Vue 2.5 新功能特性Level E 發布了
- 小云云原創
- 2018-01-03 13:24:361568瀏覽
很高興Vue 2.5 Level E 發布了,本次發布包括多個功能提升並且我們推薦你查看發布說明來獲取完整詳細信息。本文我們將重點介紹一些更重要的變化:更好的TypeScript 集成,更好的錯誤處理,更好地支援單文件組件中的函數式組件以及與環境無關的服務端渲染,希望能幫助到大家。
更好的TypeScript 整合

#得益於TypeScript 團隊的幫助,2.5 提供了大幅改進的類型聲明,可以與Vue 的開箱即用的API 一起使用,而不需要組件類別裝飾器。 新的類型聲明還可以讓 Vetur 等編輯器擴充功能更強大,為純 JavaScript 用戶提供更好的Intellisense 支援。 更多詳細信息,請查看我們之前關於更改的信息(翻譯版本)。
感謝來自 TypeScript 團隊的 Daniel Rosenwasser 發起的PR,以及核心團隊成員 Herrington Darkholme和 Katashin 的改進和審查。
注意:TypeScript 使用者也應將下列套件更新為最新版本從而相容於類型宣告:vue-router,vuex,vuex-router-sync 和vue-class-component。
更好地錯誤處理

在2.4及更早版本中,我們通常使用全域config.errorHandleroption 來處理應用程式中的意外錯誤。 我們也有renderError 元件選項來處理渲染函數中的錯誤。 但是,我們缺少處理應用程式特定部分內的泛型錯誤的機制。
在2.5中,我們引入了新的 errorCaptured 鉤子。 具有此鉤子的組件捕獲其子組件樹(不包括其自身)中的所有錯誤(不包括在異步回調中調用的那些)。 如果你熟悉React,這與 React 16 中引入的錯誤邊界的概念相似。鉤子接收與全域 errorHandler 相同的參數,你可以利用這個鉤子來優雅地處理和顯示錯誤。
更支援SFC 中的函數式元件

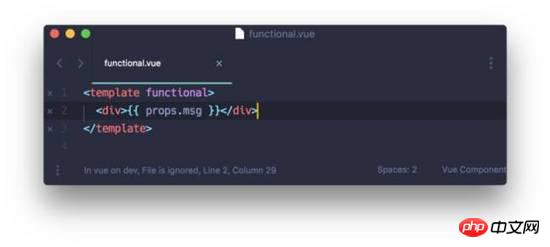
#使用vue-loader> = 13.3.0 和Vue 2.5,在* .vue 檔案中定義為單一檔案元件的函數式元件現在可以得到正確的範本編譯,Scoped CSS和熱重新載入支援。 這使得將葉子組件轉換為函數式的更為容易,從而進行效能最佳化。
*感謝核心團隊成員Blake Newman 對於這些功能所做的貢獻。
與環境無關的服務端渲染
vue-server-renderer 的預設建構假定一個Node.js 環境,這使得它在有的JavaScript 運行時(如php-v8js 或Nashorn)中不可用。 在 2.5 中,我們已經發布了一個與環境無關的 vue-server-renderer 版本,可以在瀏覽器或純 JavaScript 引擎中使用。 這可以開啟有趣的策略,例如直接在 PHP 流程中使用 Vue 服務端渲染。
同樣,我們建議你查看完整的發布說明從而了解其他 API 的改進,包括 v-on,v-model,scoped slot,provide/inject 等。 你可能也對我們的公共藍圖感興趣,詳細說明了團隊的工作。 乾杯!
相關推薦:
以上是Vue 2.5 新功能特性Level E 發布了的詳細內容。更多資訊請關注PHP中文網其他相關文章!

