本文主要介紹了微信小程式實現添加手機聯絡人功能,結合實例形式分析了微信小程式添加聯絡人的具體步驟,包括佈局與邏輯實現技巧,需要的朋友可以參考下,希望能幫助到大家。
本文實例講述了微信小程式實作新增手機聯絡人功能。分享給大家供大家參考,如下:
#1、效果展示



2、關鍵程式碼
#1)WXML檔
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2)JS檔案
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
}) 3)WXSS檔案
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}相關推薦:
手機網頁如何取得手機聯絡人的號碼_html/css_WEB-ITnose
以上是微信小程式實作新增手機聯絡人功能實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM
8种方法来解决在iOS 17中禁用联系人照片和海报的问题Sep 22, 2023 am 10:33 AM了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 如何在Windows 10和11上按面部对照片进行排序Aug 08, 2023 pm 10:41 PM
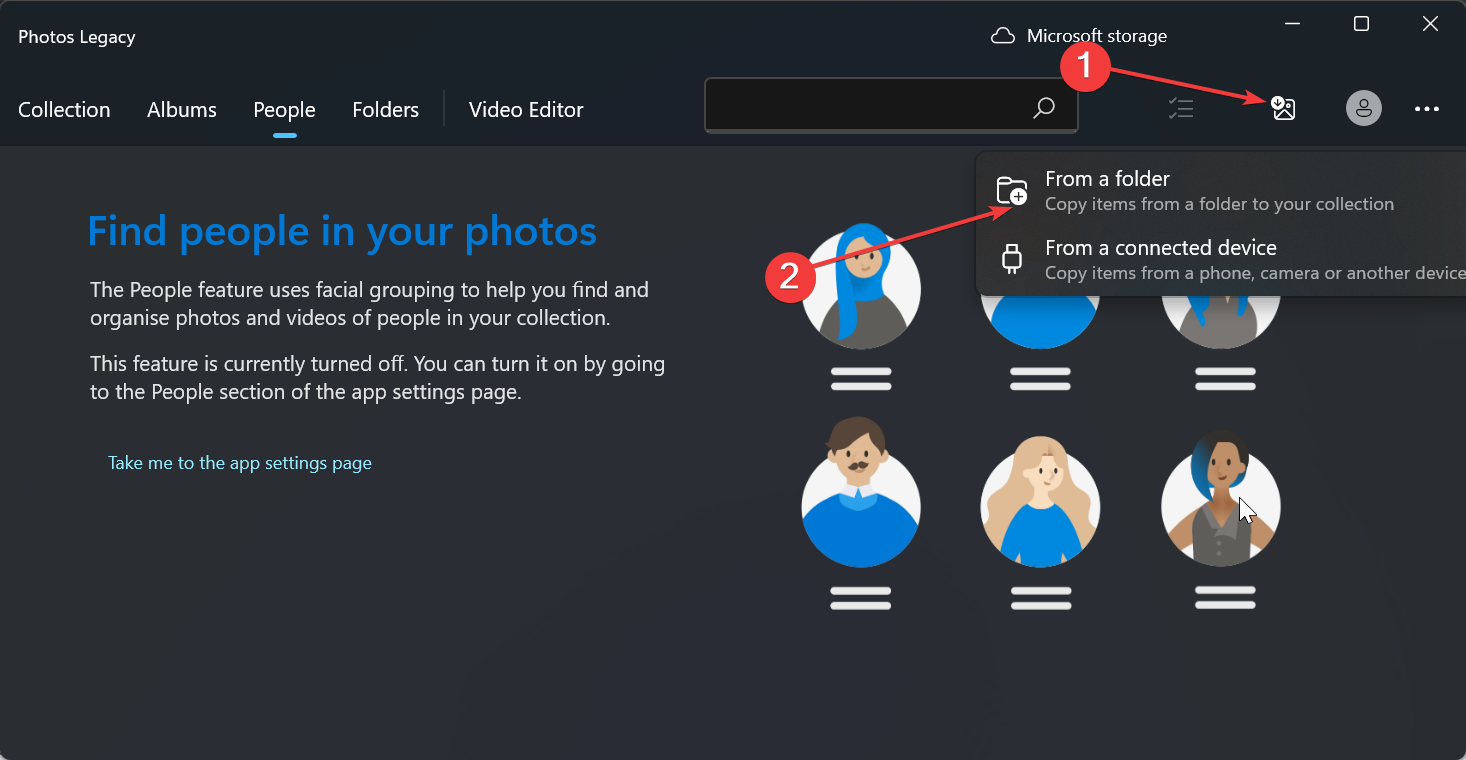
如何在Windows 10和11上按面部对照片进行排序Aug 08, 2023 pm 10:41 PMWindows的操作随着每个版本而变得越来越好,具有诱人的功能来改善用户体验。用户希望在Windows10和11上探索的一项功能是能够按面部对照片进行排序。此功能允许您通过面部识别对朋友和家人的照片进行分组。听起来很有趣,对吧?继续阅读如何了解如何利用该功能。我可以在Windows上按面孔对照片进行分组吗?是的,您可以使用“照片”应用在Windows10和11上按人脸对图片进行分组。但是,此功能在照片应用程序版本上不可用。此外,您可以使用“人脉”选项卡将这些照片链接到联系人。因此,使用此功能可以
