Sublime Text新建.vue範本並高亮(圖文教學)_vue.js
- 小云云原創
- 2018-01-02 13:38:512005瀏覽
本文主要介紹了Sublime Text新建.vue模板並高亮(圖文教程),小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
準備工作
下載安裝新檔案範本外掛程式SublimeTmpl
下載安裝vue語法高亮插件Vue Syntax Highlight
Sublime Text安裝外掛程式的方法有兩種:
1、使用Sublime Text自帶的安裝庫Package Control 去安裝
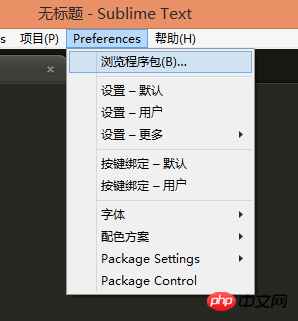
點擊選單列的Preferences -> Package Control 或使用快捷鍵CTRL+SHIFT+P 開啟終端窗口,輸入Install選擇Package Control: Install Package來安裝
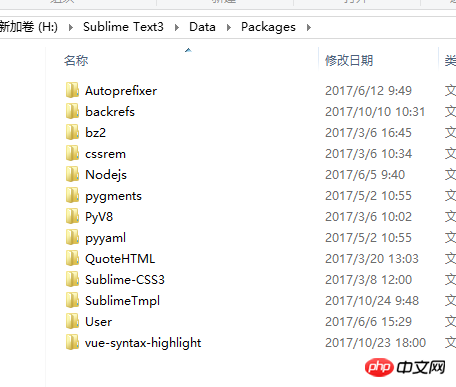
2、下載直接放入套件目錄(Preferences / Browse Packages) 中文:(首選項/ 套件瀏覽器) 資料夾裡面
- ##SublimeTmpl
- #Vue Syntax Highlight
建立.vue模板並讓語法高亮
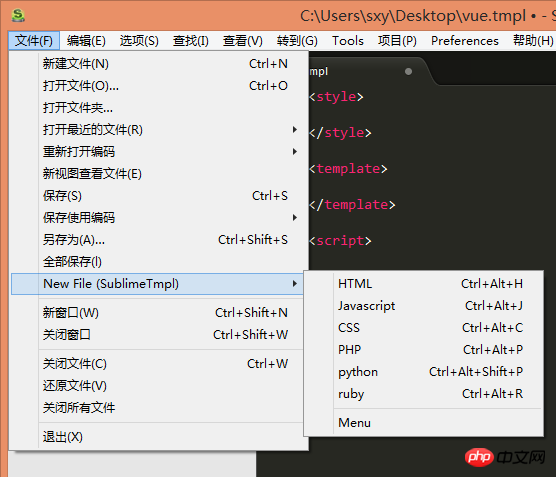
安裝完Vue Syntax Highlight之後,你開啟.vue格式的檔案就已經可以高亮了,我們現在來設定用快捷鍵直接建立.vue格式的檔案。SublimeTmpl 預設只有6種語法模板:
- #html ctrl+alt+h
- javascript ctrl+alt+j
- css ctrl+alt+c
php ctrl+alt+p

 ##ruby ctrl+alt+r
##ruby ctrl+alt+r

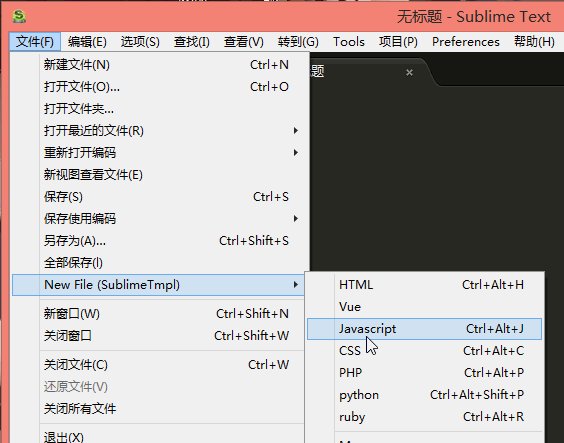
我們現在新增建立vue 格式的範本
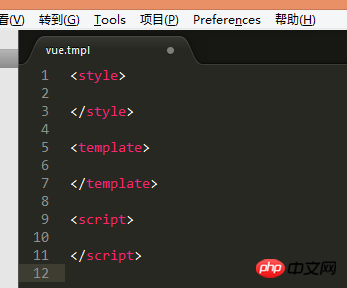
1、建立vue檔案範本
Preferences -> Browse Packages
首選項-> 瀏覽套件

