vue 1.x 互動實作仿百度下拉清單詳解
- 小云云原創
- 2018-01-04 10:41:581335瀏覽
vue 本身不支援交互,想要做交互,必須引入ajax 模組。 vue 團隊提供一個新的函式庫檔案叫做 vue-resource.js 。本文主要介紹了vue 1.x 互動實作仿百度下拉列表範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
1、用法分類
ajax 互動通常分為3類,get,post,jsonp
html 部分的程式碼:陣列myData 的資料透過ul 列表顯示出來,用"v-for"指令
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get 請求
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2)post 請求
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}在背景專案中,偵錯執行結果如下:

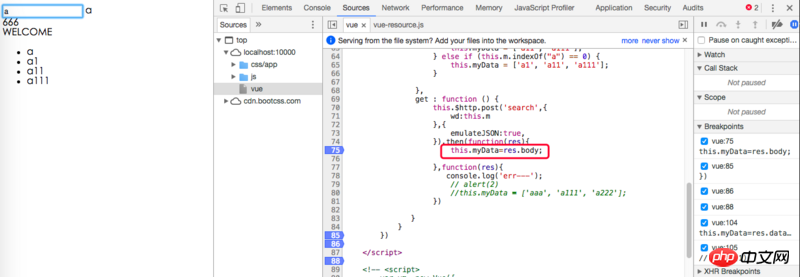
輸入關鍵字「a」後,進入斷點,取得資料:

3)jsonp 能夠發送跨域請求,用的不多,不在此贅述
2、總結:
本片文章要求掌握get 和post 請求的寫法,v-model 雙向綁定數據,列表中運用v-for顯示數組的數據,v-show 後接條件控制數據顯示與否
相關推薦:
以上是vue 1.x 互動實作仿百度下拉清單詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

