webpack配置在後端渲染詳解
- 小云云原創
- 2018-01-02 10:38:381896瀏覽
本文主要介紹了webpack配置之後端渲染詳解,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
webpack配置在後端渲染2017年, vue, react, angular 已經佔據前端的主流, 不得不承認這也是前端的未來發展方向. 但是後端渲染的開發方式仍然很常見, 不管是個人專案還是商業專案, 後端渲染搞起來真是糙猛快. 但是藉著前端發展的東風, 後端渲染也有很大的改進空間. 這裡就介紹一下我自己的實踐經驗: 前後端不分離的情況下實現熱加載以及一定程度下的前端主導開發. 這裡以koa為例, 但是倉庫裡也有django版. 理論上所有語言都可以實現. 有興趣可以看下, 倉庫地址在文末.
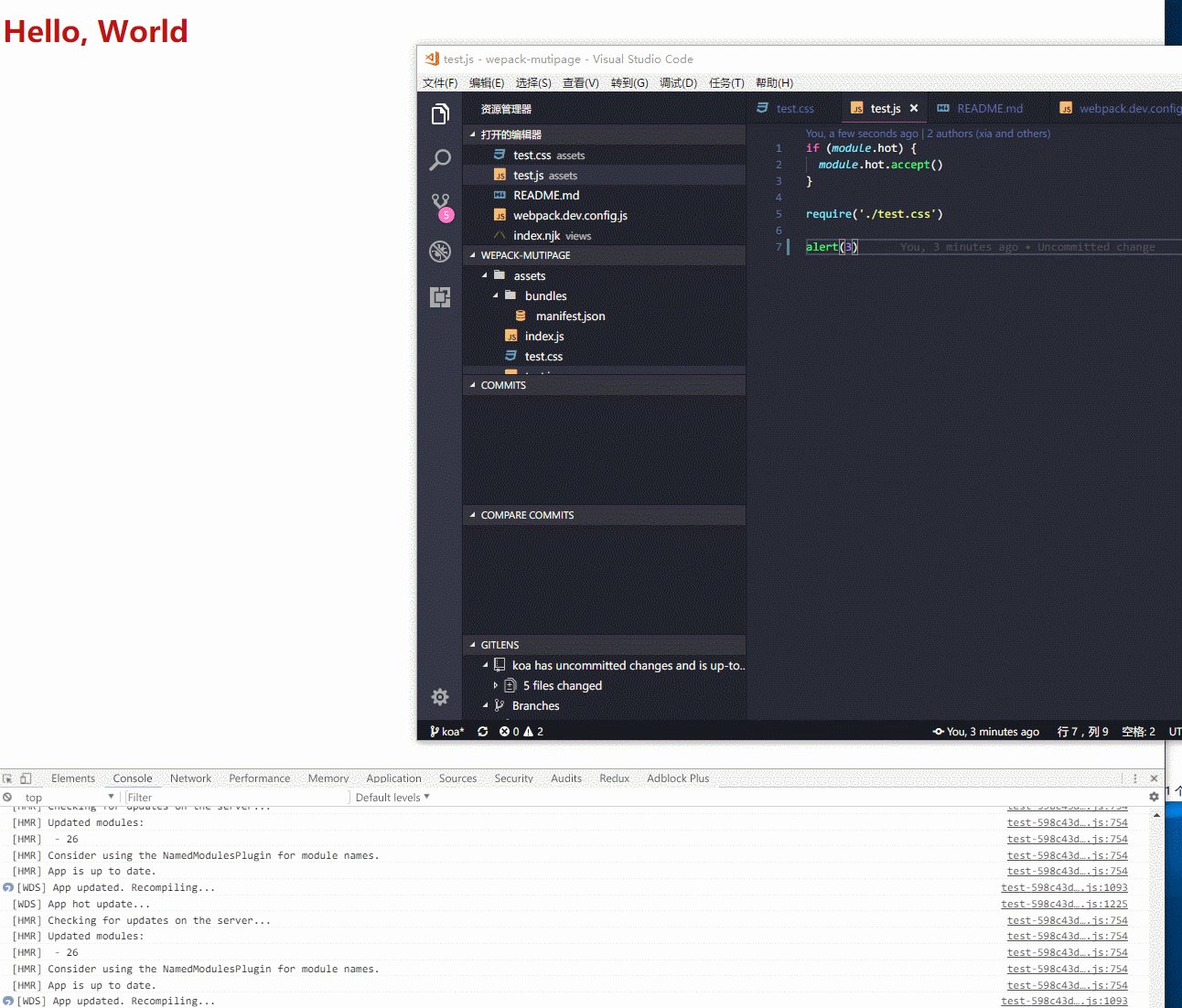
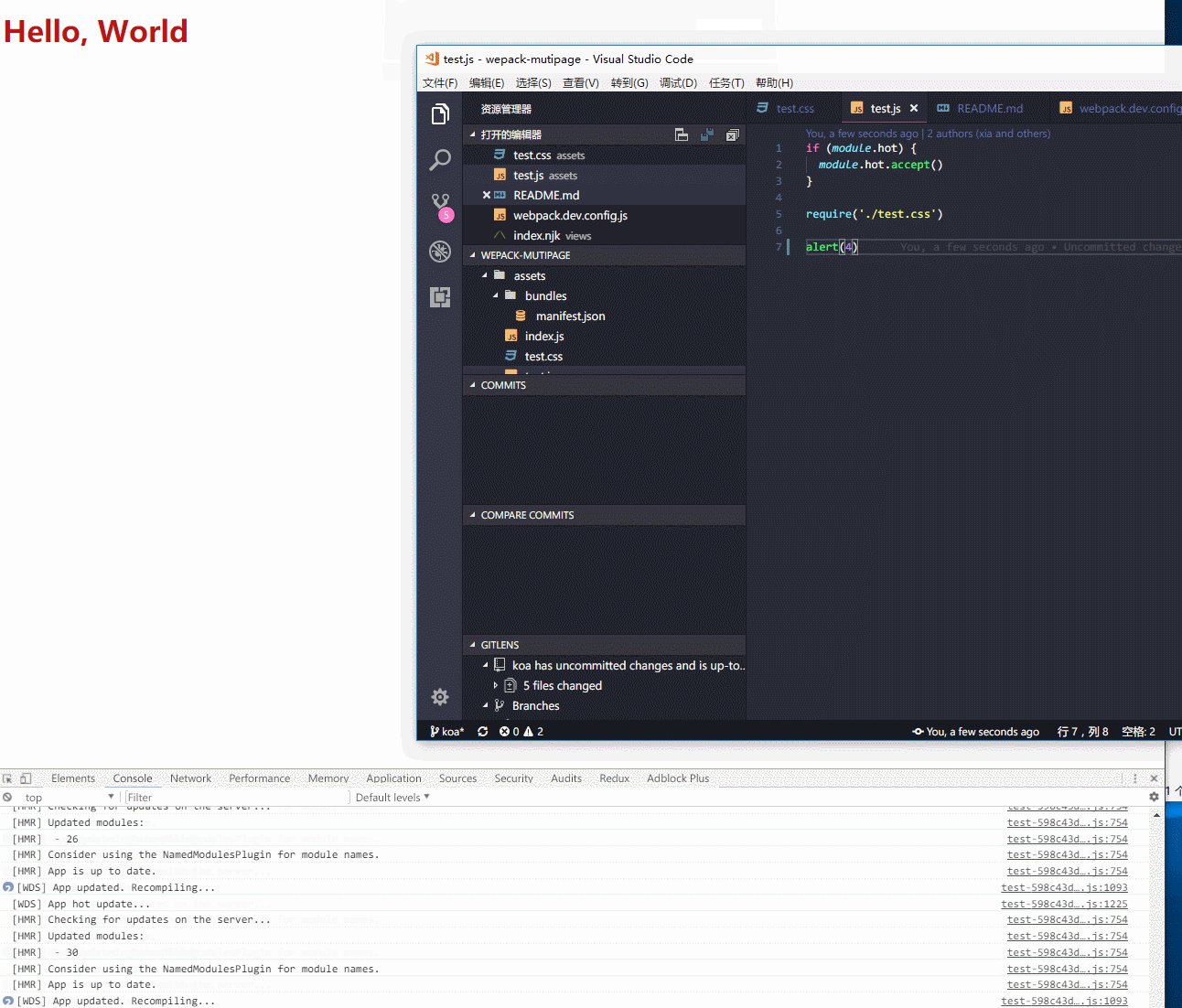
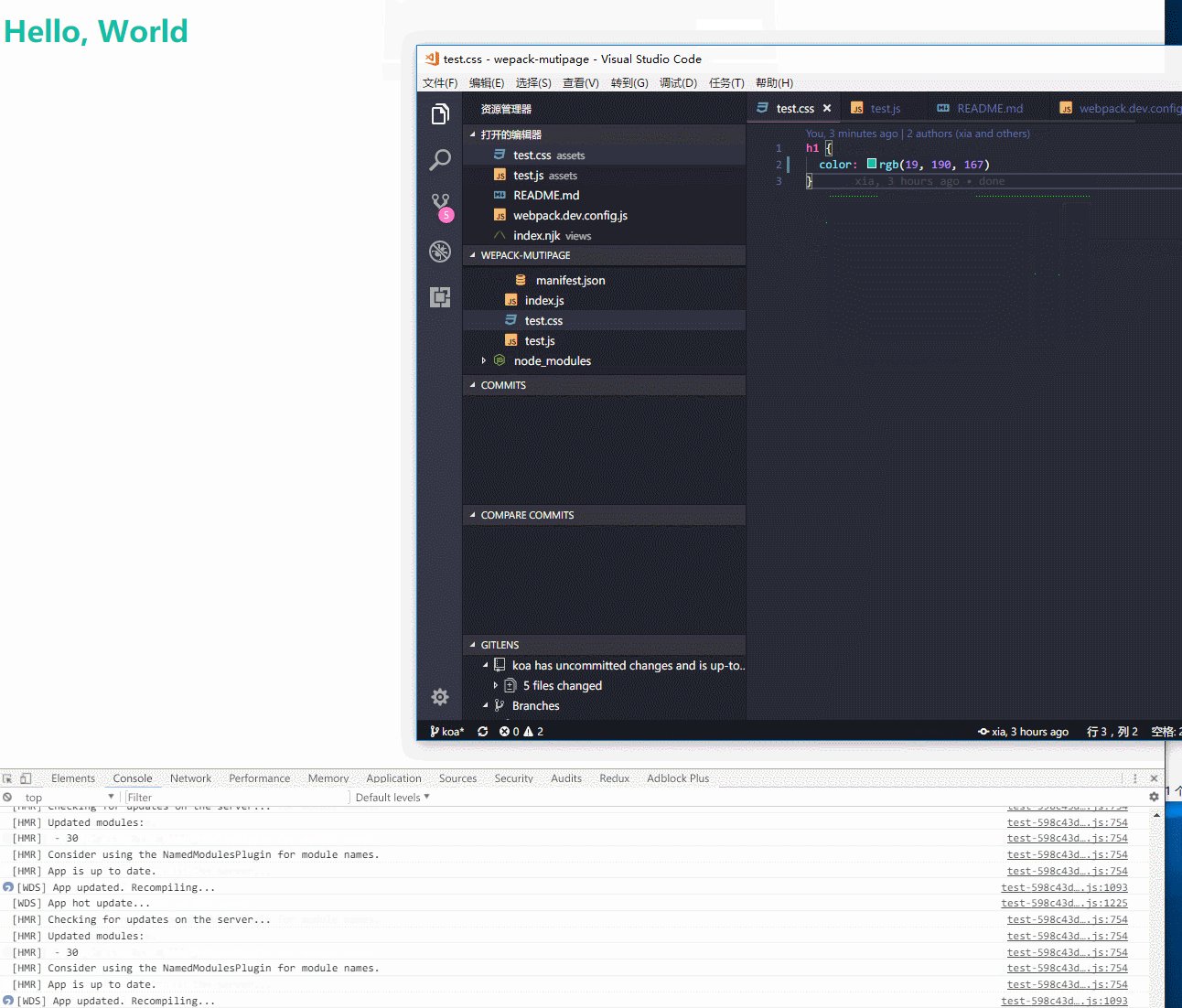
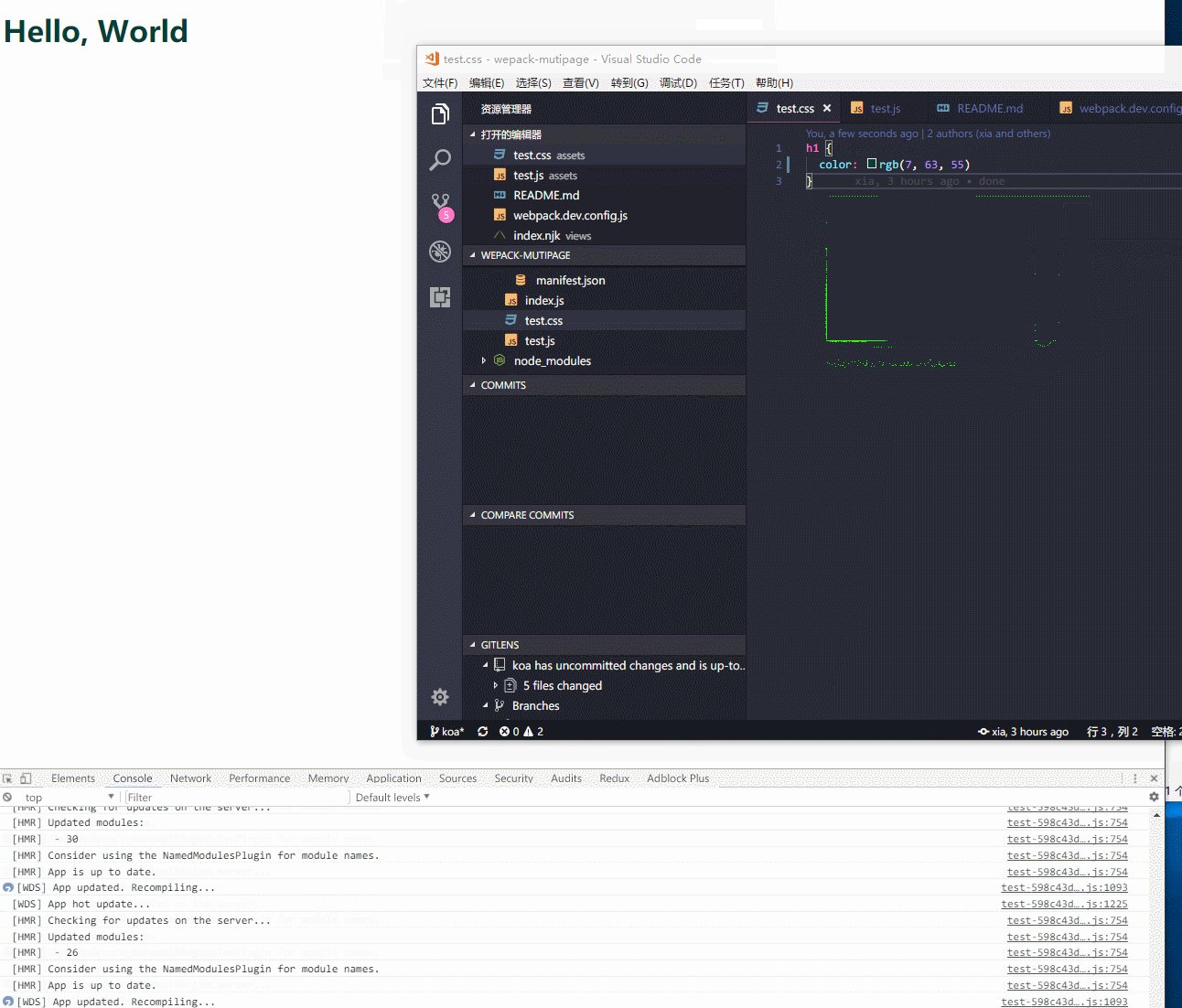
#效果圖

原理
原理說起來還是很簡單的:
1、獨立啟動靜態資源伺服器打包生成資源清單(manifest)
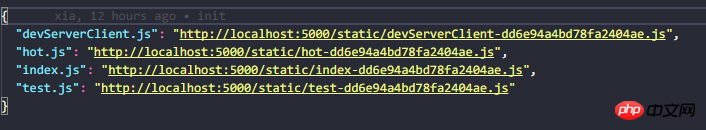
透過webpack-manifest-plugin外掛程式產生manifest.json檔案
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})
檔案結果如圖:

#伺服器讀取資源清單載入到範本檔案
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})
這個中間件透過讀取去manifest.json將資源清單掛載到ctx.state(範本變數)中, 之後就可以直接在模板中引用靜態資變數了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>
需要注意的是由於後端渲染的一般是多入口, 所以只需要在對應的模板中引入需要的入口文件.
熱加載
熱加載其實也有很多解決方案: browsersync, live reload 等等, 但是這些都是full reload 只是減少了f5的頻率, webpack的熱加載就方便很多了通過websocket(具體我也不清楚), 配置起來也很簡單.
在入口文件中加上
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/
插件中加上: new webpack.HotModuleReplacementPlugin()
需要注意的有兩點:
extract-text-webpack-plugin 加上之後就無法hot reload, 開發配置不要加上這個外掛
根據webpack的文檔, 每個入口檔案都需要加上下面一段程式碼才能實作js的hot reload
if (module.hot) {
module.hot.accept()
}
相關推薦:
關於Angularjs渲染 using 指令的星級評分系統的實作
#以上是webpack配置在後端渲染詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