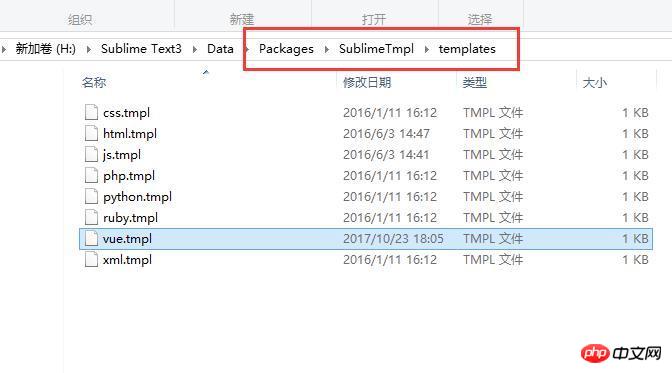
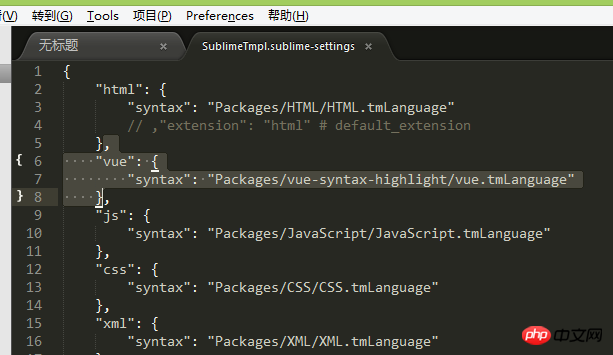
 開啟存放範本的資料夾templates,隨便複製一項,改名為vue.tmpl
開啟存放範本的資料夾templates,隨便複製一項,改名為vue.tmpl

