jQuery.ajax()的jsonp和post詳解
- 小云云原創
- 2018-01-06 09:19:132418瀏覽
以前一直以為當$.ajax()的 dataType設定為jsonp時,其method(請求方法)無論怎麼設置,都會變成get,直到前兩天遇到了一個坑。本文主要介紹了關於jQuery.ajax()的jsonp碰上post的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
關於跨域請求與jsonp
跨域:由於受到同源策略(協定、網域、連接埠三者必須全部相同)的影響,ajax要求會受到限制,要突破這種限制,跨域便產生了。跨域的解決方案有多種,這裡不展開闡述,只是針對GET請求中的jsonp跨域解決方案做說明。
jsonp,本質上jsonp不是xhr非同步請求,就是請求了一個js文件,因此在chrome的network面板中的xhr標籤下看不到jsonp的跨域請求,在js標籤下能看到。就是利用script標籤中src不受同源策略的限制,前端定義了回呼函數,請求的js腳本中獲取數據,並執行前端的回調函數,因此前後端需要統一定義下回調函數名。
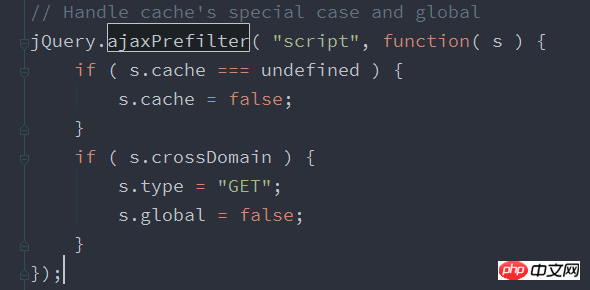
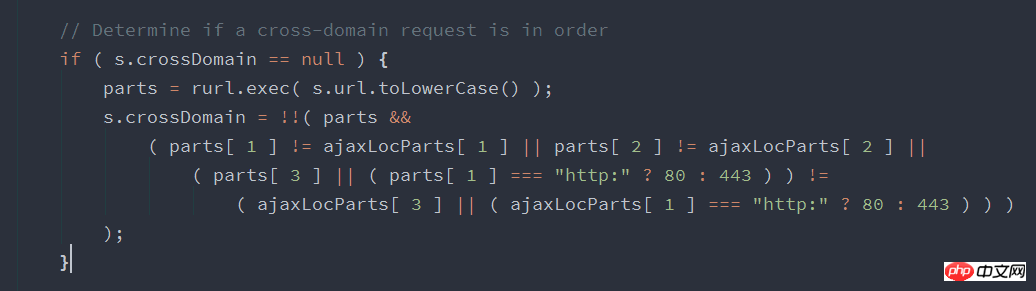
$.ajax中jsonp,$.ajax對jsonp進行了封裝看起來像是ajax請求。由於jsonp是針對get請求的跨域解決,因此之前的經驗告訴我,即使type設定了post,在jsonp的時候,也會自動轉換成get,直到有一天踩了個坑。翻閱$.ajax模組的原始碼發現,只有去手動設定crossDomain為true,或是實際上是跨域,才會設定為get。否則還是填入的type


#結論:
手動設定crossDomain為true,或是真的跨域,才會修改type為GET,否則還是傳入的type參數
相關推薦:
#以上是jQuery.ajax()的jsonp和post詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

