Ajax與php資料交互詳解
- 小云云原創
- 2018-05-12 09:06:119228瀏覽
本文主要為大家介紹了關於利用Ajax與php資料互動並且局部刷新頁面的實現方法,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,希望能幫助到大家。
什麼是Ajax?
國內翻譯常為「阿賈克斯」和阿賈克斯足球隊同音,AJAX 是一種用於創建快速動態網頁的技術,他不是新語言,而是一種使用現有標準的新方法。透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新,這樣就可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
XMLHttpRequest 是 AJAX 的基礎,用於和伺服器交換資料。所有現代瀏覽器均支援XMLHttpRequest 物件(IE5 和IE6 使用ActiveXObject)
下面這篇文章主要介紹的是利用ajax實現與php資料交互,並局部刷新頁面的相關內容,下面話不多說,來一起看看詳細的介紹:
一、文法簡介
1.1 ajax基本語法
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 php端的接收方法
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
二、範例詳解
2.1 html端程式碼demo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 在demo.html中加入下列js程式碼
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 php端程式碼demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
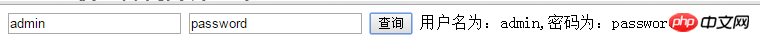
?>三、最終效果如下

相關推薦:
以上是Ajax與php資料交互詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

