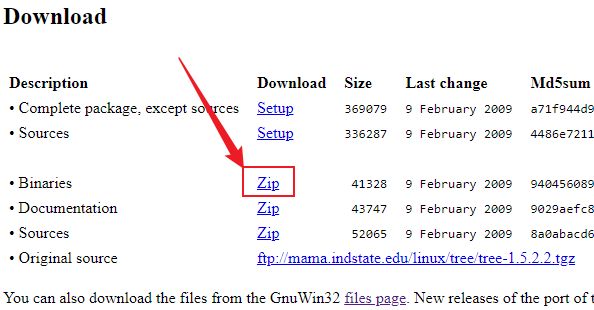
在學習jquery easyui的tree元件的時候,在url為連結位址的時,發現如果最後一個節點的state為closed時,未節點顯示為資料夾,點選會重新載入動態(Url:連結位址)形成無限循環。本文主要介紹了EasyUI Tree樹組件無限循環的解決方法,需要的朋友可以參考下,希望能幫助到大家。
如:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
});
tree元件無限迴圈截圖

解決方法:把末節點State狀態設為open可正常顯示
相關建議:
以上是EasyUI Tree樹元件無限循環實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 easyui是jquery插件吗Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗Jul 05, 2022 pm 06:08 PMeasyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 lambda表达式跳出循环Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环Feb 20, 2024 am 08:47 AMlambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 使用tree生成文件目录树进行展示Mar 01, 2024 pm 05:46 PM
使用tree生成文件目录树进行展示Mar 01, 2024 pm 05:46 PMtree是一个命令行工具,它以树状格式递归地列出一个目录的内容,使得所有的目录、子目录和文件以分层的方式列出,从而直观地展示文件和文件夹的组织结构。以下是tree在Windows和Linux系统下的安装和使用方法Linux下tree的安装与使用Linux下安装tree:aptupdate&&aptinstalltree以下是tree命令的常用方式。#显示指定路径下的目录树tree/d/temp#限制最大的展示深度tree-L3#只显示目录不显示文件tree-d#显示包括隐藏的文件和目录tr
 Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 Java Iterator 与 Iterable:迈入编写优雅代码的行列Feb 19, 2024 pm 02:54 PM
Java Iterator 与 Iterable:迈入编写优雅代码的行列Feb 19, 2024 pm 02:54 PMIterator接口Iterator接口是一个用于遍历集合的接口。它提供了几个方法,包括hasNext()、next()和remove()。hasNext()方法返回一个布尔值,指示集合中是否还有下一个元素。next()方法返回集合中的下一个元素,并将其从集合中删除。remove()方法从集合中删除当前元素。以下代码示例演示了如何使用Iterator接口来遍历集合:Listnames=Arrays.asList("John","Mary","Bob");Iterator
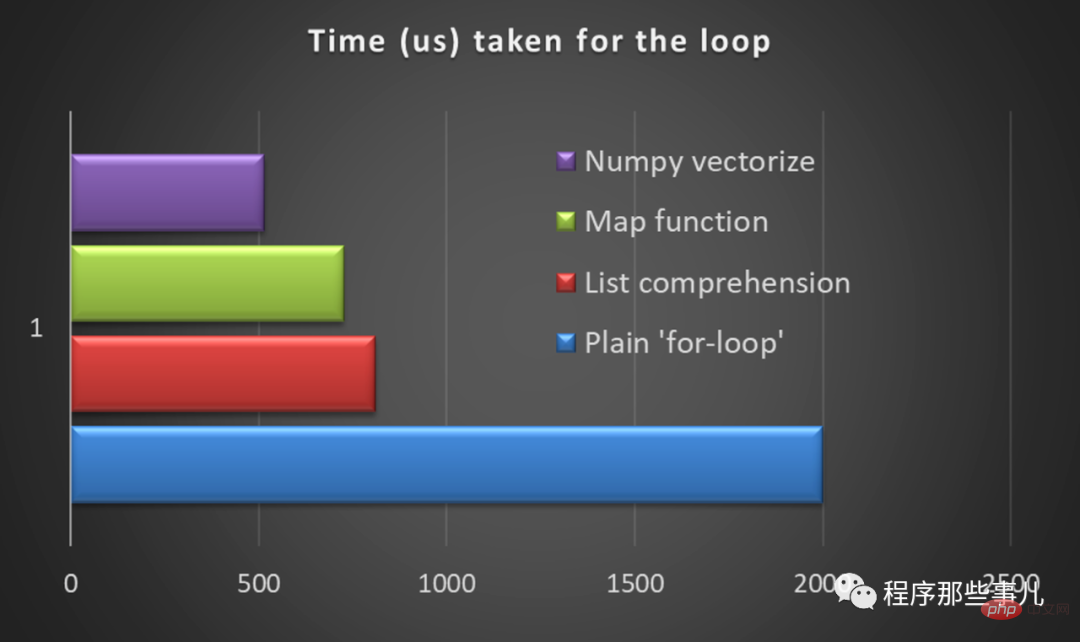
 python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart
 5个必备的Python入门实例代码Jan 13, 2024 am 08:39 AM
5个必备的Python入门实例代码Jan 13, 2024 am 08:39 AMPython入门代码:学习必备的5个实例Python是一种简单易学的高级编程语言,广泛用于数据分析、机器学习、网络爬虫等领域。对于初学者来说,掌握一些基本的Python代码是很重要的。本文将介绍5个简单的实例代码,帮助初学者快速入门Python编程。打印Hello,World!print("Hello,World!")这是Python
 循环与迭代的奇遇记:Python 代码中的探险之旅Feb 19, 2024 pm 08:48 PM
循环与迭代的奇遇记:Python 代码中的探险之旅Feb 19, 2024 pm 08:48 PM循环与迭代:编程中的核心概念循环和迭代是编程中必不可少的概念,它们允许程序重复执行一组指令。循环用于明确指定重复的次数,而迭代则用于遍历集合或数据结构中的元素。循环类型有三种主要类型的循环:1.for循环for循环用于当你知道重复次数时执行代码块。它的语法如下:for(初始化;条件;递增/递减){//要重复执行的代码块}例如,以下for循环打印数字1到10:for(inti=1;i


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





