關於JavaScript中的一些隱式轉換和總結實例
- 小云云原創
- 2017-12-23 15:29:391696瀏覽
本文主要介紹了JavaScript中的一些隱式轉換和總結,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助到大家。
js中的不同的資料類型之間的比較轉換規則如下:
1. 物件和布林值比較
物件和布林值進行比較時,物件先轉換為字串,然後再轉換為數字,布林值直接轉換為數字
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. 物件與字串比較
物件和字串進行比較時,物件轉換為字串,然後兩者進行比較。
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. 物件和數字比較
物件和數字進行比較時,物件先轉換為字串,然後轉換為數字,再和數字進行比較。
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. 字串和數字比較
字串和數字進行比較時,字串轉換成數字,二者再比較。
'1' == 1 // true
5. 字串和布林值比較
字串和布林值進行比較時,二者全部轉換成數值再比較。
'1' == true; // true
6. 布林值和數字比較
布林值和數字進行比較時,布林轉換為數字,二者比較。
true == 1 // true
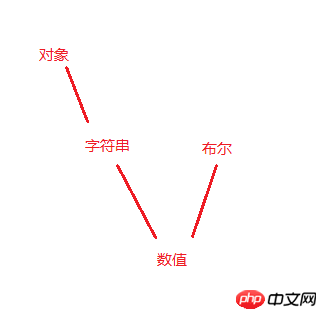
許多剛接觸js的童鞋看到這麼多的轉換規則就懵圈了,其實規律很簡單,大家可以記下邊這個圖

#如圖,任兩種類型比較時,如果不是同一個類型比較的話,則按如圖方式進行對應類型轉換,如物件和布林比較的話,物件= > 字串=> 數值布林值=> 數值。
另外,我們來看下一些需要"特別照顧"的。
來看一個有趣的題
[] == false; ![] == false;
這兩個的結果都是true,第一個是,物件=> 字串=> ; 數值0 false轉換為數字0,這個是true應該沒問題,
第二個前邊多了個!,則直接轉換為布林值再取反,轉換為布林值時,空字串('' ),NaN,0,null,undefined這幾個外回傳的都是true, 所以! []這個[] => true 取反為false,所以[] == false為true。
還有一些要記住的,像是:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
#曾經看過這樣一個程式碼: (!(~+[] )+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]* ~+[]]] = sb , 你敢相信, 當時就嚇了寶寶一跳。
剛接觸到時候,Js很讓我困惑,正是由於它'善變',下面我來總結一下:
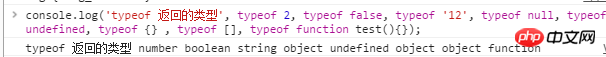
7. JS的資料型別 : Number,Boolean,String,Undefined,Null,Symbol(es6新定義的)和Object (註: Array是特殊的Object)
typeof 傳回的7中類型: number boolean string object undefined object function

MDN 這樣介紹Javascript: JavaScript 是一種弱型別或說動態語言。這意味著你不用事先宣告變數的類型,在程式運行過程中,類型會被自動決定。這也意味著你可以使用同一個變數來保存不同類型的資料
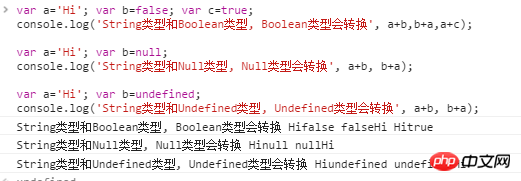
#8. 下面來看下常見的隱式轉換:
基本型別:
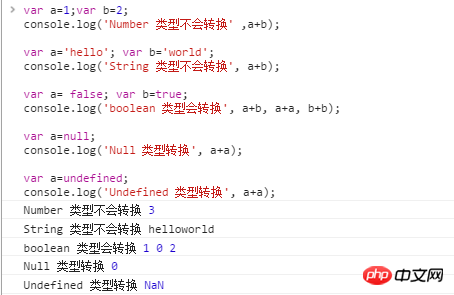
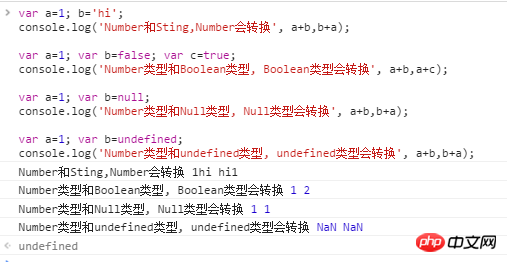
運算子(+,-,*,/,%)操作時轉換型別
## 」+「 號運算子: #### 


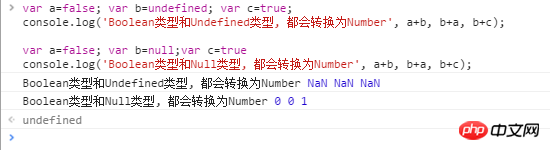
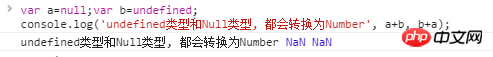
其他運算子時, 基本型別都轉換為 Number,String型別的有字的例如: '1a' ,'a1' 轉換為 NaN 與unundefined 一樣。 
 tip:(1)NaN 不與 任何值相等 包括自身,所以判斷一個值 是否為 NaN, 即用 "!==" 即可。
tip:(1)NaN 不與 任何值相等 包括自身,所以判斷一個值 是否為 NaN, 即用 "!==" 即可。
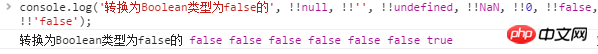
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

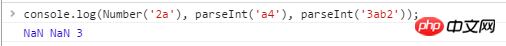
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
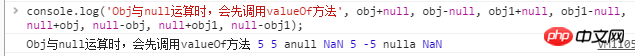
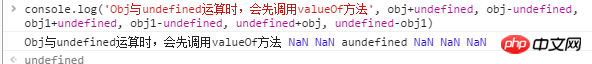
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




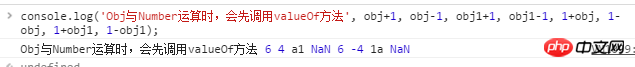
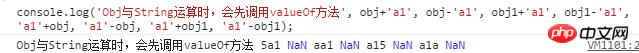
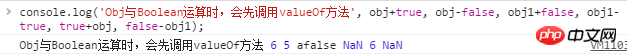
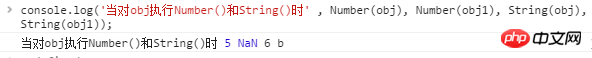
当对 obj,obj1 用Number()和String()换转时


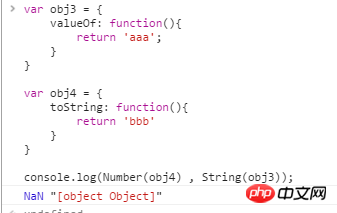
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
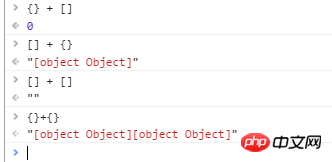
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
以上是關於JavaScript中的一些隱式轉換和總結實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

