jQuery Jsonp跨域模擬搜尋引擎實例分享
- 小云云原創
- 2018-01-06 13:18:131512瀏覽
本文主要介紹了jQuery Jsonp跨域模擬搜尋引擎的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下。希望能幫助大家。
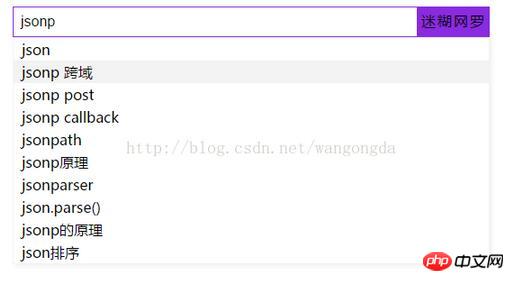
效果還不錯就差加上鍵盤控制了...

#程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>迷糊网罗</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
form {
position: absolute;
left: 50%;
top: 40%;
}
form input:nth-child(1) {
width: 450px;
height: 34px;
float: left;
font-size: 16px;
text-indent: 0.5em;
outline: none;
box-sizing: border-box;
}
form input:nth-child(1):focus {
border: 1px solid blueviolet;
}
form input:nth-child(2) {
height: 34px;
float: left;
background: blueviolet;
cursor: pointer;
width: 80px;
letter-spacing: 2px;
border: 0;
font-size: 14px;
line-height: 34px;
}
#oul {
position: absolute;
left: 0;
top: 34px;
background: white;
width: 530px;
box-shadow: 3px 3px 5px #F3F3F3;
border: 1px solid #F3F3F3;
box-sizing: border-box;
display: none;
}
#oul li:hover {
background: #F3F3F3;
cursor: pointer;
}
</style>
</head>
<body>
<form action="" method="" name="ss">
<input type="" name="ss" id="txt" value="" />
<input type="button" name="ss" id="btn" value="迷糊网罗" />
<ul id="oul">
</ul>
</form>
<script type="text/javascript">
//https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&cb=&_=1497256697565
//位置调整 习惯就好..
var fm = document.getElementsByTagName('form')[0];
var x = fm.offsetWidth;
var y = fm.offsetHeight;
fm.style.marginLeft = -x / 2 + 'px';
fm.style.marginTop = -y / 2 + 'px';
//获取操作元素
var txt = document.getElementById("txt");
var oul = document.getElementById("oul");
//动态创建js脚本
txt.onkeyup = function(ev) {
var value = this.value;
var newscript = document.createElement("script");
newscript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=walk&_=' + Math.random();
newscript.type = 'text/javascript';
document.body.appendChild(newscript);
}
//设置回调函数
function walk(walkJson) {
if(txt.value == 0) {
oul.style.display = 'none';
} else {
oul.style.display = 'block';
oul.innerHTML = '';
if(walkJson.s.length <= 10) {
for(var i = 0; i < walkJson.s.length; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
} else {
for(var i = 0; i < 10; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
}
}
}
</script>
</body>
</html> 相關推薦:
以上是jQuery Jsonp跨域模擬搜尋引擎實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

