實例詳解Vue+SpringBoot開發V部落部落格管理平台
- 小云云原創
- 2017-12-27 14:58:287724瀏覽
V部落是一個多用戶部落格管理平台。本文主要介紹了Vue+SpringBoot開發V部落部落格管理平台,需要的朋友可以參考下,希望能幫助大家。
V部落是一個多用戶部落格管理平台,採用Vue+SpringBoot開發。
登陸頁面

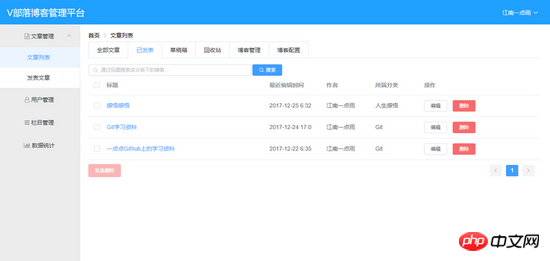
文章清單
 #
#

 使用者管理
使用者管理
 專欄管理
專欄管理
##資料統計
#
技術堆疊後端技術堆疊##後端主要採用了: 1.SpringBoot2.SpringSecurity3.MyBatis4.部分介面遵循Restful風格5.MySQL
#前端技術堆疊
前端主要採用了:1.Vue2.axios##3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
還有其他一些瑣碎的技術我就不在這裡一一列舉了。
快速執行
1.複製本專案到本機
git@github.com:lenve/VBlog.git
2.找到blogserver專案中resources目錄下的vueblog.sql文件,在MySQL資料庫執行
3.根據自己本地情況修改資料庫配置,資料庫配置在SpringBoot專案的application.properties中
4.在IntelliJ IDEA中執行blogserver專案
OK,至此,服務端就啟動成功了,此時我們直接在網址列輸入http://localhost:8081/index.html即可存取我們的項目,如果要做二次開發,請繼續看第五、六步。
5.進入vueblog目錄中,在控制台依序輸入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由於我在vueblog專案中已經配置了連接埠轉發,將資料轉送到SpringBoot上,因此專案啟動之後,在瀏覽器中輸入http://localhost:8080 就可以存取我們的前端專案了,所有的請求透過連接埠轉送將資料傳到SpringBoot(注意此時不要關閉SpringBoot專案)。
6.最後可以用WebStorm等工具開啟vueblog項目,繼續開發,開發完成後,當專案要上線時,依然進入到vueblog目錄,然後執行下列指令:
npm run build
該指令執行成功之後,vueblog目錄下產生一個dist資料夾,將該資料夾中的兩個檔案static和index.html拷貝到SpringBoot專案中resources/static/目錄下,然後就可以像第4步那樣直接訪問了。
步驟5需要大家對NodeJS、NPM等有一定的使用經驗,不熟悉的小夥伴可以先自行搜尋學習下,推薦Vue 官方教學 。
專案依賴
1. vue-echarts
2. mavonEditor
#相關推薦:
實例詳解Angular實作類似部落格評論的遞迴顯示及取得回覆評論的資料
以上是實例詳解Vue+SpringBoot開發V部落部落格管理平台的詳細內容。更多資訊請關注PHP中文網其他相關文章!

