使用React全家桶搭建一個後台管理系統實例詳解
- 小云云原創
- 2017-12-28 09:36:043479瀏覽
本文主要介紹了使用React全家桶搭建一個後台管理系統,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧, 希望能幫助大家。
引子
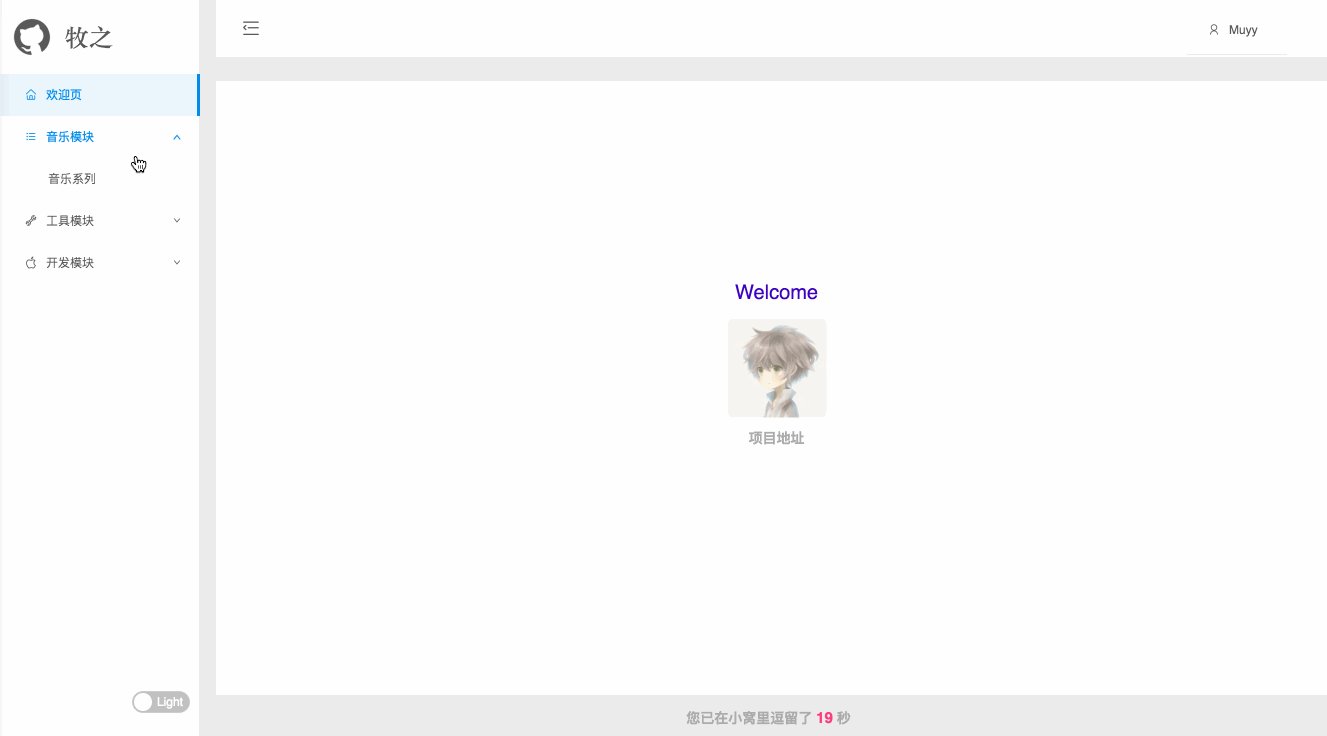
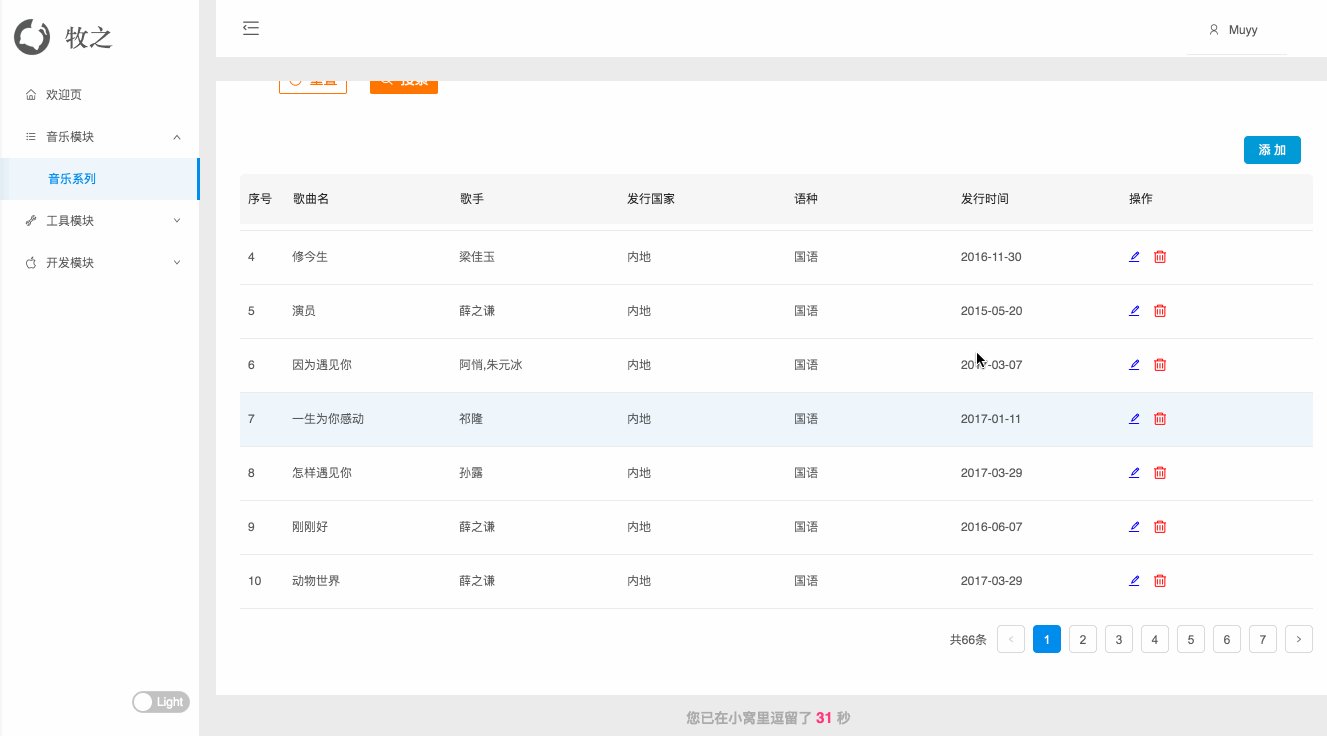
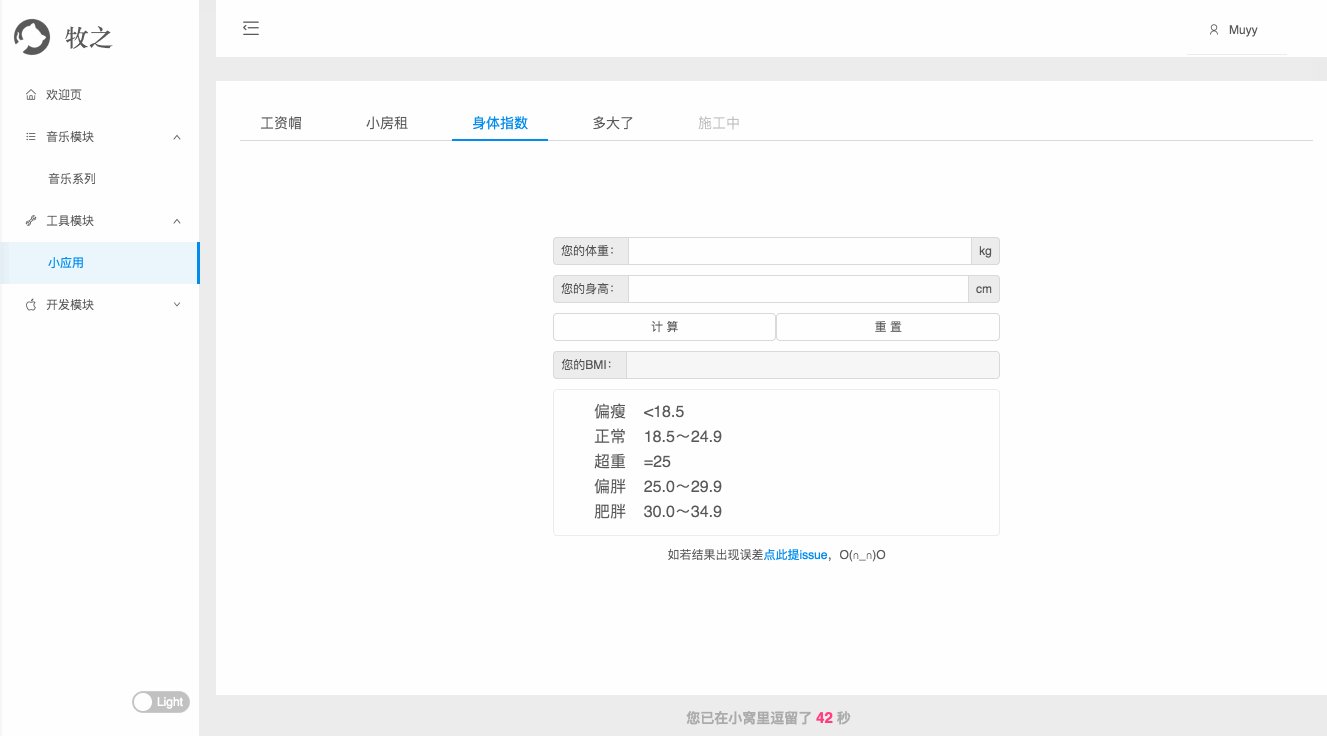
學生時代為了掌握某個知識點會不斷地做習題,做總結,步入崗位之後何嘗不是一樣呢?做業務就如同做習題,如果‘課後’適當地進行總結,必然更快地提升自己的水平。 由於公司採用的react+node的技術棧,於是就完成了一個reactSPA小項目,計劃日後把平時工作中遇到的業務以及學習中遇到有趣的東西給抽象成demo展示出來。目前該項目只是把雛形搭好,效果如下。在此文的基礎上,寫了篇新文章使用React全家桶搭建一個後台管理系統,歡迎圍觀。 (附註:因為專案不時更新,文章不一定會即時更新,所以以實際的專案為準)

