jquery日曆價格、庫存等插件設定實例
- 小云云原創
- 2018-01-06 11:21:262854瀏覽
本文主要介紹了基於jquery日曆價格、庫存等設定插件,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
Commodity calendar, price, inventory and other settings of jQuery plug-in
基於jquery的日曆價格、庫存等設定插件。需要設定的參數(字段)需自訂,詳見(demo)使用方法…
原始碼位址:https://github.com/capricorncd/calendar-price-jquery
#Create by capricorncd / 2017-06-11
使用方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
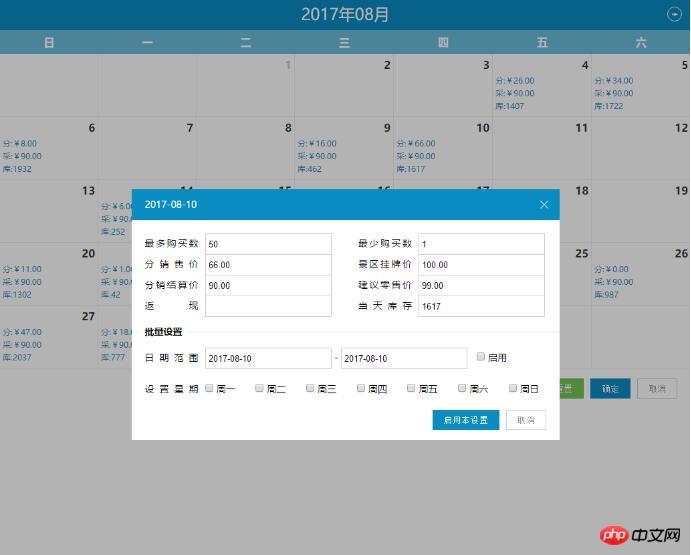
</html>使用效果圖

Options 參數
•el: .Container (必須),顯示行事曆的容器,jquery選擇器皆可(#id, [屬性], .classs等)。
•startDate: 2017-06-20 (可選),開始日期。可設定資料的開始日期,該日期以前的月份將無法設定或操作,支援某月2017-06或某天。開始日期開始日期未配置或小於目前系統時間,則開始日期取今日。
•endDate: 2017-09-20 (可選),結束日期。日曆中可設定資料的結束日期,該日期以後的月份將無法顯示或操作,同startDate,支援某月(預設去該月最後一天)或某天。若未配置此項,系統預設為1年後的今日,即日期範圍為1年。
•data: mockData (可選),初始時日曆上顯示的數據,詳見使用方法。
•config: array (必須),與data中的資料參數(屬性)對應,該配置裡的配置項,即可設定的參數字段,key 為需要設定的字段,name為輸入框前面顯示的名稱。
•show: array (可選), 日曆中需要顯示的參數(屬性),與data中的資料參數(屬性)對應。 key 為需要設定的欄位名,name為顯示在行事曆中的名稱(簡稱)。
•callback: function (必須), 點選確定按鈕,返回設定完成的所有資料。
•cancel: function (可選), 點選取消按鈕的回呼函數。
•error: function (可選), 設定或操作中的錯誤、提示訊息等回呼函數。
原始碼位址:https://github.com/capricorncd/calendar-price-jquery
相關推薦:
##為開發者準備的10款最好的jQuery日曆外掛_jquery
##jquery日曆外掛datepicker用法分析_jquery以上是jquery日曆價格、庫存等插件設定實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

