簡易多房間線上群聊實現方法
- 小云云原創
- 2018-01-04 10:49:274001瀏覽
本文主要介紹了vue+socket.io+express+mongodb 實現簡易多房間在線群聊示例,具有一定的參考價值,有興趣的小伙伴們可以參考一下。希望能幫助大家。
專案簡介
主要是透過做一個多人線上多房間群聊的小專案、來練手全堆疊技術的結合運用。
專案原始碼:chat-vue-node
主要技術: vue2全家桶+ socket.io + node(express) + mongodb(mongoose)
環境設定: 需安裝設定好node,mongodb環境; 建議安裝Robomogo 用戶端來管理mongodb資料。
編譯運行:
1.開啟MongoDB服務,新命令列視窗1:
mongod
2 .啟動服務端node,新命令列視窗2:
cd server node index.js
3.啟動前端vue頁面
cd client cnpm install npm run dev
然後在瀏覽器多個視窗開啟localhost:8080,註冊不同帳號並登入、即可進行多用戶多房間線上聊天。
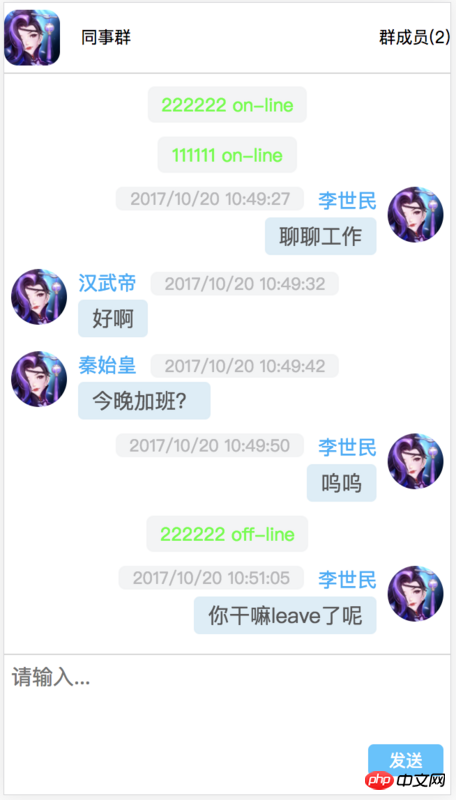
主要效果預覽:

程式碼目錄概覽
|--chat-vue-node
|--client // 前端客户端:基于 vue-cli 搭建的所有聊天页面
|--server // 后台服务端
|--api.js // express 通过 mongoose 操作 mongodb 数据库的所有接口
|--db.js // 数据库初始化、Schema数据模型
|--index.js // 后台服务启动入口
|--package.json
.gitignore
README.md soeket.io 基礎
soeket.io 在這個專案中用到的基本功能如下(詳情請看GitHub中的chatGroup.vue、server/index. js這兩個檔案程式碼):
// 客户端连接
var socket = io.connect('http://localhost:8081')
// 服务端监听到连接
io.on('connection', function(socket){
// ......
}
// 客户端发送进入房间请求
socket.emit('joinToRoom', data)
// 服务端监听
socket.on('joinToRoom', function (data) {
// ......
// 服务端处理进入房间、离开房间
socket.join(roomGroupId)
// 有人进入房间,向该群其它的成员发送更新在线成员
io.sockets.in(roomGroupId).emit('joinToRoom', chat)
io.sockets.in(roomGroupId).emit('updateGroupNumber', roomNum[roomGroupId])
}
// 客户端发送聊天消息
socket.emit('emitChat', chat)
// 服务端监听并向群内其它人群发该消息
socket.on('emitChat', function (data) {
let roomGroupId = chat.chatToGroup
// 向特定的群成员转发消息
socket.in(roomGroupId).emit('broadChat', chat)
})資料結構設計
主要有三個資料結構模型:
// 用户信息的数据结构模型
const accountSchema = new Schema({
account: {type: Number}, // 用户账号
nickName: {type: String}, // 用户昵称
pass: {type: Number}, // 密码
regTime: {type: Number} // 注册时间
})
// 聊天群的数据结构模型:聊天群包含的成员
const relationSchema = new Schema({
groupAccount: Number, // 群账号
groupNickName: String, // 群昵称
groupNumber: [] // 群成员
})
// 单个聊天群的聊天消息记录
const groupSchema = new Schema({
account: Number, // 聊天者的账号
nickName: String, // 聊天者的昵称
chatTime: Number, // 发消息的时间戳
chatMes: String, // 聊天的消息内容
chatToGroup: Number, // 聊天的所在群账号
chatType: String // 消息类型:进入群、离开群、发消息
})vue-router 路由設計
頁面路由的跳躍全部由前端的vue-router 處理,頁面功能少而全、僅3個:註冊登入頁、個人中心頁、群聊頁
routes: [
// {path: '/', name: 'Hello', component: Hello},
{path: '/', redirect: '/login', name: 'Hello', component: Hello},
{path: '/login', name: 'Login', component: Login},
{path: '/center', name: 'Center', component: Center},
{path: '/chatGroup', name: 'ChatGroup', component: ChatGroup}
]
// 未登录时,通过编程式跳去登录页:
router.push({ path: 'login' })vuex 全域狀態
export default new Vuex.Store({
state: {
chatState: {
account: null,
nickName: null
},
groupState: null // 点击进群的时候更新
},
mutations: {
updateChatState (state, obj) {
state.chatState = obj
},
updateGroupState (state, obj) {
state.groupState = obj
}
},
actions: {
updateChatState ({commit}, obj) {
commit('updateChatState', obj)
},
updateGroupState ({commit}, obj) {
commit('updateGroupState', obj)
}
},
getters: {
getChatState (state) {
return state.chatState
},
getGroupState (state) {
return state.groupState
}
}
})在全域中更新state、取得state:
#module.exports = function (app) {
app.all("*", function(req, res, next) {
next()
})
// api login 登录
app.get('/api/user/login', function (req, res) { // ... })
// api register 注册
app.get('/api/user/register', function (req, res) { // ... })
// getAccountGroup 获取可进入的房间
app.get('/api/user/getAccountGroup', function (req, res) { // ... })
// getGroupNumber 获取当前房间的群成员
app.get('/api/user/getGroupNumber', function (req, res) { // ... })
// api getChatLog 获取当前房间的聊天记录
app.get('/api/getChatLog', function (req, res) { // ... })
app.get('*', function(req, res){
res.end('404')
})
}###更多詳細的實現,請看原始碼chat-vue- node ,裡面保留著開發摸索時的許多註解。 #########相關推薦:############仿iPad介面的線上群組聊天############關於群組聊天的7篇文章推薦############即時群聊小程式開發記錄######以上是簡易多房間線上群聊實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:VUE2事件驅動彈窗實作範例下一篇:VUE2事件驅動彈窗實作範例