#其實這套介面風格不僅可以作為後台管理系統介面,也可以修改成一個可以展示項目並且美觀的部落格。專案地址在這裡(本地跑效果更佳),如果有好的意見歡迎提issue或pr。
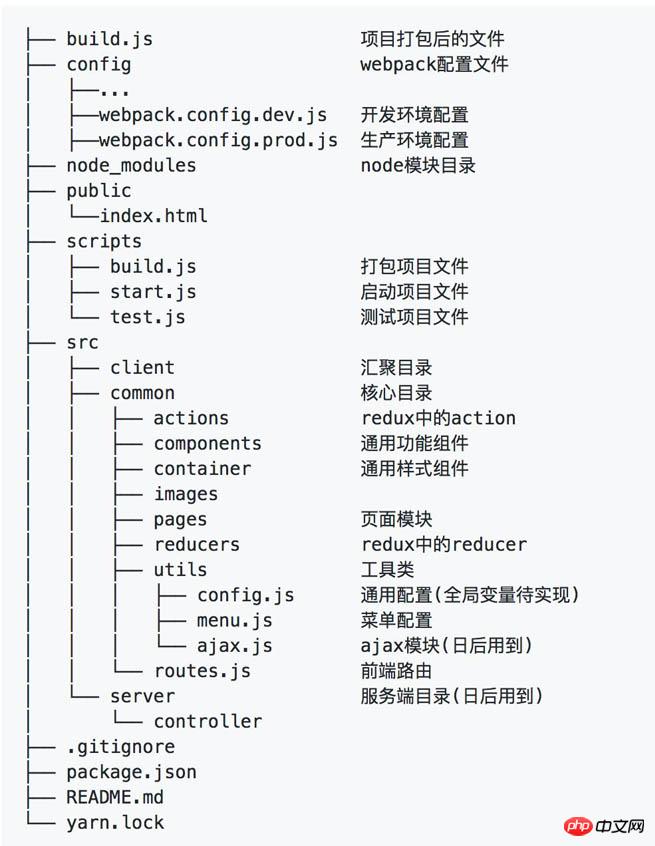
目錄結構

專案的初始結構和建構原因已羅列如上,由於過些日子會引人ts,所以項目結構必然還會改動,但肯定是基於這基本雛形擴展的。
下面對目錄結構作以下說明
專案最初始是用create-react-app初始化的,create-react-app 是Facebook官方提供的react鷹架,也是業界最優秀的React 應用開發工具之一;
中間件目錄到時候可以引人日誌中間件等;
container和components存放的都是react組件,差別是:只要和主頁樣式有關的組件就放在container中,和功能有關的模組(比如我實現分裝的表格組件、彈出輸入框組件等)就應放到components中;
前端有些通用配置最好是存到全域(瀏覽器)中,這樣呼叫起來就不用引用了,方便;
ajax模組需要自己實現的原因是到時候要是自己需要有跨域cors之類的需求,需要自訂多種Ajax請求(用fetch的情況下,未來fetch會越來越強大)
技術堆疊相關
雖然用到的技術堆疊眾多,但是自己也談不上熟練運用,多半是邊查API邊用的,所以只羅列些自己用相關的技術堆疊解決的點;
webpack(2.6)
①按需載入:
babel -plugin-import 是一個用於按需載入元件程式碼和樣式的babel 外掛程式(原理),在config/webpack.config.dev.js 檔案中作如下修改:
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
cacheDirectory: true
}
},②引人less:
先引人less-loader 來載入less 樣式,同時修改 config/webpack.config.dev.js 檔案
loaders: [
{
exclude: [
/\.html$/,
/\.(js|jsx)$/,
+ /\.less$/,
/\.css$/,
/\.json$/,
/\.svg$/
],
loader: 'url',
},
...
