JavaScript偽數組用法實例
- 小云云原創
- 2018-01-02 10:56:071515瀏覽
在Javascript中什麼是偽數組?偽數組(類別數組):無法直接呼叫數組方法或期望length屬性有什麼特殊的行為,但仍可以對真正數組遍歷方法來遍歷它們。本文實例講述了JavaScript偽數組用法,希望能幫助大家。
1.典型的是函數的 argument參數,
2.像是呼叫getElementsByTagName,document.childNodes之類的,它們都回傳 NodeList物件都屬於偽數組。
那麼如何將偽數組轉換為標準數組呢?
可以使用Array.prototype.slice.call(fakeArray)將陣列轉換為真正的Array 物件。
舉個例子,利用偽數組實現不定參數求和問題.
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
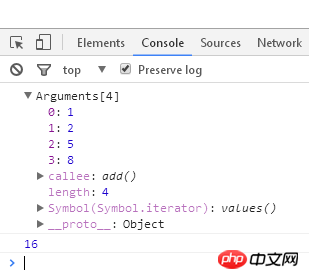
運行結果:

將偽數組轉換為標準數組
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
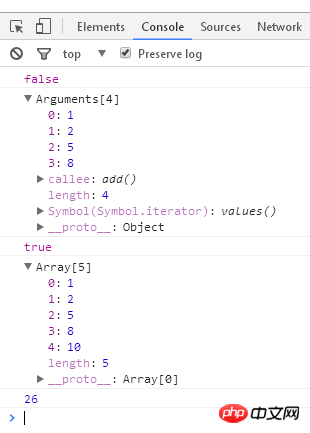
執行結果:

相關推薦:
javascript 偽數組實作方法_javascript技巧
以上是JavaScript偽數組用法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

