詳解css3自訂捲軸樣式寫法
- 小云云原創
- 2018-05-15 14:34:274998瀏覽
本文我們主要跟大家分享css3自訂捲軸樣式寫法,先簡單介紹一下各個屬性,文章會向大家展示四種效果。希望能幫助大家。
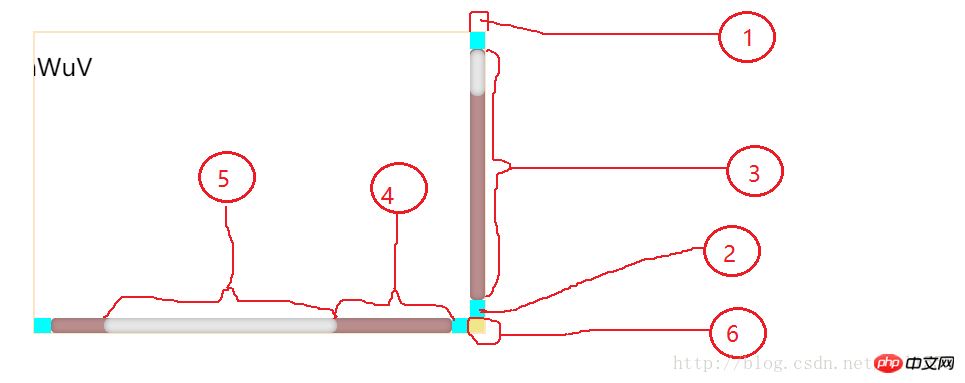
::-webkit-scrollbar :捲軸整體部分,其中的屬性有width,height,background,border等。
::-webkit-scrollbar-button :捲軸兩端的按鈕。可以用display:none讓其不顯示,也可以加入背景圖片,顏色改變顯示效果。
::-webkit-scrollbar-track :外層軌道。可以用display:none讓其不顯示,也可以加入背景圖片,顏色改變顯示效果。
::-webkit-scrollbar-track-piece :內層軌道,具體差異看下面gif圖,需要注意的就是它會覆蓋第三個屬性的樣式。
::-webkit-scrollbar-thumb :捲軸裡面可以拖曳的那部分
- ##::-webkit-scrollbar-corner :邊角,兩個捲軸交會處
- ::-webkit-resizer :兩個捲軸交會處拖曳調整元素大小的小控制(基本上用不上)

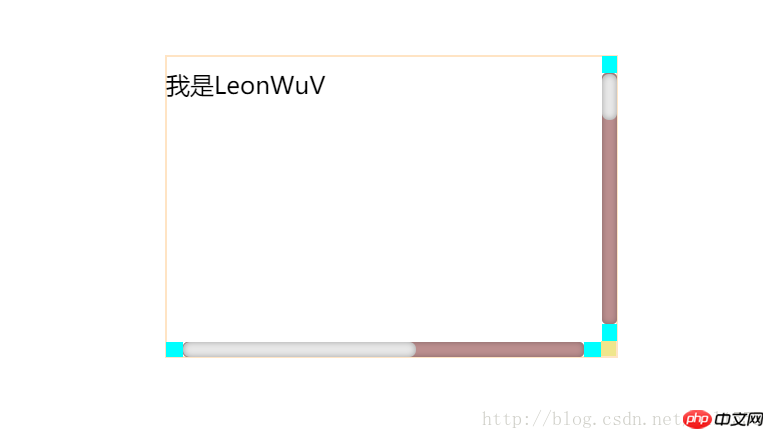
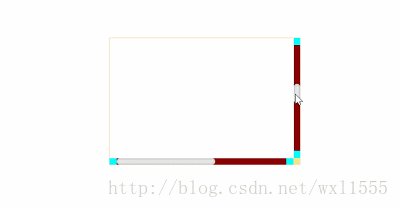
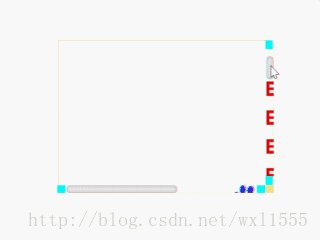
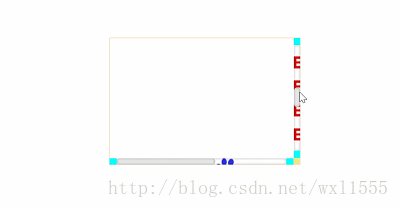
效果一

/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
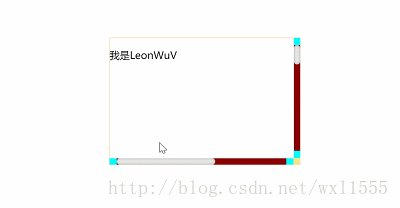
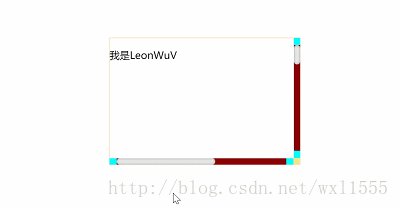
