EasyUi控制項中的Datagrid詳解
- 小云云原創
- 2017-12-30 14:13:3224839瀏覽
最近手邊有個web項目需要用到第三方控制(EasyUi),用第三方控製做出來的效果畢竟比原生態的要稍微好看那麼一點,該項目中有個需求,需要在數據列表中直接編輯資料保存,行話叫做行內編輯。本文主要介紹了詳解EasyUi控制項中的Datagrid的相關資料,需要的朋友可以參考下,希望能幫助大家。

在講行內編輯之前,我們需要先了解如何使用EasyUi建立一個DataGrid,當然方式有很多(1.easyui.js,或是直接html程式碼加上easyui的Style),我採用的是JS的方式:
一、使用Js建立DataGrid

上面是效果圖,
Html程式碼如下:在頁面定義一個table
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
Js程式碼如下:
有幾個我自己認為比較重要的屬性在這個標記下
url:這裡是datagrid取得資料集的位址,就是你的Action,需要注意的是,你的Action需要回傳Json格式的數據。
pagination:設定datagrid是否分頁顯示
queryParams:你的查詢條件參數
formatter:格式化,在日期列用到了,EasyUi的datagrid顯示日期如果不格式話,日期會亂顯示
這些屬性在EasyUi的官網都有詳細介紹,我就不深入解釋了。
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});二、今天的重點,DataGrid行內編輯

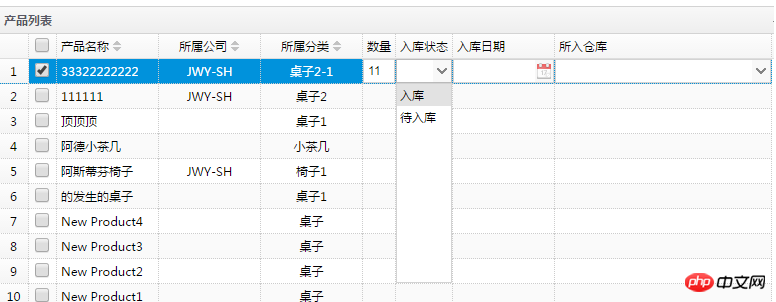
如上效果圖,我們在DataGrid行內直接變資料
Js程式碼如下:
如何實作行內編輯,需要在你所編輯的儲存格中加入editor屬性,editor屬性有個type(他支援很多控制類型,可以到官網查看)就是編輯的控制項類型。
比如說,上圖中“入庫狀態”,首先我們定義資料來源,json格式是重點。
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];然後需要格式轉換函數,不然你選擇的時候只會顯示value值,不是顯示文字值。程式碼如下:
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}如何把資料來源綁定到DataGrid列中,程式碼如下:
formatter:使用我們前面定義的轉換格式函數。
options:中的data就是我們定義的資料來源。
valueField:選取後的value值,不用詳細解釋了吧
textField:選取後顯示的值,文字值。
type:combobox,就是下拉選項的樣式。
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});三、重頭戲,也是我遇到的問題。
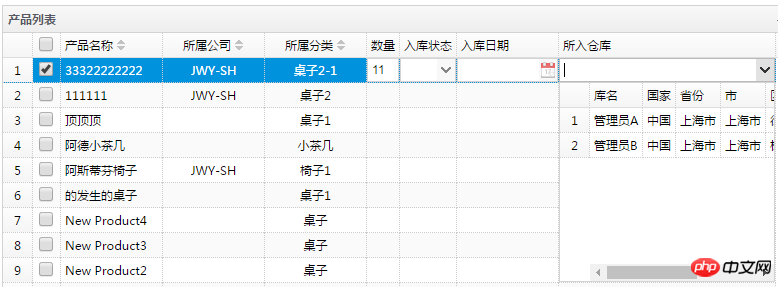
描述:我在datagrid中加入了下拉datagrid控件,當我第一次選中後,如果在去點擊datagrid行,選中的下拉datagrid控件的值會被刷掉,這個問題確實困擾我很久,不過後來處理了,那種感覺也是無比的爽啊!

如上效果圖,「所入倉庫」一列,下拉是datagrid,他的專業詞彙叫做「Combogird」。就是這個玩意第一次選取沒問題,第二次點擊會把第一次選取的數值刷掉。這也是一開始我對EasyUi的一個OnClickRow事件不了解。
先來上我之前的錯誤代碼:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}大傢伙一定很苦惱這個row.Name是個什麼玩意? what?其實我一開始也不知道,因為這個是錯誤代碼,我是病急亂投醫,胡亂寫的,哈哈,也不是胡亂寫啦,因為我的下拉grid中有個字段是Name,然而我把他混淆了,此row是指你點選的datagrid的row,而不是你資料來源的row。我也是不斷調試Js看出來的端倪。我點擊datagrid的時候,程式碼跳入OnClickRow事件中,有句程式碼:「var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }) ;”,然後發現ed為null, Js拋異常,但是介面看不出來,只是把選取的資料刷掉了。找到問題後,還是不確定,程式碼修改完,再運行,正常顯示,也不刷掉我選取的值。
正確程式碼如下:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}一下是下拉式Grid的資料來源
##
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');大家學會了嗎?感覺動手嘗試。 easyui的datagrid元件頁面載入後發送兩次請求的解決辦法
以上是EasyUi控制項中的Datagrid詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

