jquery外掛程式canvaspercent.js實作百分比圓餅效果實例分享
- 小云云原創
- 2017-12-31 16:58:451998瀏覽
本文主要為大家詳細介紹了jquery插件canvaspercent.js實現百分比圓餅效果,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
在儀錶板的任務增多同時,列表頁的百分比圓環或圓餅也隨之增多,於是順手在儀錶板的基礎上,封裝了一個小小的jquery插件(jq-canvaspercent. js),暫且版本1.0吧,到以後業務的變化在對其進行功能拓展;
#暫時性用於頁面中有多處百分比圓環的效果處理,還是不錯的。
jq-canvaspercent.js程式比較簡單,以下直接給出外掛程式碼和幾張截圖:
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery);
呼叫方式:
$(function(){
$('.perCanvas').drawCanvasPercent();
});也給出html頁面程式碼吧:
##
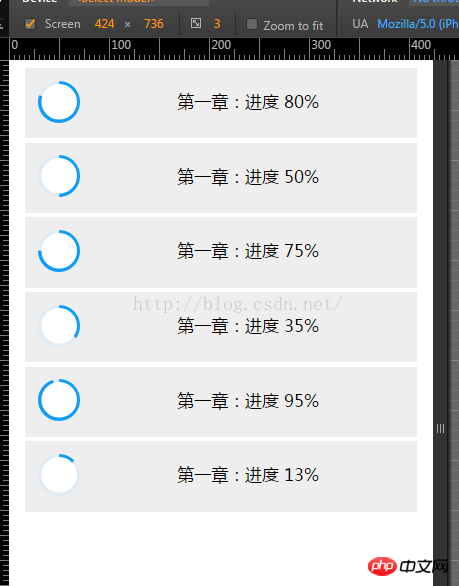
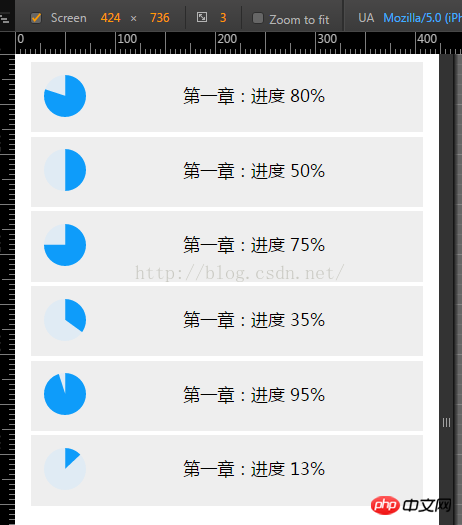
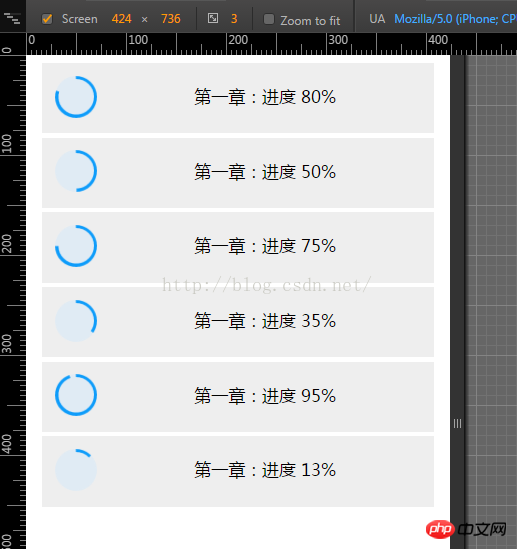
截圖如下:demo01 第一章:进度 80%
第一章:进度 50%
第一章:进度 75%
第一章:进度 35%
第一章:进度 95%
第一章:进度 13%



以上是jquery外掛程式canvaspercent.js實作百分比圓餅效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

