JavaScript創意時鐘專案詳解
- 小云云原創
- 2018-01-04 13:09:191753瀏覽
本文主要為大家帶來一篇JavaScript之創意時鐘專案。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
一、最終效果展示:

二、專案亮點
1.程式碼結構清晰明了

#2.可以即時動態顯示目前時間與目前日期
3.介面簡潔、美觀、大方
4.提升瀏覽器相容性

三、知識點總結:
jQuery、原生javascript、css3、h5
四、重難點解釋
1.各個指針的旋轉角度的獲取
首先要明確如下概念:
時鐘指針旋轉一周360度
時針:
錶盤上共有12小時,每經過一小時,要旋轉30度;
分針:
錶盤上共有60個小格子,分針每走一分鐘,經過一個小格子,轉動6度;
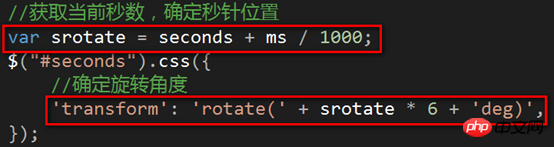
秒針:
錶盤上共有60個小格子,秒針每走一分鐘,經過一個小格子,也轉動6度;
(1)當前時間的獲取

舉例(以時針旋轉角度計算為例): 例如現在時間是9:28;
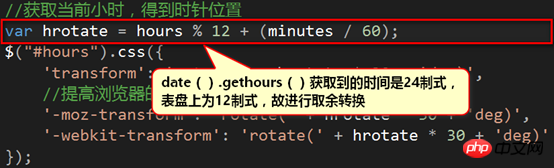
時針應該在9和10之間,而透過 方式只能取得到整點,所以既要取得到目前的小時,也要取得到目前的分鐘,這樣才能更好的來確定時針的旋轉角度,即為如下方式:
方式只能取得到整點,所以既要取得到目前的小時,也要取得到目前的分鐘,這樣才能更好的來確定時針的旋轉角度,即為如下方式:

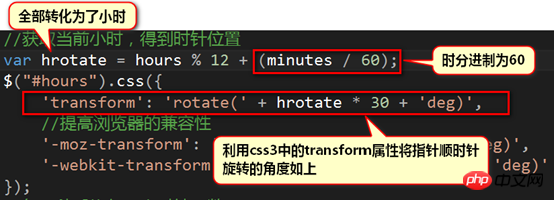
(2)旋轉角度的獲取
由於時針每經過一小時後,旋轉30度,故獲取時針旋轉角度如下:

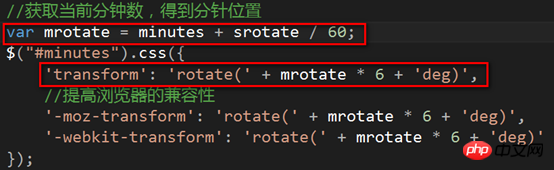
同理,分針與秒針的旋轉角度如下:
分針:



<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery指针时钟(附带日期)</title> <!--引入外部css样式--> <link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body> <!--引入jQuery库文件--> <script src="js/jquery-1.6.2.min.js"></script> <!--引入外部js文件--> <script src="js/script.js"></script> <p style="text-align:center;clear:both"> </p> </body> </html>2.css程式碼
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}3.js程式碼(1)需要下載一個js的引用包(百度或谷歌一下你就知道)(2)js程式碼
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
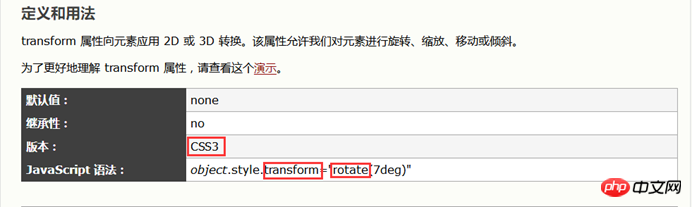
}); 4.一些必要的圖片素材(c此處不再一一列舉或展示)註解:1.Transform 屬性


以上是JavaScript創意時鐘專案詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

