關於vue2.0設定proxyTable使用axios進行跨域請求
- 小云云原創
- 2018-01-05 17:41:414506瀏覽
本文主要介紹了vue2.0設定proxyTable使用axios進行跨域請求,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
這裡請求的是知乎日報的api,由@izzyleung這位大神提供的,這是github地址。
在vue-cli建構的專案中先安裝axios
npm install axios -S
這裡暫不考慮用vuex封裝的方式,只講在目前元件中直接使用。
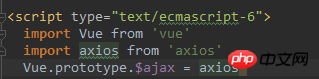
先在3f1c4e4b6b16bbbd69b2ee476dc4f83a中引入

#用prototype將axios加入為vue原生的屬性,$ajax相當於axios的別名。
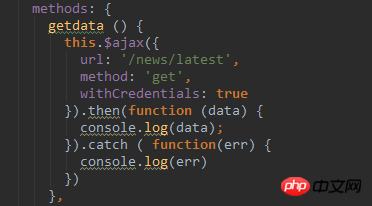
然後在要呼叫的方法或是鉤子中請求,$ajax就是上面註冊的axios,如果想直接用axios不想設定prototype也可以直接按官方的文檔來寫

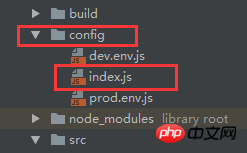
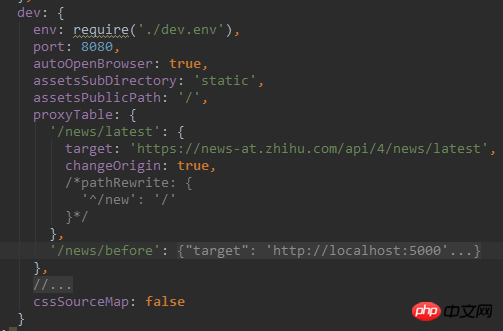
#vue在設定檔中提供了proxyTable來設定跨域,在config資料夾的index.js檔案中


'/news/lates'對應的是上面ajax請求時的url,target是你真實請求的地址
相關推薦:
#以上是關於vue2.0設定proxyTable使用axios進行跨域請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

