實例詳解jQuery實作網頁節點的增刪改查功能
- 小云云原創
- 2017-12-27 16:56:042766瀏覽
本文主要介紹了jQuery實現對網頁節點的增刪改查功能,涉及jQuery針對網頁DOM節點的獲取、屬性修改等相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
前面介紹過《JavaScript針對網頁節點的增刪改查用法》,其實JavaScript對DOM的操作已經總結了很久的,而對於jQuery對網頁節點的操作,雖然一直在用,但一直沒有好好總結一下,實在不應該。
下面舉同樣的例子來說明這個問題:

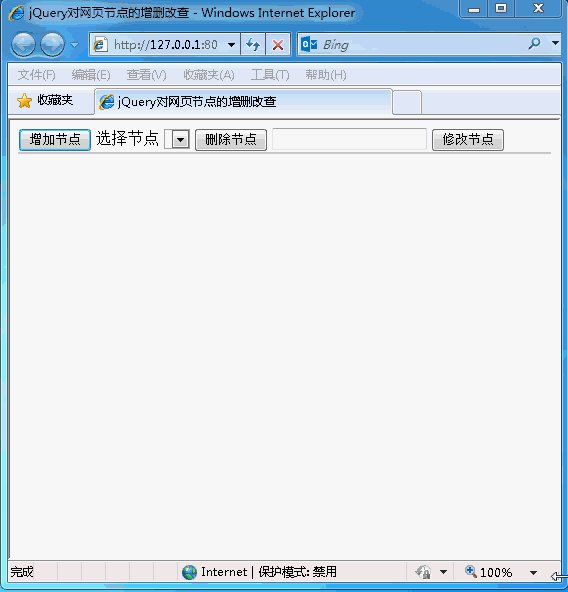
#如上圖,提供3個按鈕,1個下拉列表,1個輸入框,提供增刪改查的操作。
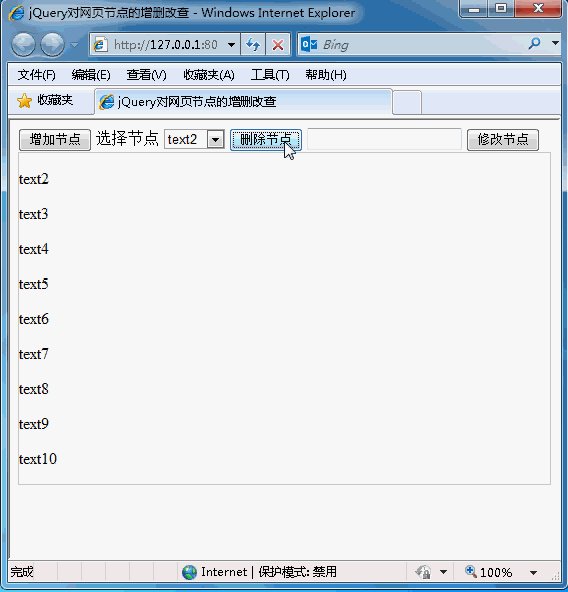
網頁中最多10個節點,最少0個節點,多了不讓加,少了不讓減。
首先是本網頁的基本佈局:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>首先引入jQuery資源,之後,除了下拉清單以外其餘節點沒有ID,以顯示兩個Jquery獲取節點的方式,一種透過id直接獲取,一種透過獲取子節點的方式的獲取。
這裡沒什麼特別的,關鍵是下面的jQuery程式設計:
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
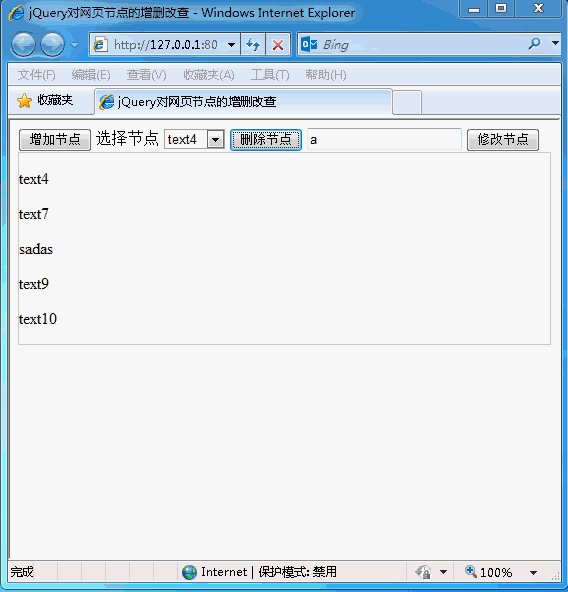
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
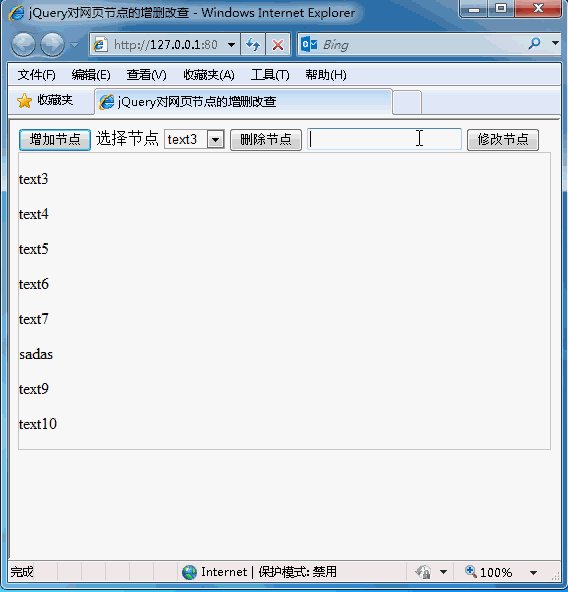
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>可以看到,這裡jQuery設定css是先指明要修改的css屬性,再寫上要修改的內容,Javascript修改css則是對節點的style修改。
jQuery對節點的遍歷,用each方法則可以。 Javascript則要對要遍歷的節點,賦予name,然後利用document.getElementbyName將所有name拿下,則進行遍歷。
jQuery刪除一個節點,比Javascript簡單多了,一個remove()搞掂一切,Javascript則要找自己的父節點測能刪除自己。
jQuery找子節點,可以直接用>符號來查看,Javascript則要透過xx.getElementsByTagName去尋找。
相關推薦:
#php資料庫增刪改查方式######以上是實例詳解jQuery實作網頁節點的增刪改查功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