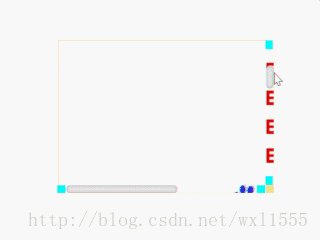
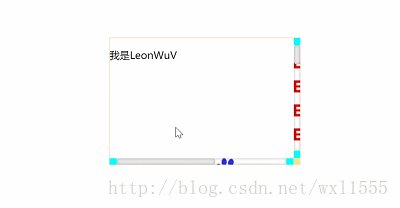
::-webkit-scrollbar-corner { background:khaki; }效果二在上面原始碼上加如下程式碼 ::-webkit-scrollbar-track-piece {
background-color: darkred;
} 可看出覆蓋了先前::-webkit-scrollbar-track屬性的樣式
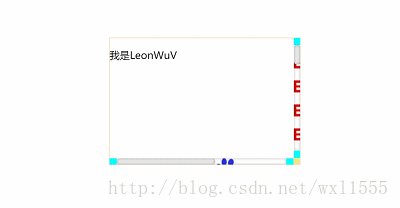
可看出覆蓋了先前::-webkit-scrollbar-track屬性的樣式效果三在上面原始程式碼上加如下程式碼
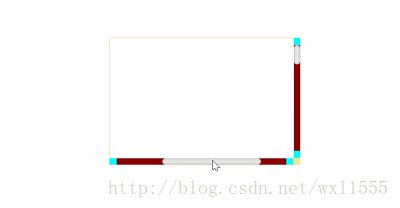
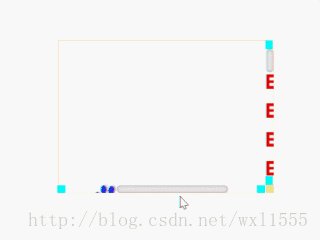
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); } #現在是不是能理解上面說的內層軌道和外層軌道之分了
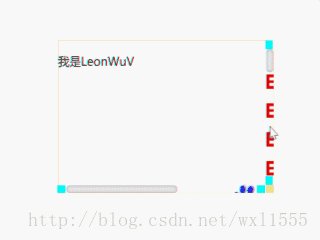
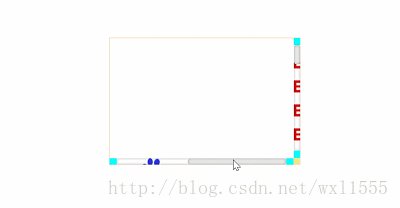
#現在是不是能理解上面說的內層軌道和外層軌道之分了效果四將原始程式碼的::-webkit-scrollbar-track屬性改為
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }
大家仔細觀察上面的幾種情況,得出結論。 相關推薦: ####
以上是詳解css3自訂捲軸樣式寫法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS圖片大小不固定的居中方法下一篇:CSS圖片大小不固定的居中方法

