實例詳解jquery實現左右輪播圖效果
- 小云云原創
- 2017-12-27 10:14:283014瀏覽
本文主要為大家詳細介紹了jquery實現左右輪播圖效果,經常用於購物網站的首頁,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
我們常常看到購物網站上首頁有輪播圖,例如某東某京

如圖我們打開網頁就看到京東的輪播圖
接下來,這個小案例就是要介紹如何實現這種效果,即這張輪播圖上所有的事件.
首先我們看到輪播圖上的有1.左右的小按鈕(圖片會隨著左右的點擊移動) 2**重點內容.還有位於中間的小圓點(點擊小圓點會跳到那個圖片) 3重點內容**輪播圖會自己向左滑動(裡面有一個定時器自動播放)
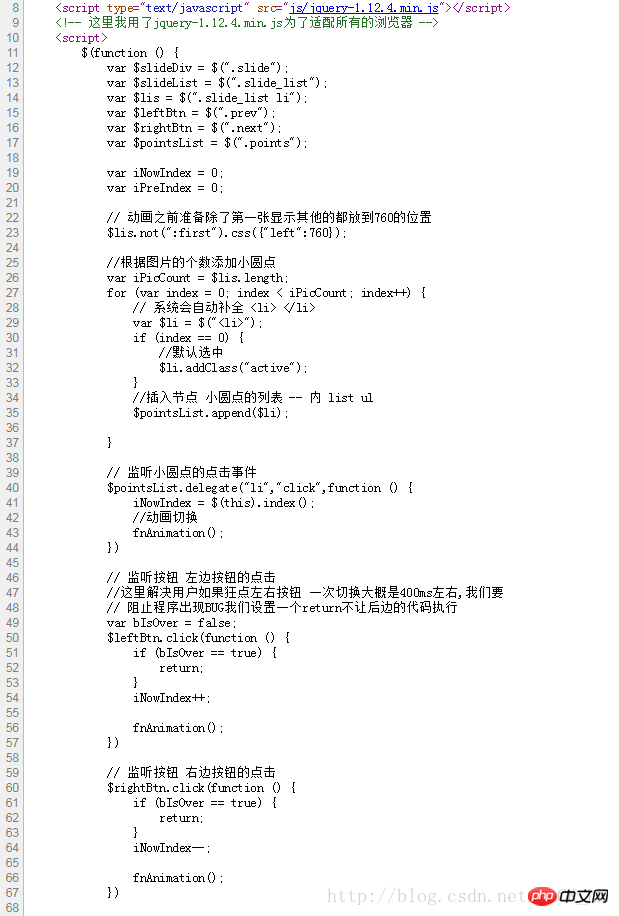
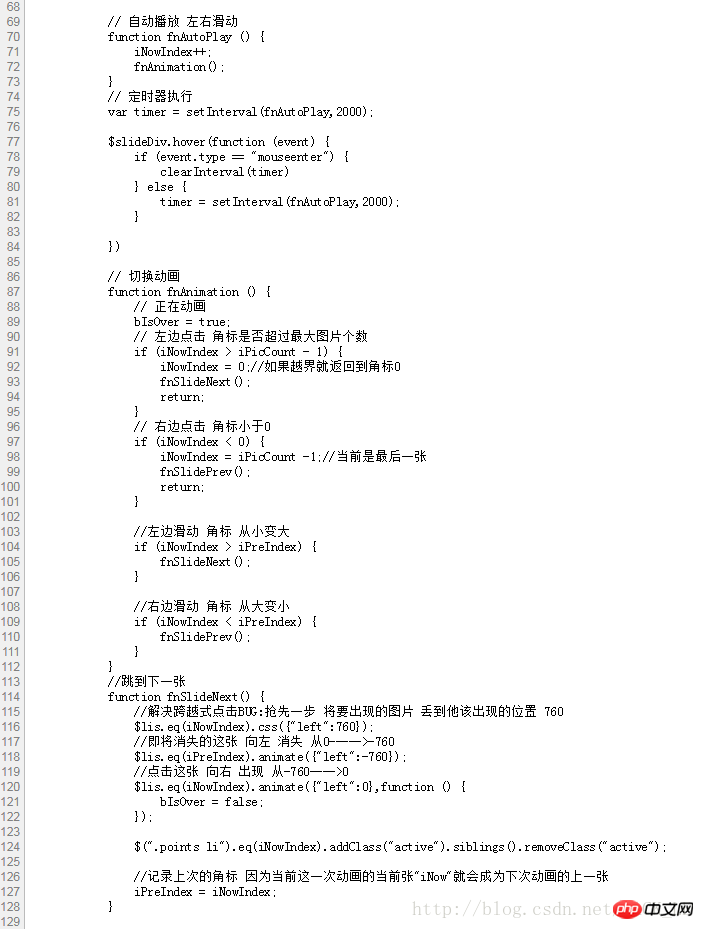
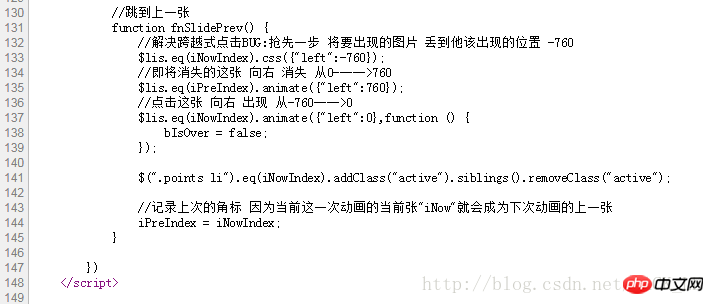
分析完之後就是我們寫程式碼(這個是仿京東的輪播圖)
HTML的內容

#程式碼片



相關推薦:
JavaScript中帶有子選單和控制項的slider輪播圖效果的實作
#以上是實例詳解jquery實現左右輪播圖效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

