vue.js devtools遇到一系列問題詳解
- 小云云原創
- 2018-01-03 13:55:147859瀏覽
本文主要為大家詳細介紹了vue.js devtools遇到問題的解決方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
使用vue.js devtools遇到的磕磕絆絆,具體如下
1.首先我們需要在Google瀏覽器擴充功能中點擊取得更多

#2.在搜尋方塊輸入vue.js devtools,點擊安裝此擴充功能

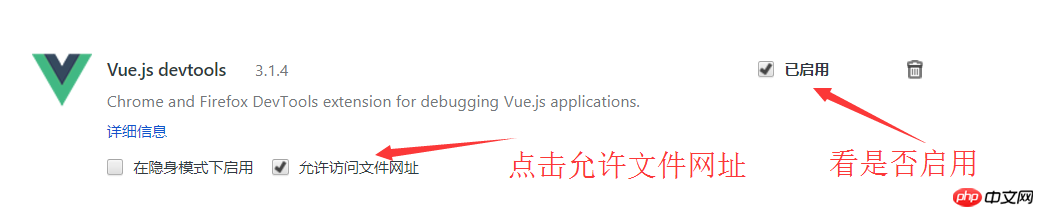
3.檢查擴展是否開啟
我們需要檢測我的擴展是否開啟,允許文件地址是否訪問,如果沒有勾選文件地址我們就必須在伺服器上訪問。

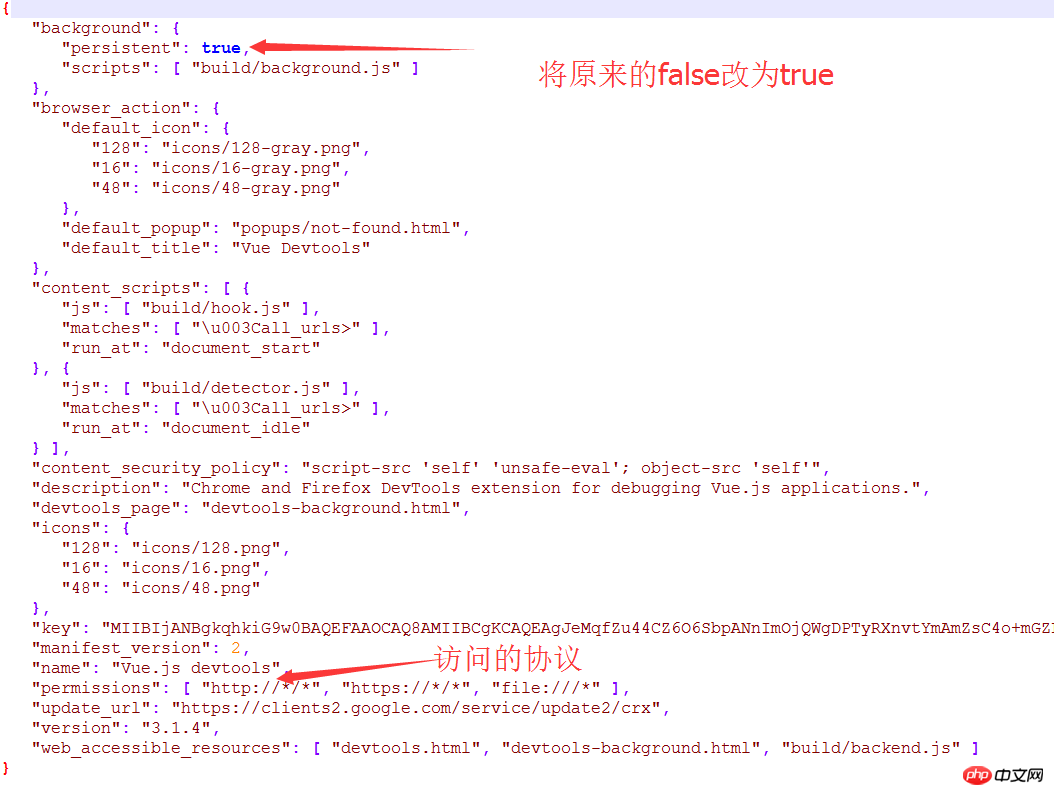
4.修改外掛程式設定檔
#複製程式碼 程式碼如下:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

5.如果點選vue擴充圖示還是提示:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以檢查你是否使用的是壓縮版本的vue.min.js,使用vue. min.js預設為生產環境的。
相關推薦:
#以上是vue.js devtools遇到一系列問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