 如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM
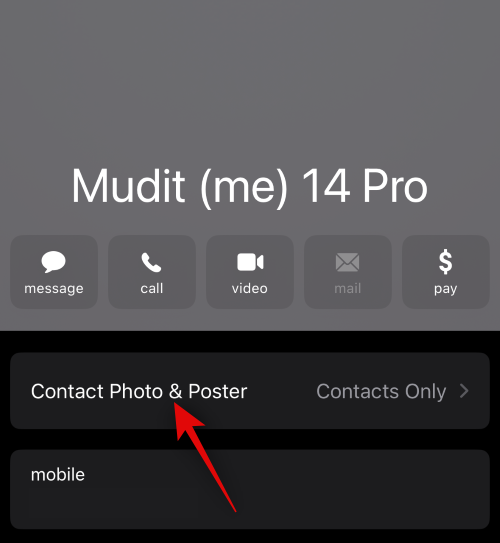
如何在最新的 iOS 17 上个性化你的 iPhone 电话Sep 21, 2023 am 08:17 AM如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
 货拉拉如何加紧急联系人Feb 29, 2024 pm 08:31 PM
货拉拉如何加紧急联系人Feb 29, 2024 pm 08:31 PM使用货拉拉软件时里面有一个紧急联系人的功能,可以在遇到紧急情况下主动联系对方,下面为大家介绍一下添加紧急联系人的方法,还不了解的朋友和我一起来看看吧。首先打开手机中的货拉拉软件,进入后点击页面右下角的“我的”进行切换,然后在“我的”页面右上角点击齿轮形状的图标,进入“设置”功能。2.来到设置页面后,在“紧急联系人”这一项后面点击“去添加”的按钮。3.接下来在新的界面里根据提示输入紧急联系人的电话、姓名,输入好后在下方点击“确认保存”的按钮,这个紧急联系人就添加完成了。
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?Sep 17, 2023 pm 12:41 PM1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗Dec 29, 2022 am 11:06 AM
小程序能用react吗Dec 29, 2022 am 11:06 AM小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM
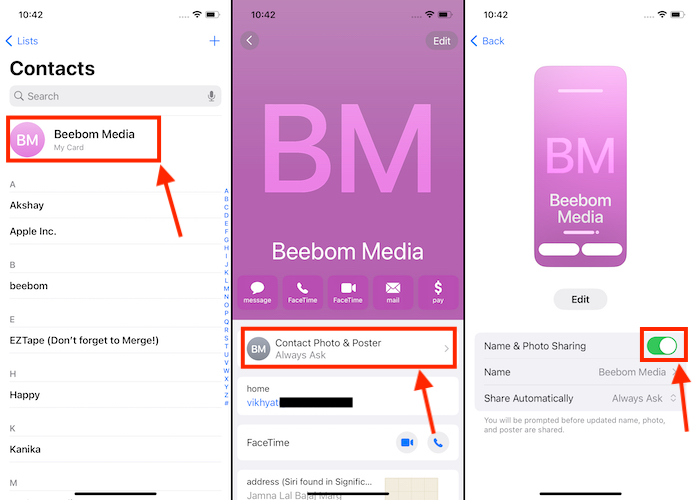
如何在iPhone上保护联系人照片和海报的隐私Sep 18, 2023 am 10:49 AM谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





