Vue.js最全用法詳解
- 小云云原創
- 2017-12-21 13:20:095510瀏覽
Vue.js 是一套建立使用者介面的漸進式框架, 只專注於視圖層, 採用自底向上增量開發的設計,目標是透過盡可能簡單的API 實現回應的資料綁定和組合的視圖組件。 Vue 學習起來非常簡單,本教學基於 Vue 2.1.8 版本測試。在程式上很流行,本文主要介紹Vue.js用法詳解,需要的朋友可以參考下,希望能幫助到大家。
首先,我們先來了解Vue:
Vue.js是一套建構使用者介面(user interface)的漸進式框架。與其他重量級框架不同的是,Vue 從根本上採用最小成本、漸進增量(incrementally adoptable)的設計。 Vue 的核心庫只專注於視圖層,並且很容易與其他第三方程式庫或現有專案整合。另一方面,當與單一文件元件和 Vue生態系統支援的程式庫結合使用時,Vue 也完全能夠為複雜的單頁應用程式提供有力驅動。所以,Vue其實還是很強大的。
1.Vue.js的安裝與模版語法
Vue的使用非常簡單,直接下載Vue.js或Vue.min.js導入就可以使用。
1-1 範本語法
Vue.js 使用了基於 HTML 的模版語法,讓開發者聲明式地將 DOM 綁定至底層 Vue 實例的資料。
Vue.js 的核心是一個允許你採用簡潔的模板語法來宣告式的將資料渲染進 DOM 的系統。
結合響應系統,在應用狀態改變時, Vue 能夠聰明地計算出重新渲染組件的最小代價並應用到 DOM 操作上。
1. html模版
html模版:基於DOM的模版,模版都是可解析的有效的HTML
插值:
文字:使用「Mustache」語法(大括號){{ value }};作用:取代實例上的屬性值,當值改變時,內插內容會自動更新。也可使用v-text="value"代替。
<p>{{ value }}<p> 等价于 <p v-text="value"></p>
原生的html:雙大括號輸出的文本,不會解析html標籤。也就是說當實例的data為html標籤時,不能解析而是直接輸出出來。此時如想要解析,可使用v-html="value"代替。
new Vue({
data:{
value: `<span>我是一个span标签</span>`
}
});
<p>{{ value }}<p> 页面展示 => <span>我是一个span标签</span>
<p v-html="value"><p> 页面展示 => 我是一个span标签
要注意的是,有時候因為一些網路延遲等原因,使用者會在也買年中先看到{{ xxx }},然後才有資料。我們若想避免此效果,可用v-text="xxxx"代替。
屬性:使用v-bind進行綁定,可以回應變化。
標題
=> 注意此處的show為data內的一個布爾值數據,若真則添加red的class,若假則移除red的class,使用javascript表達式:可以寫簡單的表達式。 (可以簡單的三目運算,但不可以寫if語句),以後會有計算屬性。
{ 1+2 }
{ true? "yes":"no" }
2. 字串模版
template字串
tempalte => 選項物件的屬性
模版將會取代掛載的元素。掛載元素的內容都會被忽略,根節點只有一個,將html結構寫在一對script標籤中,設定type="x-template"。
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
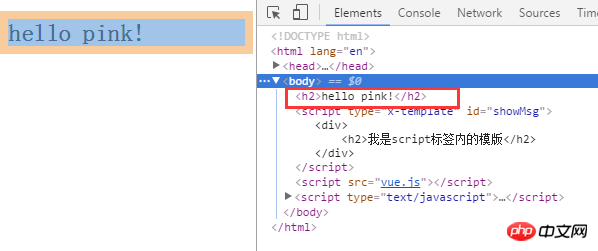
var str = '<h2>hello pink!</h2>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>
說明權重比較高,直接「取代」掛載點,把原來的html換掉後顯示。
//代码片段这个就是利用script标签对内定义模版,局限性:不能跨文件使用,一个页面中可以使用
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一个p标签</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#str'
});
},false);
</script>
Vue實例,每個應用程式都是透過Vue這個建構子建立根實例(root instance)啟動New Vue(選項物件)。需要傳入選項對象,對象包含掛在元素,數據,模板、方法等。
el:掛載元素選擇器--- String|HtmlElement
data:代理資料--- Object|Function
methods:定義方法--- Object
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
},
methods: {
test (){
alert(1);
}
},
compontents:{
//这里存放组件
}
});
/* vm就是new出来的实例 */
console.log(vm.$data);//也就是数据data,后面还有很多挂载在vm(new出来的)实例上的属性
//代码片段放在template标签里,并给一个id名
<body>
<template id="tem">
