JavaScript中字串的match與replace實例詳解
- 小云云原創
- 2018-01-05 10:22:151531瀏覽
本文主要為大家介紹一下JavaScript中的字串的match與replace方法,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧,希望能幫助大家。
1、match方法
match() 方法可在字串內檢索指定的值,或找到一個或多個正規表示式的符合。
match()方法的傳回值為:存放符合結果的陣列。
2、replace方法
replace() 方法用於在字串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子字串。
replace方法的回傳值為:一個新的字串。
3、說明
以上2個方法的參數在使用正規表示式時主要加入全域g,這樣才能對字串進行全部匹配或替換。
範例程式碼:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>JavaScript中字符串的match与replace方法</title> </head> <body> <!--注意src路径要对--> <script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var str = "1 plus 2 equal 3"; //match方法返回值为数组 var arr = str.match(/[0-9]/g) console.log(arr); var new_str = str.replace(/[0-9]/g, 'newstr'); //replace方法返回值为新的字符串 console.log(new_str) </script> </body> </html>
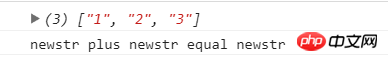
控制台輸出為:

#相關推薦:
以上是JavaScript中字串的match與replace實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:基於JSONP原理詳解下一篇:基於JSONP原理詳解

