vue-cli 2.9.1的webpack有問題詳解
- 小云云原創
- 2017-12-18 09:13:591802瀏覽
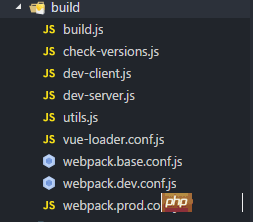
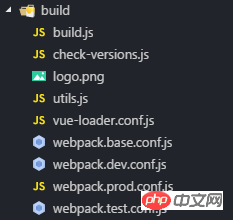
最近vue-cli更新,用其建置專案的時候,發現bulid檔下少了兩個文件,分別是dev-sever.js和dev-client.js 本文主要介紹了最新vue-cli 2.9.1的webpack存在問題,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
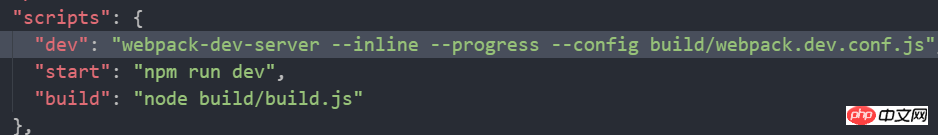
vue-cli 2.8

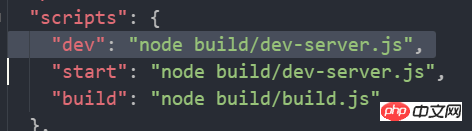
vue-cli 2.9.1

這是為什麼呢
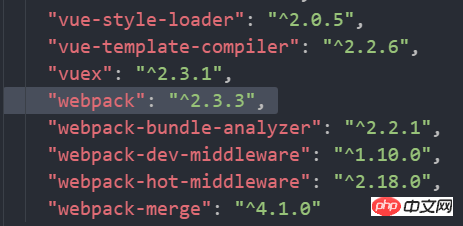
我們看下package.json
vue-cli 2.8

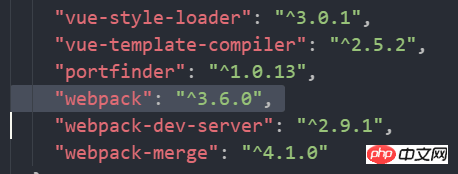
vue-cli 2.9 .1

由此可知在最新版本的vue-cli中webpack版本更新到v3.6.0了。
既然更新了 那我們就重新開下webpack的設定項。
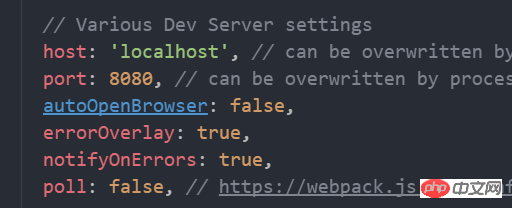
vue自啟動瀏覽器設定
當我們啟動npm run dev執行此cli的時候發現居然不會自己啟動瀏覽器了
這樣的話豈不是裝逼不了? 不不不還是可以的,只要我們修改下配置項目就可以了
我們先看看我們npm run dev 到底執行了什麼
繼續查看package.json的scripts選項的dev 設定
vue-cli 2.9.1 package.json