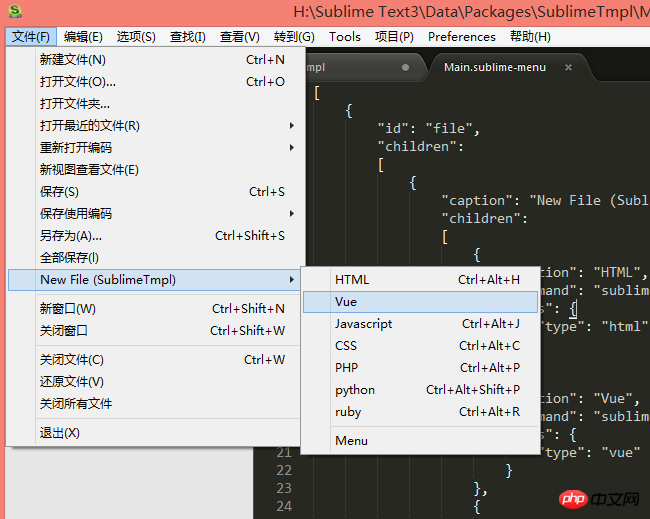
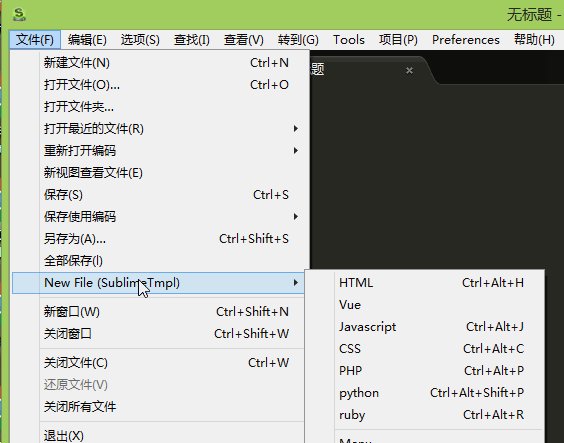
2、修改新選單,增加新vue選項
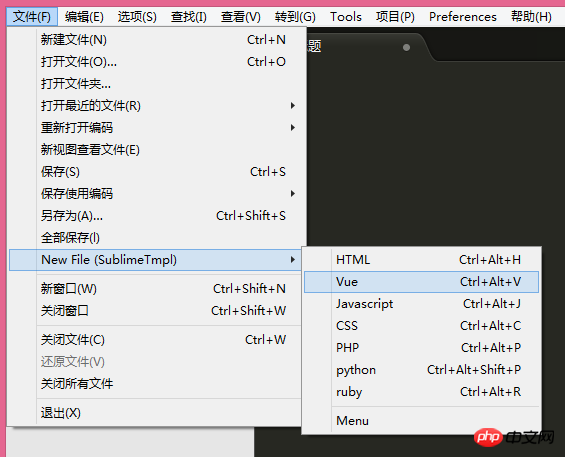
新建-> New File (SublimeTmpl)
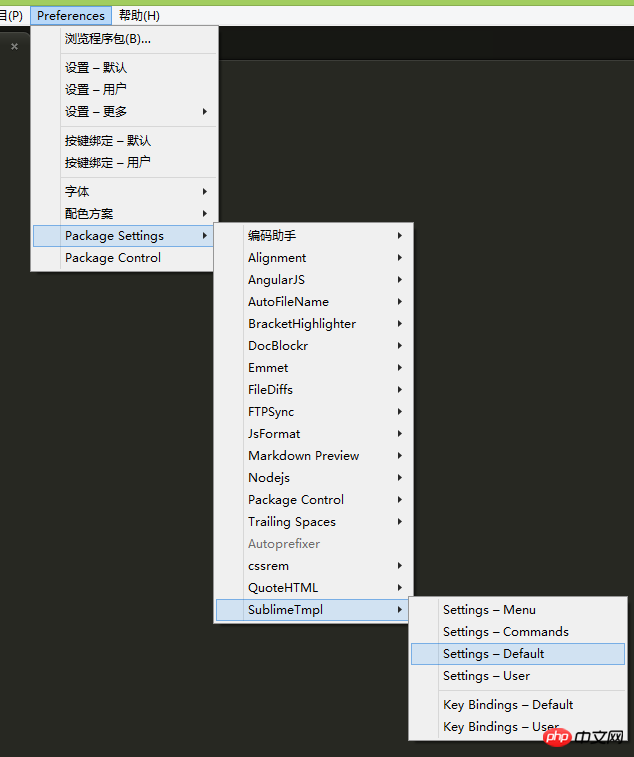
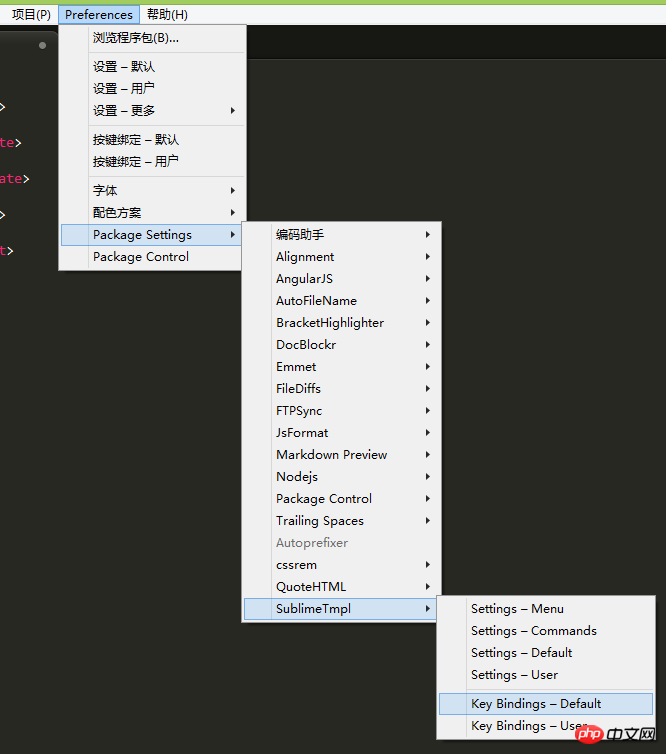
#點擊上圖的Menu選項,或開啟Preferences -> Package Settings -> SublimeTmpl -> Settings - Menu,如圖
#開啟選單設定項目



