JavaScript適配器模式實例詳解
- 小云云原創
- 2018-01-05 17:32:461481瀏覽
適應模式可用於在現有介面和不相容的類別之間進行適配,使用這種模式的物件又叫包裝器(wrapper),因為它們是在用一個新的介麵包裝另一個對象。本文主要為大家詳細介紹了JavaScript適配器模式的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
基本理論
適配器模式:將一個介面轉換成客戶端所需的介面而不需要去修改客戶端程式碼,使得不相容的程式碼可以一起工作。
適配器主要有3個角色組成:
(1)客戶端:呼叫介面的類別
(2)適配器:用來連接客戶端介面和提供服務的介面的類別
(3)適配者:提供服務,但是卻與客戶端介面需求不相容服務類別。
此處 有一個實例是關於兩個數的加法的。
一、先有一個能夠實現,兩個數加法的服務和客戶端。
(1)先引入介面檢驗類別----檢查實作該介面的類別是否實作了介面中所用方法。
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2)使用介面類別相同介面
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3)服務端兩個數的加法
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4)客戶端呼叫服務端程式碼
var first=new First(); alert(first.add(1,2)) ;//3
二、現在有一個要求就是,需要換一個類別庫,但是客戶端的程式不希望有大的改變。
(1)仍然繼承相同介面的基礎上,類別庫為
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}此時我們如果需要使用該類別庫的話,客戶端又不能該,那麼用和之前的呼叫方式:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
是完全不符合客戶端的要求的。為了在確保客戶端不變的情況下,又能使用新的類別庫,我們需要使用適配器模式。現在介面發生了變化,使用適配器相容,以便適應客戶端的不變。
使客戶端與新的介面相會相容。
(2)適配器
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3)客戶端程式碼
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);(3)客戶端程式碼

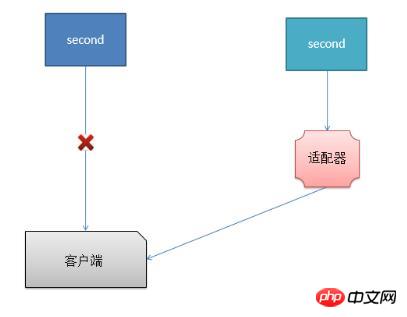
針對上述的使用新的類別庫後的圖解為:
#總結
以上是JavaScript適配器模式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