<p>我是template</p>
</template>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>3. 模版—render函數render函數很接近編輯器render => 選項物件屬性
class: {}, => 绑定class,和v-bind:class一样的API
style: {}, => 绑定样式,和v-bind:style一样的API
attrs: {}, => 添加行间属性
domProps: {}, => DOM元素属性
on: {}, => 绑定事件
nativeOn: {}, => 监听原生事件
directives: {}, => 自定义指令
scopedSlots: {}, => slot作用域
slot: {}, => 定义slot名称 和组件有关系,插曹
key: "key", => 给元素添加唯一标识
ref: "ref", => 引用信息
2Vue.js的条件、循环语句
2-1条件语句
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-show :根据值的真假,切换元素的display属性;
v-else :条件都不符合时渲染;
v-else-if :多条件判断,为真则渲染;一、V-if條件判斷使用v-if 指令:
<p id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</p>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>這裡, v-if 指令將根據表達式seen 的值(true 或false )來決定是否插入p元素。 二、v-else可以用v-else 指令為v-if 增加一個"else" 區塊:隨機產生一個數字,判斷是否大於0.5,然後輸出對應訊息:
<p id="app">
<p v-if="Math.random() > 0.5">
Sorry
</p>
<p v-else>
Not sorry
</p>
</p>
<script>
new Vue({
el: '#app'
})
</script>三、v-show我們也可以使用v-show 指令來根據條件顯示元素:
<p id="app">
<h1 v-show="ok">Hello!</h1>
</p>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>四、v-else- ifv-else-if 在2.1.0 新增,顧名思義,用作v-if 的else-if 區塊。可以鍊式的多次使用:判斷type 變數的值:
<p id="app">
<p v-if="type === 'A'">
A
</p>
<p v-else-if="type === 'B'">
B
</p>
<p v-else-if="type === 'C'">
C
</p>
<p v-else>
Not A/B/C
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>[v-show、v-if的使用與比較]#① v-show :根據值的真假,切換元素的display屬性;v-show的元素會始終渲染並保持在DOM中。 v-show並不支援template語法。 ② v-if是真實的條件渲染,因為他會確保條件區塊在切換當中適當的銷毀與重建條件區塊內的事件監聽器和子元件。
③ v-if有更高的切换消耗而v-show有更高的初始渲染消耗。
如果需要频繁切换使用v-show更好,如果在运行时条件不大可能改变,使用v-if比较好
2-2 循环语句 v-for
① 语法:v-for="x in items"
x是索引;items是数组,这样进行遍历
② v-for循环是不断创建新的标签,标签里的内容,我们决定,一般都是放在数组里,然后遍历显示出来。也可以放对象 ,遍历对象。
③ 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
<body>
<p id="app">
<ul>
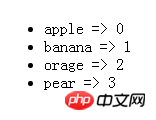
<li v-for="(val,key) in fruitsArr">{{ val }} => {{ key }}</li> //循环出来的列表项
</ul>
</p>
</body>
<script src="../vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data:{
fruitsArr:['apple','banana','orage','pear'] //数据源
}
});
},false);
</script>

总结
以上所述是小编给大家介绍的Vue.js用法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!

学完本文之后相信大家对Vue.js有一个更深的了解,大家觉得不错的话就收藏起来吧。
相关推荐:
以上是Vue.js最全用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