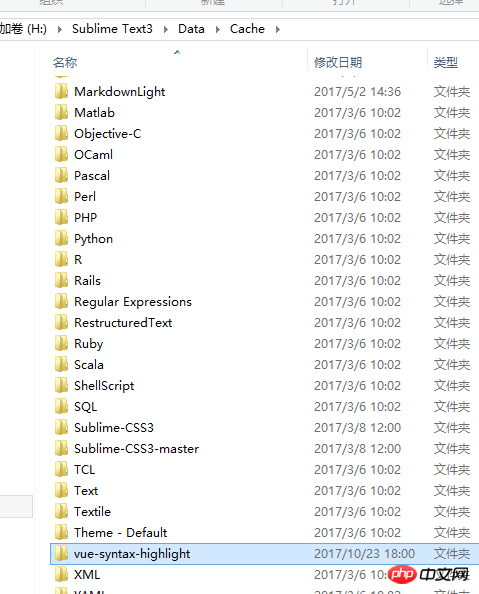
Sublime Text3\Data\Cache目錄

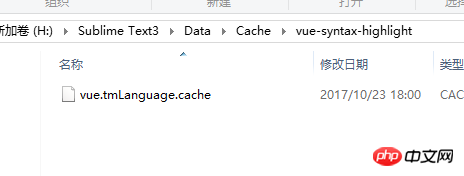
Sublime Text3\Data\Cache\ vue-syntax-highlight
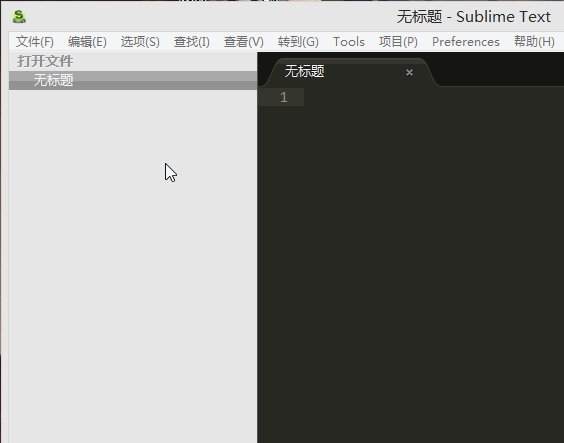
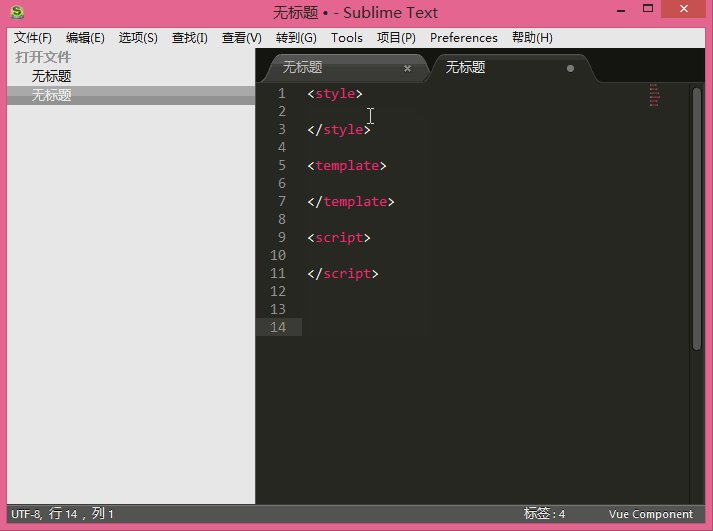
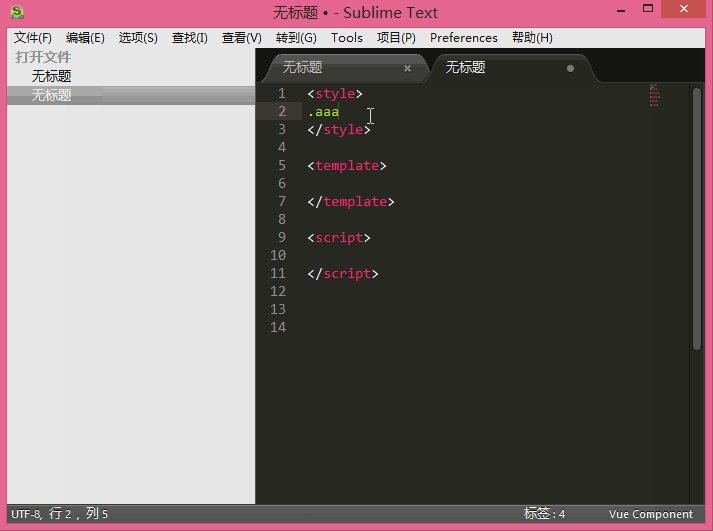
再次選單新建vue就語法高亮了,如圖

新vue檔
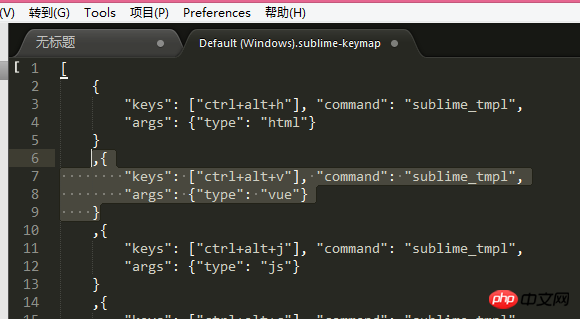
4、綁定新vue檔案快速鍵
##開啟Preferences -> Package Settings -> SublimeTmpl -> Key Bindings - Default,如圖 



最後
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands 檔案好像是設定指令的,設定方法也跟上面相同,照貓咪畫虎即可~
最後的最後
#透過這種方法,其他的語言模板也可以自己創建。 相關建議:詳述 Sublime Text 開啟GBK 格式中文亂碼如何解決
以上是Sublime Text新建.vue範本並高亮(圖文教學)_vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

