也能夠編譯並執行 JavaScript 原始碼、處理記憶體分配和垃圾回收。它被設計成由兩個編譯器組成,可以把原始碼直接編譯成機器碼:
Full-codegen:輸出未最佳化程式碼的快速編譯器
Crankshaft: 輸出執行效率高、最佳化的程式碼的慢速編譯器
如果 Crankshaft 確定需要最佳化的程式碼是由 Full-codegen 產生的未最佳化程式碼,它就會取代 Full-codegen,這個過程叫做「crankshafting」。
一旦編譯過程中產生了機器碼,引擎就會向瀏覽器暴露所有的資料類型、操作符、物件、在 ECMA 標準中指定的函數、或任何執行時間需要使用的東西,NativeScript 就是如此。
有哪些 JavaScript 引擎?
有一大堆令人眼花撩亂的 JavaScript 引擎可以用來解釋、分析和執行你的客戶端程式碼。每個瀏覽器版本發佈時,它的 JavaScript 引擎都可能有所改變或優化以跟上 JavaScript 程式碼執行技術的狀況的變化。
你還沒被這些瀏覽器引擎的名字完全弄糊塗之前,請記住很多行銷的元素被加入了這些引擎和以它們為基礎的瀏覽器。在這篇對JavaScript 編譯十分有用的分析中,作者諷刺地指出:「你所不知道的是,編譯器大約有37% 是由行銷構成的,對編譯器進行品牌重塑也是你能做的為數不多的事情之一,智慧的行銷,故而有了一系列名字:SquirrelFish、Nitro、SFX…」。
在牢記行銷對命名和重命名這些引擎的影響的同時,注意到幾件在 JavaScript 引擎發展史上的重大事件是很有用的。我為你做了一個便於理解的圖表:
| 瀏覽器、無頭瀏覽器或執行時間 | JavaScript 引擎 |
|---|---|
| Mozilla | 蜘蛛猴 |
| Chrome | V8 |
| 野生動物園 | JavaScriptCore |
| IE 和 Edge | 查克拉 |
| PhantomJS | JavaScriptCore |
| HTMLUnit | 犀牛 |
| TrifleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
*JavaScriptCore was rewritten as SquirrelFish, and the upgraded version is QuirrelFish Extreme, also called Nitro. However, the JavaScript engine that forms the basis of Webkit implementation is JavaScriptCore (like Safari).
**iOS developers should know that Safari on mobile devices uses Nitro, but UIWebView does not include JIT compilation, so the experience will be slower. However, developers can use WKWebView including Nitro in iOS8, and the experience becomes significantly faster. Developers of hybrid mobile apps should be able to breathe a sigh of relief.
*One of the reasons why io.js eventually separated from Node.js was to support the V8 version of the engine. This remains a challenge, as told here .
Why should we pay attention?
The goal of the JavaScript engine's code parsing and execution process is to compile the most optimized code in the shortest time.
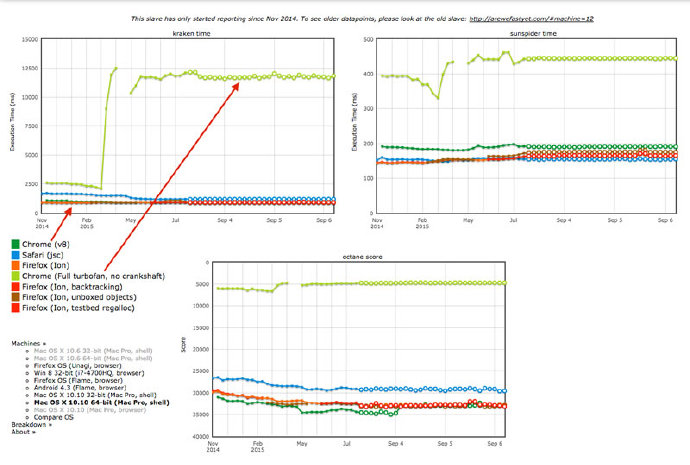
Most importantly, the evolution of these engines is closely tied to our ongoing exploration of evolving web and mobile platforms to make them as performant as possible. To track this evolution, you can see how various engines perform in benchmark graphs, as summarized by arewefastyet.com. For example, it would be interesting to compare Chrome's performance with a V8 engine versus a non-Crankshafted engine.

Any web developer should realize that the code we work hard to write, debug and maintain will inevitably perform differently in different browsers. Why does a certain piece of code work slowly on one browser but much faster on another?
Similarly, mobile developers, especially hybrid mobile app developers who use webviews to display page content, or those who use runtime environments like NativeScript, want to know what engine is interpreting and executing their JavaScript code. . Mobile web developers should be aware of the limitations and possibilities of browsers on smaller devices. As a web, mobile, or application developer who wants to continue to grow, keeping an eye on changes in the JavaScript engine will pay off in spades.
Summary:
Basic data types in js undefined null boolean number string
object is a complex data type in js. It is the basic type of all objects
js, like other languages, has 9 basic control statements
Functions in js do not need to specify a return value. In fact, functions that do not specify a return value return undefined
Parameters in js can be passed at will. Pay attention to the arguments[] array. It can help you
Functions in js cannot be overloaded, but you can imitate them.
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 示例顏色json文件Mar 03, 2025 am 12:35 AM
示例顏色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期進行了最新信息和新示例。 在此JSON示例中,我們將研究如何使用JSON格式將簡單值存儲在文件中。 使用鍵值對符號,我們可以存儲任何類型的
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM
10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM增強您的代碼演示文稿:10個語法熒光筆針對開發人員在您的網站或博客上共享代碼段的開發人員是開發人員的常見實踐。 選擇合適的語法熒光筆可以顯著提高可讀性和視覺吸引力。 t
 8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM
8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM利用輕鬆的網頁佈局:8 ESTISSEL插件jQuery大大簡化了網頁佈局。 本文重點介紹了簡化該過程的八個功能強大的JQuery插件,對於手動網站創建特別有用
 什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM
什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM核心要點 JavaScript 中的 this 通常指代“擁有”該方法的對象,但具體取決於函數的調用方式。 沒有當前對象時,this 指代全局對象。在 Web 瀏覽器中,它由 window 表示。 調用函數時,this 保持全局對象;但調用對象構造函數或其任何方法時,this 指代對象的實例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。這些方法使用給定的 this 值和參數調用函數。 JavaScript 是一門優秀的編程語言。幾年前,這句話可
 10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM本文介紹了關於JavaScript和JQuery模型視圖控制器(MVC)框架的10多個教程的精選選擇,非常適合在新的一年中提高您的網絡開發技能。 這些教程涵蓋了來自Foundatio的一系列主題


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器





