nginx 和 node在阿里雲部署https方法步驟
- 小云云原創
- 2017-12-20 09:18:022299瀏覽
本文主要為大家介紹了關於利用nginx + node在阿里雲部署https的步驟,文中透過圖文及範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,希望能幫助到大家。
HTTPS和HTTP的差異主要如下:
1、https協定需要到ca申請證書,一般免費證書較少,因而需要一定費用。
2、http是超文本傳輸協議,訊息是明文傳輸,https則是具有安全性的ssl加密傳輸協定。
3、http和https使用的是完全不同的連接方式,用的連接埠也不一樣,前者是80,後者是443。
4、http的連線很簡單,且無狀態的;HTTPS協定是由SSL+HTTP協定建構的可進行加密傳輸、身分認證的網路協議,比http協定安全。
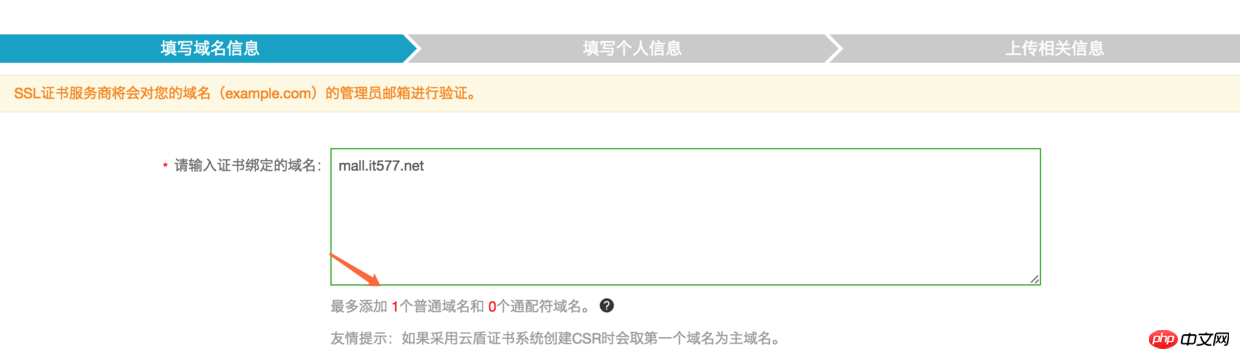
申請
等了2天才拿到免費的https證書,在阿里一直是顯示售罄,難道最近https普遍起來導致供不應求了。




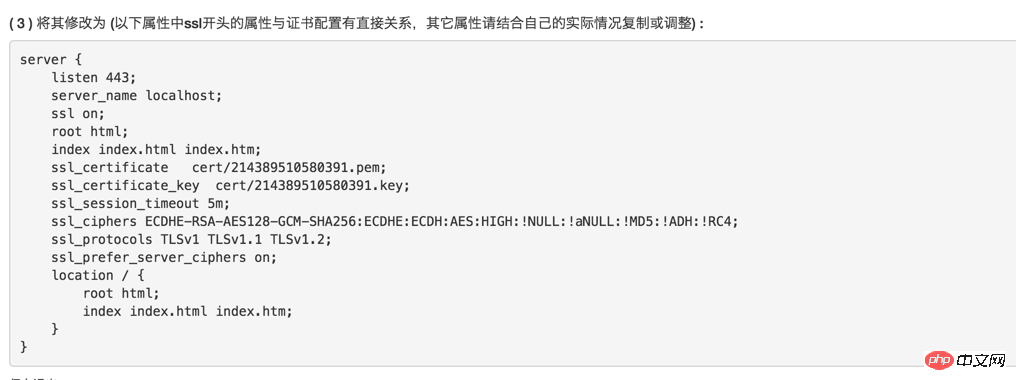
#部署

上傳了fileauth.txt到指定的目錄下,幾分鐘後,就審核通過了,期間並沒有審核電話打進來。操作部署阿里給出很詳盡,複製過來就可以,不過要注意要將cert資料夾放在conf下,而不是說明上所說的nginx根目錄。當你按阿里原原本本地操作,將會看到這個報錯,fopen:No such file or directory:fopen('/usr/local/nginx/conf/cert/214389510580391.pem','r') error: 2006D080:BIO routines:BIO_new_file:no such file) ,也就明白是cert存在目錄的問題。
node反向代理
location / {
proxy_pass http://127.0.0.1:4001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}node還是照舊跑,不關心https還是http,它是由nginx完成。第1個proxy_pass是反向代理,後面3個proxy_set_header是將請求完全由mall.it577.net接管,不加上雖然能被前端請求,但是req.originUrl仍然還是會解析為http://127.0.0.1 :4001,這就影響到了微信支付回呼notify_url的解耦了,於是加上這3行。
結果

#從網址列看到已經支援https了。
坑
以上的過程是很簡單,基本上都能配置上,說下我遇到的坑。因為我阿里預裝nginx不帶https模組,所以要自己手動下載安裝包再重新編譯,最後複製新編譯出來的nginx執行檔替換並重新啟動服務。
報錯,提示找不到ssl模組
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:123
下載對應版本的ngix壓縮包
wget http://nginx.org/download/nginx-1.12.1.tar.gz
解壓縮
tar zxvf nginx-1.12.1.tar.gz
帶參編譯得到ssl模組
./configure --with-http_ssl_module make
停止nginx
/usr/local/nginx/sbin/nginx -s stop
當然可以kill進程,網路上搜到的是讓kill的3種方法
取代舊nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak cp ./objs/nginx /usr/local/nginx/sbin/
重啟nginx並重新載入conf設定檔
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -s reload
相關推薦:
https解決方案,含request:fail錯誤及真機預覽問題
以上是nginx 和 node在阿里雲部署https方法步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

