React Native 搭建開發環境詳解
- 小云云原創
- 2018-01-04 09:13:191957瀏覽
本文主要介紹了React Native 建置開發環境的方法步驟,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
準備工作
node -v:確認是否安裝Node,若已經成功安裝了,則執行下面的指令;否則先進行Node的安裝。npm install -g create-react-native-app:使用npm快速建立React Native應用程式。create-react-native-app AwesomeProject:建立一個名為AwesomeProject的專案。cd AwesomeProject:進入專案所在檔案目錄。yard start:啟動服務,終端機會顯示二維碼和連結位址。
手機下載Expo客戶端APP

#執行React Native應用AwesomeProject
#將已經下載好Expo客戶端APP的手機連接上同電腦的無線網路;
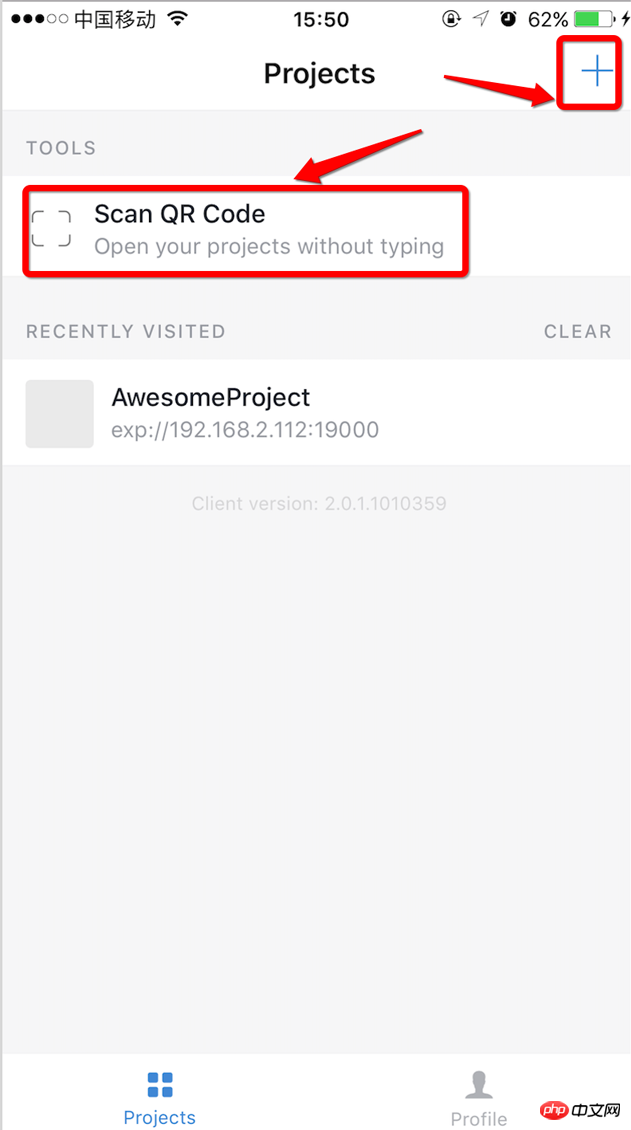
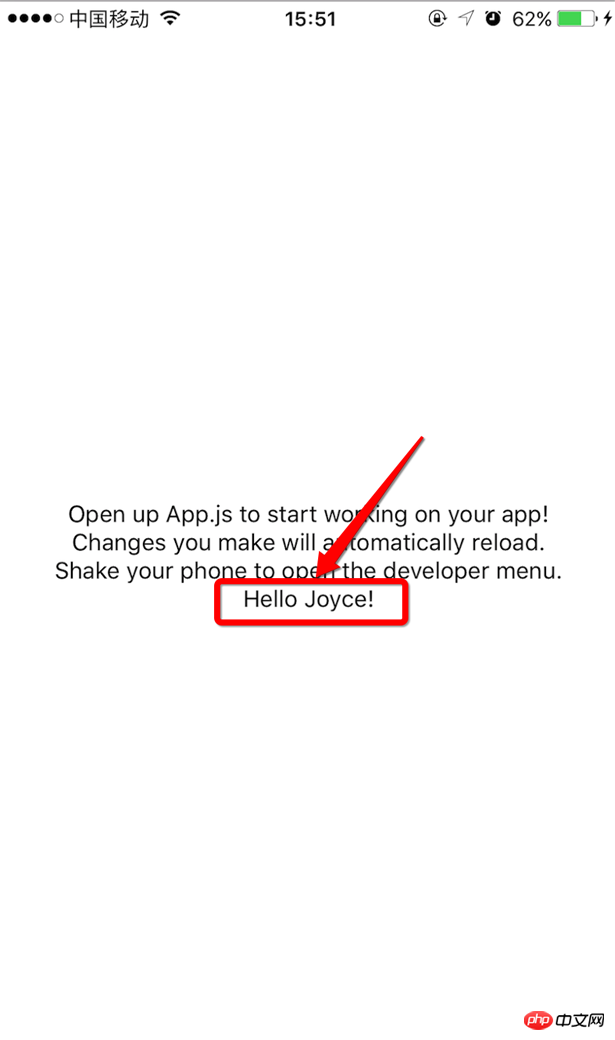
打開Expo客戶端APP,使用Expo的掃描功能掃描終端的二維碼,或在Expo中輸入終端機顯示的應用程式的連結位址,即可看到應用程式的運作效果。

修改應用程式
進入應用程式所在的目錄文件,開啟App.js文件,便可進行React Native開發了。

至此,React Native的開發環境便建置成功了。
相關建議:
以上是React Native 搭建開發環境詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

