bootstrap裡如何統計table sum的數量
- PHPz原創
- 2017-12-31 10:44:164080瀏覽
這次帶給大家的是bootstrap裡如何統計table sum的數量,寫了一個分頁要顯示數據中所有金額的總數但是使用footerformatter 卻不知道該怎麼賦值沒辦法只能放到頁腳了,這篇文章就給大家好好分析一下。
【相關影片推薦:Bootstrap教學】
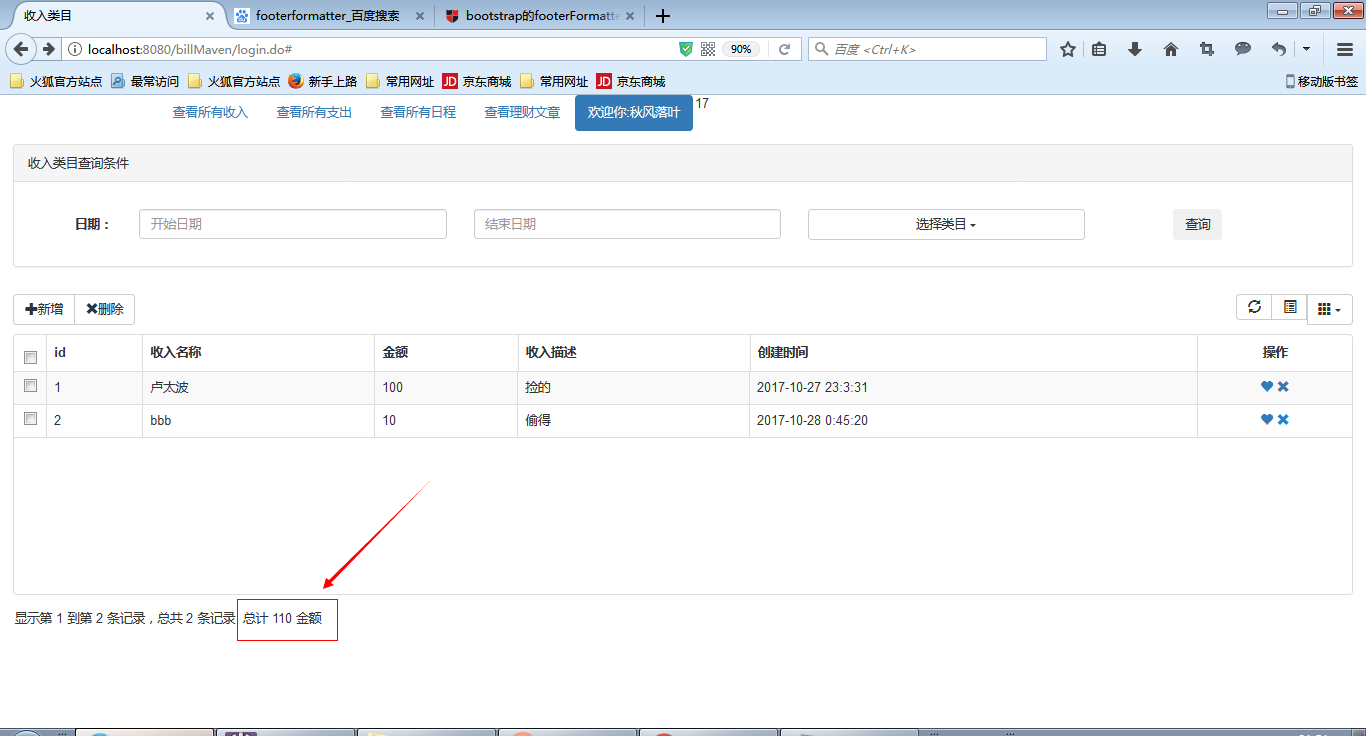
