Webpack實戰之建構 Electron 應用程式實例詳解
- 小云云原創
- 2017-12-25 16:34:572599瀏覽
Electron 可以讓你使用開發 Web 的技術去開發跨平台的桌面端應用,由 Github 主導和開源,大家熟悉的 Atom 和 VSCode 編輯器就是使用 Electron 開發的。本文主要主要介紹Webpack實戰之建構 Electron 應用,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
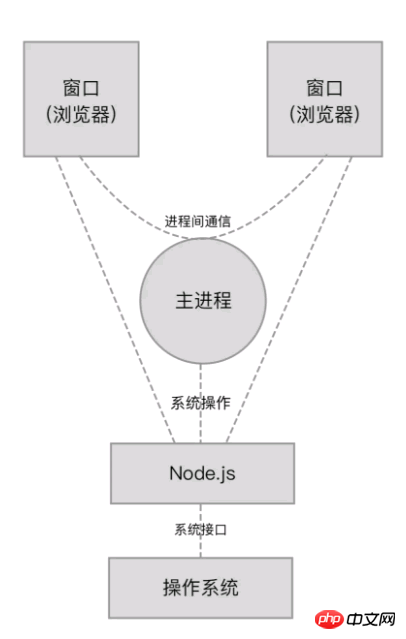
Electron 是 Node.js 和 Chromium 瀏覽器的結合體,用 Chromium 瀏覽器顯示的 Web 頁面作為應用的 GUI,透過 Node.js 去和作業系統互動。 當你在 Electron 應用程式中的一個視窗操作時,實際上是在操作一個網頁。當你的操作需要透過作業系統去完成時,網頁會透過 Node.js 去和作業系統互動。
採用這種方式開發桌面端應用的優點有:
降低開發門檻,只需掌握網頁開發技術和Node.js 即可,大量的Web開發技術和現成函式庫可以重複用於Electron;
由於Chromium 瀏覽器和Node.js 都是跨平台的,Electron 能做到寫一份程式碼在不同的作業系統運行。
在執行 Electron 應用程式時,會從啟動一個主進程開始。主程序的啟動是透過Node.js 去執行一個入口JavaScript 檔案實現的,這個入口檔案main.js 內容如下:
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})主程序啟動後會一直駐留在後台運行,你眼睛所看得的和操作的視窗並不是主進程,而是由主進程新啟動的視窗子進程。
應用從啟動到退出有一系列生命週期事件,透過 electron.app.on() 函數去監聽生命週期事件,在特定的時刻做出反應。 例如在 app.on('ready') 事件中透過 BrowserWindow 去展示應用程式的主視窗。
啟動的視窗其實是一個網頁,啟動時會去載入在 loadURL 中傳入的網頁位址。 每個視窗都是一個單獨的網頁進程,視窗之間的通訊需要藉助主進程傳遞訊息。

總體來說開發Electron 應用程式和開發Web 應用程式很相似,差別在於Electron 的運行環境同時內建了瀏覽器和Node.js 的API,在開發網頁時除了可以使用瀏覽器提供的API 外,還可以使用Node.js 提供的API。
接入Webpack
接下來做一個簡單的Electron 應用,要求為應用程式啟動後顯示一個主窗口,在主窗口裡有一個按鈕,點擊這個按鈕後新顯示一個窗口,並使用React 開發網頁。
由於 Electron 應用程式中的每個視窗對應一個網頁,所以需要開發2個網頁,分別是主視窗的 index.html 和新開啟的視窗 login.html 。 也就是說專案由2個單頁應用程式組成,這和3-10管理多個單頁應用程式中的專案非常相似,讓我們來把它改造成一個 Electron 應用程式。
需要改變的地方如下:
在專案根目錄下新新程式的入口檔案main.js ,內容和上述的一致;
主視窗網頁的程式碼如下:
import React, { Component } from 'react';
import { render } from 'react-dom';
import { remote } from 'electron';
import path from 'path';
import './index.css';
class App extends Component {
// 在按钮被点击时
handleBtnClick() {
// 新窗口对应的页面的 URI 地址
const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html');
// 新窗口的大小
let win = new remote.BrowserWindow({ width: 400, height: 320 })
win.on('close', function () {
// 窗口被关闭时清空资源
win = null
})
// 加载网页
win.loadURL(modalPath)
// 显示窗口
win.show()
}
render() {
return (
<p>
<h1>Page Index</h1>
<button onClick={this.handleBtnClick}>Open Page Login</button>
</p>
)
}
}
render(<App/>, window.document.getElementById('app'));其中最關鍵的部分在於在按鈕點擊事件裡透過electron 庫裡提供的API 去新開啟一個窗口,並載入網頁文件所在的地址。
頁面部分的程式碼已經修改完成,接下來修改建置方面的程式碼。 這裡建構需要做到以下幾點:
建構出2個可在瀏覽器裡運行的網頁,分別對應2個視窗的介面;
由於在網頁的JavaScript 程式碼裡可能會有呼叫Node.js 原生模組或electron 模組,也就是輸出的程式碼依賴這些模組。但由於這些模組都是內建支援的,建置的程式碼不能把這些模組打包進去。
要完成上述要求非常簡單,因為 Webpack 內建了對 Electron 的支援。 只需為Webpack 設定檔加上一行程式碼即可,如下:
target: 'electron-renderer',
這句配置曾在2-7其它配置項目-Target中提到,意思是指讓Webpack 建構出用於Electron 渲染程序用的JavaScript 程式碼,也就是這2個視窗所需的網頁程式碼。
以上修改都完成後重新執行 Webpack 構建,對應的網頁所需的程式碼都輸出到了專案根目錄下的 dist 目錄裡。
為了以Electron 應用程式的形式運行,還需要安裝新依賴:
# 安装 Electron 执行环境到项目中 npm i -D electron
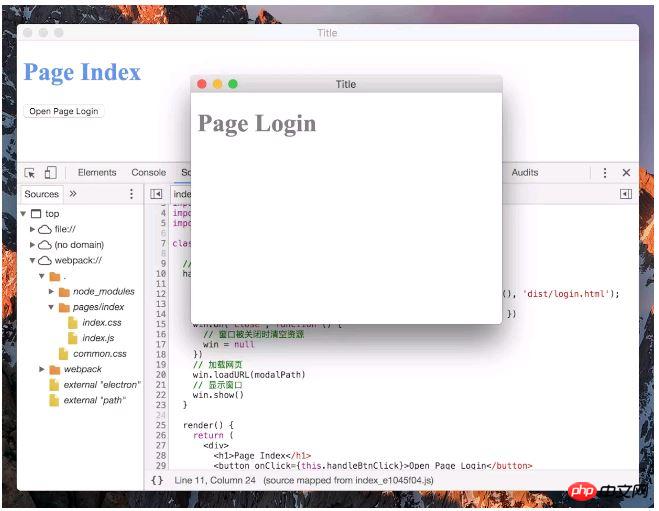
安裝成功後在專案目錄下執行electron . 你就能成功看到啟動的桌面應用了,效果如圖:

相關推薦:
electron之Windows下使用html js css 開發桌面應用程式_html/css_WEB-ITnose
#用electron寫桌面應用程式_html/css_WEB-ITnose
#以上是Webpack實戰之建構 Electron 應用程式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

