完全掌握jquery tmpl模板
- 小云云原創
- 2017-12-29 11:30:246436瀏覽
之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文檔在這裡,本文主要為大家帶來一篇jquery tmpl模板(實例講解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
官方解釋對該外掛程式的說明:將匹配的第一個元素作為模板,render指定的數據,簽章如下:
##
.tmpl([data,][options])其中參數data的用途很明顯:用於render的數據,可以是任意js類型,包括陣列和物件。 options一般情況下都是選項了,官方指出,此處的options是一個用戶自訂的鍵值對的map,繼承自tmplItem資料結構,適用於模板render動作期間。 在這裡可以下載到最新的tmpl插件,值的一提的是,官方同時也說明了,tmpl目前是beta版,使用需謹慎..
下面是一個簡單的例子
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>
其效果如下

定義範本時,建議的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>做為範本的包裝器,但定義方式並不只有這一種,你可以使用
<p id="template" > <!-- markup --></p>#編譯快取模板,在jQuery .tmpl()中,也可以事先將模板編譯並快取起來,然後在適當的時侯再使用,這對於一些資料巢狀是很有用的,如:HTML:
#
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
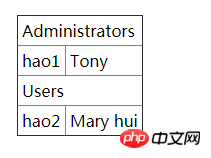
</script>其效果如下

#$.template()方法,將一段Html編譯為模板,範例:
JavaScriptvar markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');這樣就可以將markup中定義的範本套用到templateRows物件。 jQuery .tmpl()的標籤,表達式,屬性:${}:從前面的例子來看,這個標籤的作用很明顯了,相當於佔位符,但它還有另一種寫法{{= field}}如:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>必須注意的是,"="號後面必須跟一個空格,不然是沒有效果的。 jQuery .tmpl()有兩個比較有用的屬性:$item、$data:$item代表目前的模板;$data代表目前的資料。 Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>Javascript
<script id="property" type="text/x-jquery-tmpl">
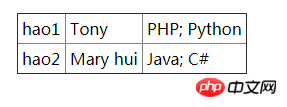
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>

{{each}}這個標籤一看就知道是做循環用的了,用法如下:(關鍵字{{each Array}}、$value、$index)
HTML<ul id="ul_each"></ul>Javascript
#
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
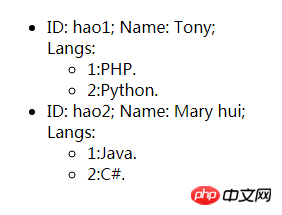
</script>其效果如下

#
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>作用和前一種是一樣的。 {{if}}和{{else}},這兩個標籤應該一看就知道作用了,直接上範例:Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
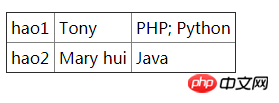
</script>如果Langs數組元素超過1個,則用'; '連接起來,否則就直接顯示Langs,效果如下:

{{html}},直接將物件屬性值作為HTML程式碼取代佔位符
#$.tmplItem()方法,使用這個方法,可以取得從render出來的元素上重新取得$item,範例:
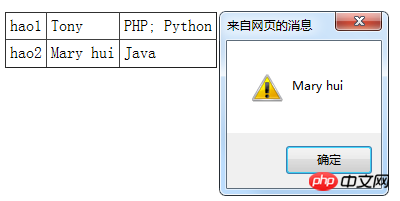
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});效果如下:
 ##相關推薦:
##相關推薦:
以上是完全掌握jquery tmpl模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