餓了嗎APP 介面設定問題
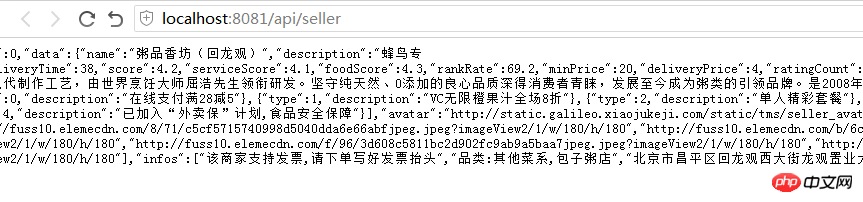
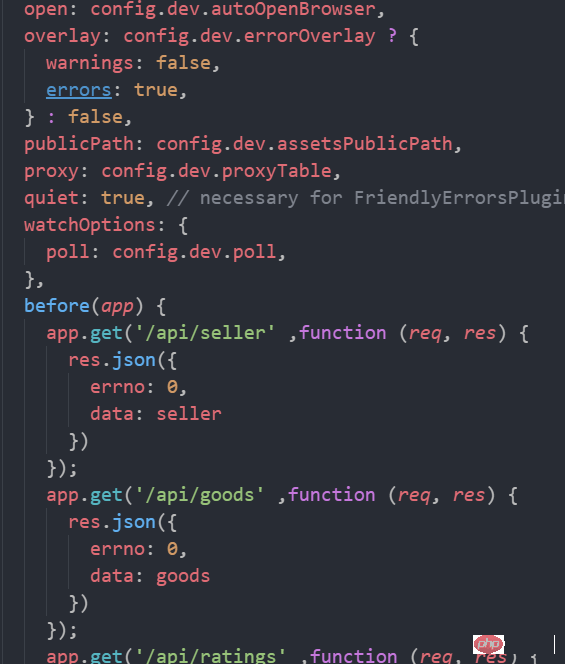
由於bulid資料夾下的兩個檔案沒有,那餓了嗎介面怎麼設定呢。 在此之前我們理解下餓了嗎app的介面的設定原理,由於資料都是直接從data.json這個檔案取得的,所以呢,我們要模擬mock做個介面。但在餓了嗎APP的設定中它是直接啟動服務的時候把介面給做好了,這也是為什麼我們可以直接存取其/api/seller有對應資料

方法一:
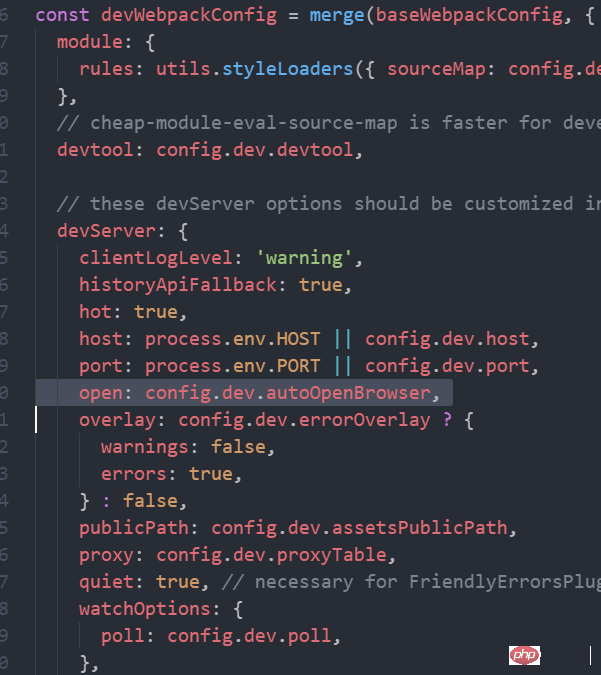
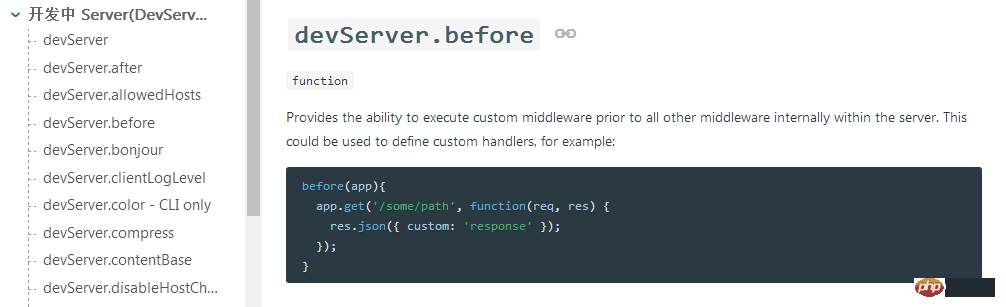
回到起點,在最新版本vue-cli的配置中瀏覽器服務都在webpack-dev-server 這個插件中,那我們就其在webpack.dev.conf.js進行修改
#

