建立按鈕 data-role=button
為HTML元素加入 data-role="button" 屬性。 jQuery Moble就會給此元素增強為按鈕樣式。 Jquery Mobile框架包含了一組最常用的行動應用程式所需的圖標,為了減少下載的大小,Jquery Mobile包含的是的白色的圖標sprite圖片,並自動在圖標後面添加一個半透明的黑圈以確保在任何背景色下圖片都能夠清晰顯示。
樣式連結按鈕
在一個網頁的主要內容區塊,你可以樣式的任何錨連結為按鈕添加 data-role="button" 屬性。該框架將加強與標記和類別的連結方式連結按鈕。例如,這個標記:
<a href="index.html" data-role="button">Link button</a>

註:風格像按鈕連結都相同的視覺選擇的按鈕下面的真正形成,但也有一些重要的差異。基於連結的按鈕,按鈕是插件,不僅使用基本的button標記插件產生按鈕的風格,所以窗體按鈕方法(啟用,停用,刷新)不支援。如果你需要停用基於連結的按鈕(或元素),它可能會申請傷殘等級的UI殘疾人自己用java script實現相同的效果。

迷你版 data-mini="true"
一個更緊湊的版本,在工具列和緊空間是有用的,添加 data-mini="true" 屬性的按鈕來建立迷你版。
<a href="index.html" data-role="button" data-mini="true">Link button</a>

為按鈕新增圖示 data-icon
jQuery Mobile框架包括一組選定的圖示行動應用程式通常需要。盡量減少下載大小,jQuery Mobile包含一個單一的白色圖示的精靈,和自動添加一個半透明的黑圈背後的圖示來確保它有任何背景顏色對比度好。
一個圖標,可以透過新增一個對錨桿指定要顯示的圖標資料圖標屬性來新增到一個按鈕。例如,下面的標記:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

迷你版 新增 data-mini="true" 屬性

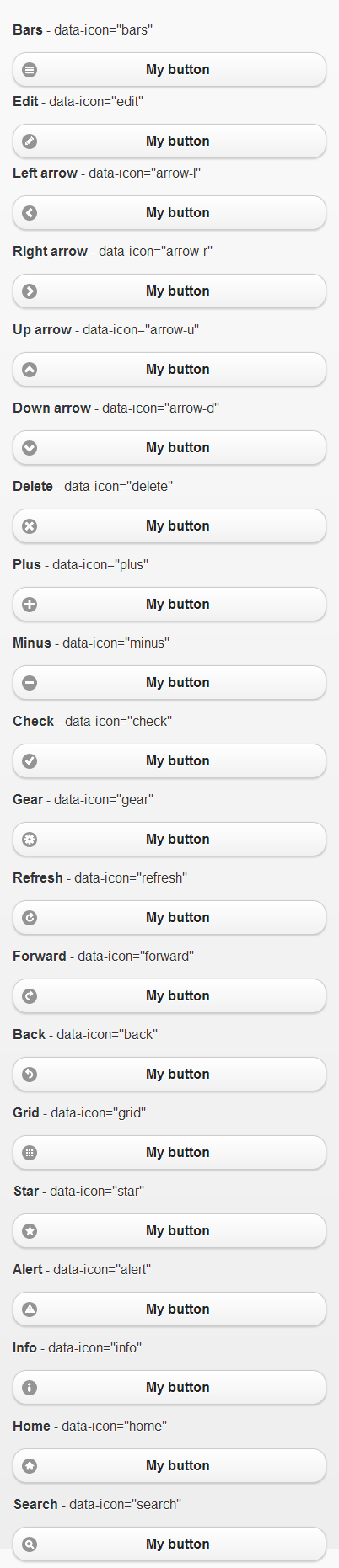
圖示樣式清單
jQuery Mobile 自帶很多按鈕小圖標,如下圖所示:
左箭頭:data-icon="arrow-l"
右箭頭:data-icon="arrow-r"
上箭頭:data-icon="arrow-u"
下箭頭:data-icon="arrow-d"
刪除:data-icon="delete"
新增:data-icon="Plus"
減少:data-icon="minus"
檢查:data-icon="Check"
齒輪:data-icon="gear"
前進:data-icon="Forward"
後退:data-icon="Back"
網格:data-icon="Grid"
五角:data-icon="Star"
警告:data-icon="Alert"
資訊:data-icon="info"
首頁:data-icon="home"
搜尋:data-icon="Search"

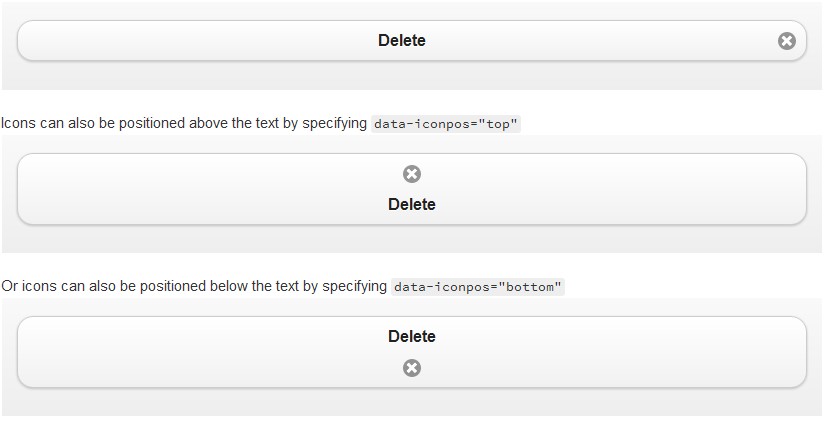
圖示定位 data-iconpos
預設情況下,所有的圖示都放在按鈕的按鈕文字左。此預設可以覆寫使用 data-iconpos 屬性來設定圖示的右上方(top)、底部(bottom)、右側(right)、左側(left)的文字。例如,標記:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

隱藏圖片上的文字 data-iconpos="notext"
你也可以建立一個圖示按鈕,設定 data-iconpos="notext"。按鈕插件將隱藏的文字在螢幕上,但把它作為給螢幕閱讀器和裝置支援工具提示上下文連結標題屬性。例如,data-iconpos="right",data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

迷你和内联
迷你和内联属性可以被添加到产生更紧凑的按钮

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}
这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

WebStorm Mac版
好用的JavaScript開發工具





