實例詳解kkpager 實作ajax分頁查詢功能
- 小云云原創
- 2017-12-25 10:33:151854瀏覽
本文主要和大家介紹kkpager 實現ajax分頁查詢功能,前台分頁數據,適合數據少量的時候,因為分頁的數據是從後台獲取的,大數據的話不建議使用 ,具體前後台程式碼大家參考下本文吧,希望能幫助大家。
前台分頁數據,適合數據少量的時候,因為分頁的數據是從後台取得的,大數據的話不建議使用。
先看下前台程式碼:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/kkpager/lib/jquery-1.10.2.min.js"></script>
<script src="~/kkpager/src/kkpager.js"></script>
<link href="~/kkpager/src/kkpager_orange.css" rel="external nofollow" rel="stylesheet" />
<title>Index</title>
</head>
<body>
<p style="width:800px;margin:0 auto;">
<p class="table-responsive" id="mainContent">
</p>
<p id="kkpager">
</p>
</p>
</body>
</html>
<script type="text/javascript">
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function GetExcelTable(pageindex) {
$.ajax({
url: '/Home/index2',
dataType: "json",
type: "POST",
data: { "pageIndex": pageindex },
success: function (data) {
if (data.status == "0") {
$("#mainContent").empty();
$("#mainContent").html("<p style='text-align:center; color:red'><h2>暂无数据</h2></p>");
return;
}
$("#mainContent").html(data.data);
//定义分页样式
var totalCount = parseInt(data.pagecount);
var pageSize = parseInt(data.pagesize);
var pageNo = getParameter('pageIndex');//该参数为插件自带,不设置好,调用数据的时候当前页码会一直显示在第一页
if (!pageNo) {
pageNo = pageindex;
}
var totalPages = totalCount % pageSize == 0 ? totalCount / pageSize : (parseInt(totalCount / pageSize) + 1);
kkpager.generPageHtml({
pno: pageNo,
total: totalPages,
totalRecords: totalCount,
mode: 'click',
click: function (n) {
this.selectPage(pageNo);
searchPage(n);
return false;
}
}, true);
}, error: function (jqXHR, textStatus, errorThrown) {
}
});
}
//init
$(function () {
GetExcelTable(1)
});
//ajax翻页
function searchPage(n) {
GetExcelTable(n);
}
</script>後台程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
namespace MvcKKpager.Controllers
{
public class HomeController : Controller
{
private readonly int pageSize = 2;
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult Index2(string pageIndex) {
List<String> list = new List<String>();
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
list.Add("保护环境");
var persons = (from p in list select p).Skip((int.Parse(pageIndex) - 1) * pageSize).Take(pageSize);
StringBuilder builder = new StringBuilder();
builder.Append("<table class=\"table table-striped b-t b-light text-sm\" id=\"comptable\">");
builder.Append("<thead><tr><th>时间</th><th>展示</th><th>点击(点击率)</th><th>激活(激活率)</th><th>平均点击单价</th><th>实际激活成本</th><th>消耗</th></tr></thead>");
builder.Append("<tbody>");
foreach (var item in persons) {
builder.Append("<tr class=\"trStyle\">");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item+"</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("<td>" + item + "</td>");
builder.Append("</tr>");
}
builder.Append("</tbody></table>");
var result = new { status = "1", data = builder.ToString(), pagecount = list.Count().ToString(), pagesize = pageSize.ToString() };
return Json(result);
}
}
}也沒什麼好說的
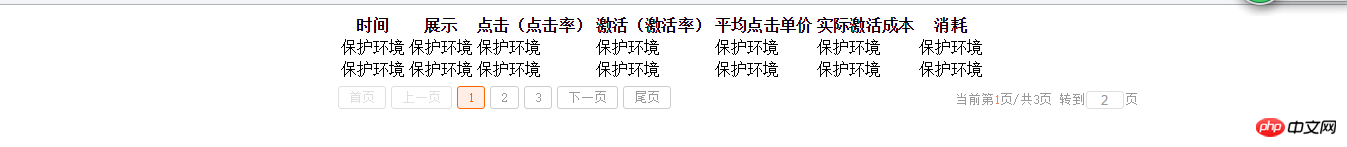
看下樣式吧

相關推薦:
以上是實例詳解kkpager 實作ajax分頁查詢功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

