實例詳解ajax取得使用者所在地天氣的方法
- 小云云原創
- 2017-12-25 09:49:571854瀏覽
本文主要為大家詳細介紹了ajax獲取用戶所在地天氣的方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
使用ajax取得用戶所在地的天氣,供大家參考,具體內容如下
1.要獲取用戶歸屬地的天氣,首先得獲取用戶所在的市區,這裡先獲取用戶的IP,透過IP取得IP的歸屬地,從而得到用戶位址。
2.因為阿里雲提供了透過城市名稱(city)或城市編號(cityId)
#即可取得天氣的API,從而取得使用者歸屬地天氣
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
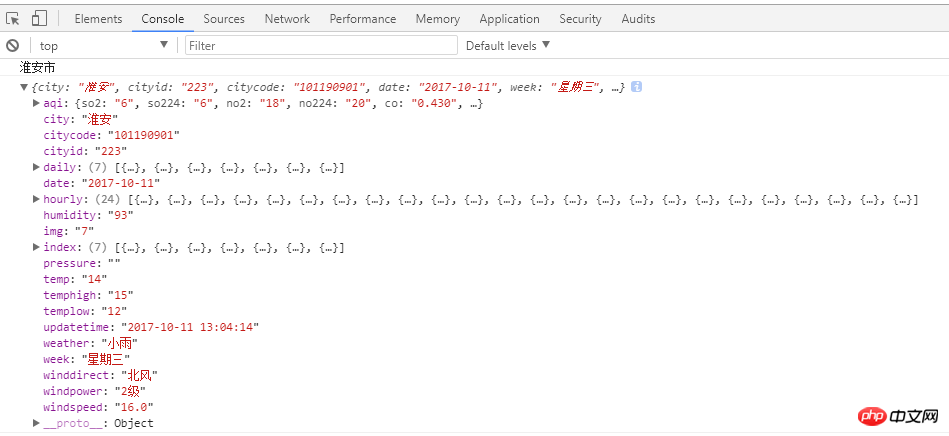
});輸出結果:

相關推薦:
#以上是實例詳解ajax取得使用者所在地天氣的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