就是解決問題所在了。 進行修改
webpack.dev.conf.js

#這樣我們就可以直接發送API請求資料了
this.axios.get("/api/seller").then(function(res){
// do something
})方法二
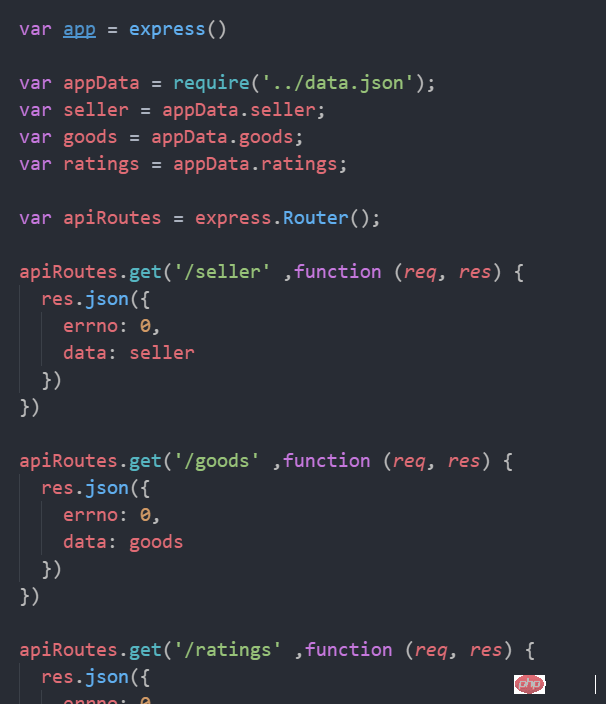
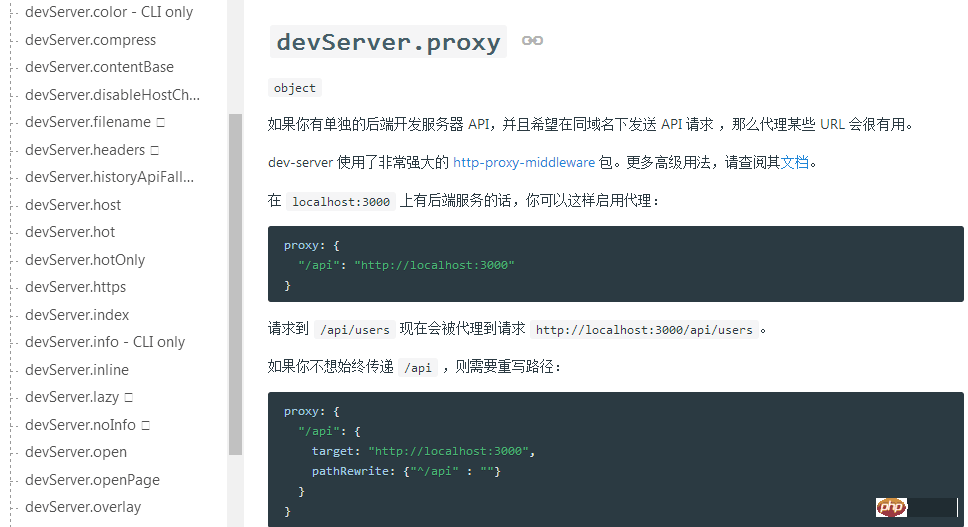
會node的也可以直接做個api接口,開啟node服務然後餓了嗎項目直接訪問這個接口,當然這裡會存在跨域問題和路由映射,不過webpack-dev-server 幫你們解決這個問題了主要是設定參數問題devServer.proxy 進行路由映射等等

不過這些還需要考慮到自身能力,我建議還是用第一種方法
總結
#前端技術更新那麼快,我們最好就是每天都要學習想對應的知識,主要是底層能理解透徹了這些問題我們就可以對應解決。
相關推薦:
vue-cli快速建立vue應用並實作webpack打包詳解
以上是vue-cli 2.9.1的webpack有問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