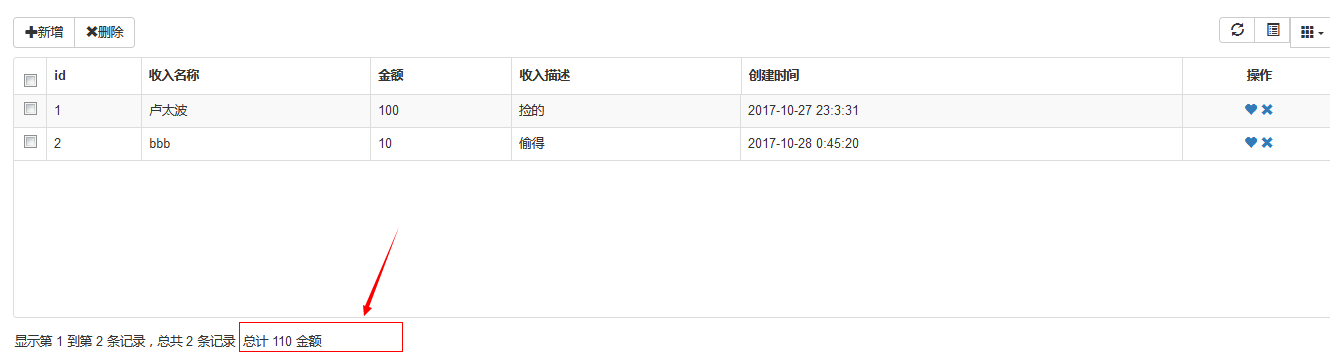
先上效果圖:

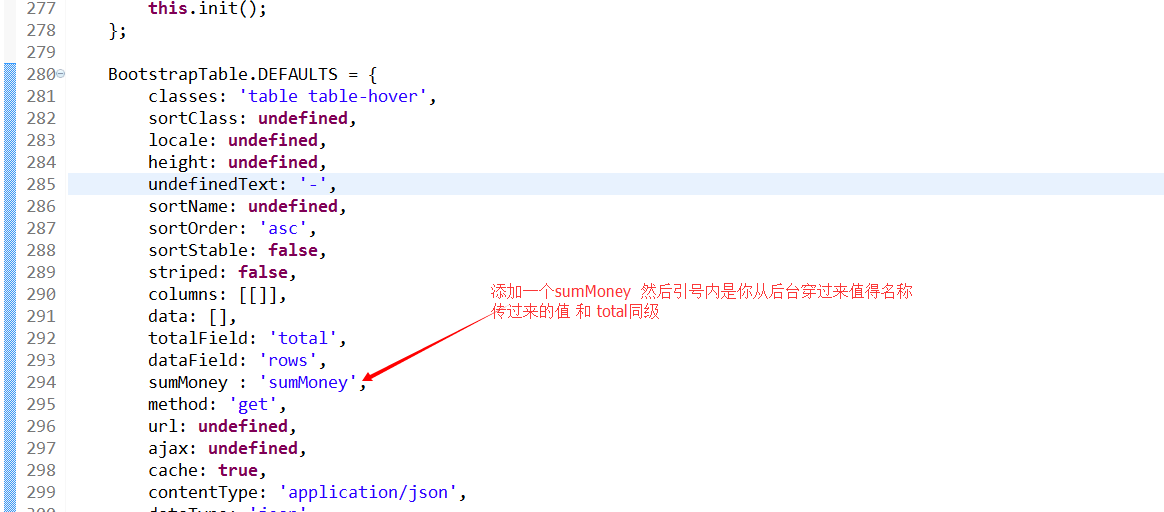
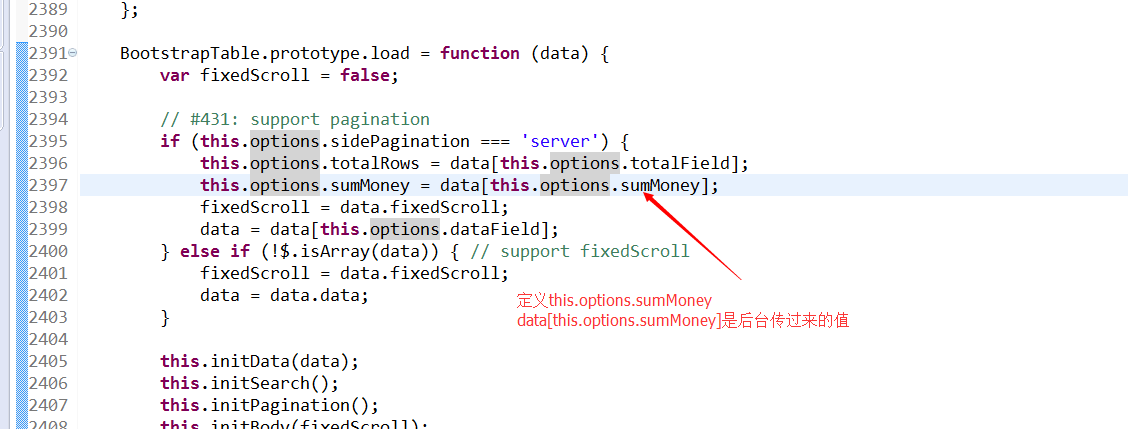
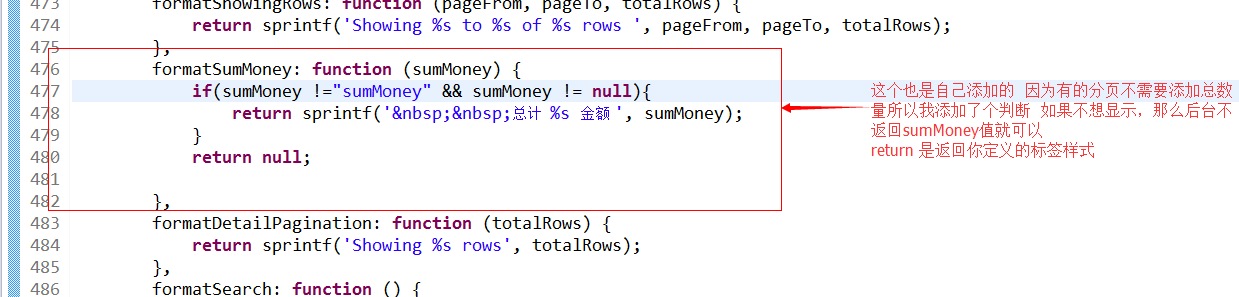
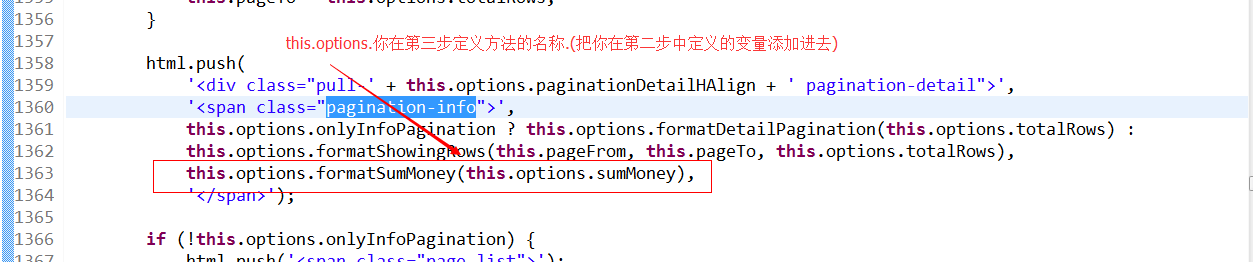
這樣做要修改原始碼: bootstrap-table.js
1:定義一個名稱





json樣式是這樣的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}別忘了sumMoney是和total同級別的相信看了以上介紹你已經掌握了方法,更多精彩請關注php中文網
其它相關文章!
相關閱讀: ##js實作仿window系統行事曆效果nvm管理不同版本的node的方法以上是bootstrap裡如何統計table sum的數量的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