// Process JS with Babel.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
- ['import', [{ libraryName: "antd", style: 'css' }]],
+ ['import', [{ libraryName: "antd", style: true }]], // 加载 less 文件
],
},
...
+ // 解析 less 文件,并加入变量覆盖配置
+ {
+ test: /\.less$/,
+ loader: 'style!css!postcss!less?{modifyVars:{"@primary-color":"#1DA57A"}}'
+ },
]這裡利用了less-loader 的modifyVars 來進行主題配置, 變數和其他配置方式可以參考配置主題文件。
③一鍵發佈到gh-pages:
用到了gh-pages,使用npm run deploy 一鍵發佈到自己的gh-pages上,姑且把gh-pages當成生產環境吧,所以在修改config/webpack.config.dev.js 檔案的同時也要對config/webpack.config.prod.js做出一模一樣的修改。
ps:儘管我是這樣發佈到gh-pages的,該專案的gh-pages展示地址為這裡,在gh-pages上展示圖明顯比本地大了好些像素,如果有朋友知道是為什麼,不吝賜教啊。
④引用路徑的縮寫:
resolve: {
fallback: paths.nodePaths,
alias: {
'react-native': 'react-native-web',
components: path.resolve(__dirname, '..') + '/src/common/components',
container: path.resolve(__dirname, '..') + '/src/common/container',
images: path.resolve(__dirname, '..') + '/src/common/images',
pages: path.resolve(__dirname, '..') + '/src/common/pages',
utils: path.resolve(__dirname, '..') + '/src/common/utils',
data: path.resolve(__dirname, '..') + '/src/server/data',
}
},配置了引用路徑的縮寫後,就可以在任意地方如這樣引用,例如

antd(2.10)
antd是(螞蟻金服體驗技術部)經過大量的專案實踐和總結,沉澱出的一個中台設計語言Ant Design,使用者包括螞蟻金服、阿里巴巴、口碑、美團、滴滴等一系列知名公司,而且我從他們的設計理念也學到了很多關於UI、UX的知識。
該項目採用的是antd最新的版本2.10.0,由於2.x的版本和1.x的版本還是相差蠻大的,之前參考的項目(基於1.x)改起來太費勁,所以在組件那塊就乾脆自己重新封裝了一遍。這部分知識點我建議還是看文檔,文檔解決不了扒手源碼。
react-router(4.x)
#react-router 4.x和2.x的差异又是特别的大,召唤文档,网上基本上都还是2.x的教程,看过文档之后,反正简而言之其就是要让使用者更容易上手。印象最深的是以前嵌套路由写法在4.x中写到同层了。如下示例他们的效果是相同的。
2.x:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>4.x:
<Route path="/" component={App} />
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />还有更多的特性和API的出现,期待有更好的分析文章的出现,有机会我也会来总结下react-router(4.x)和(2.x)的差异。
fetch
先推荐这篇文章《传统Ajax已死,Fetch永生》,再推荐API;
fetch是个好东西,好在简单,除了promise最基本的用法,还能这样写
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}但是其简洁的特点是为了让我们可以自定义其扩展,还是其本身就还不完善呢?我在调用JSONP的请求时,发现用fetch掉不同,后来在文档上才发现其不支持JSONP的调用,所幸社区还是很给力的找到了fetch-jsonp这个模块,实现了对百度音乐接口的JSONP调用。fetch-jsonp使用也和fetch类似,代码如下
fetchJsonp(url,{method: 'GET'})
.then((res) =>res.json())
.then((data) => {})redux
使用了redux也已经有段时日了,我对redux的定义就是更好的管理组件的状态,没有redux的时候就像现在这个应用一样,逻辑少状态变化也还不太复杂,但是一旦逻辑复杂起来,各种组件状态、界面耦合起来,就容易出岔子,那redux就是为了解决这个而生的,让我们可以更多地关注UI层,而降低对状态的关注。之前也写了些redux的文章,纸上得来终觉浅,绝知此事要躬行。
--------------------------更新---------------------------
已经在项目中加入了redux技术栈。
项目的一些待扩展计划
封装组件
不管组件封装得好不好,个人感觉其是提高水平很高效的方法,多练,继续封装出各式各样的功能组件。
typescript
公司大概会在6月份开始,新的项目就要采用ts开发了,所以我也到时会在该项目中引人ts的语法,我现在的感觉是使用ts后,前后端对接会更加轻松,不会有一些类型不匹配的低级错误,而且antd貌似和ts也能兼容得蛮好。
相关推荐:
ASP.NET MVC5+EF6+EasyUI 后台管理系统微信公众平台开发
以上是使用React全家桶搭建一個後台管理系統實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

