dreamweaver怎麼製作滑鼠經過圖片變換的效果?_Dreamweaver教學_網頁製作
- 韦小宝原創
- 2017-12-16 10:52:426393瀏覽
dreamweaver怎麼製作滑鼠經過圖片變換的效果? dreamweaver中想要製作滑鼠經過或點擊圖片,圖片會改變,該怎麼製作這個效果呢?下面我們就來看看詳細的教程,對dreamweaver有興趣的朋友可以參考下
dreamweaver中可以失踪一些滑鼠經過的效果,今天我們就來看看dw製作滑鼠經過圖片改變得見i熬成,下面我們就來看看詳細的教學。
1、我們先開啟我們的軟體

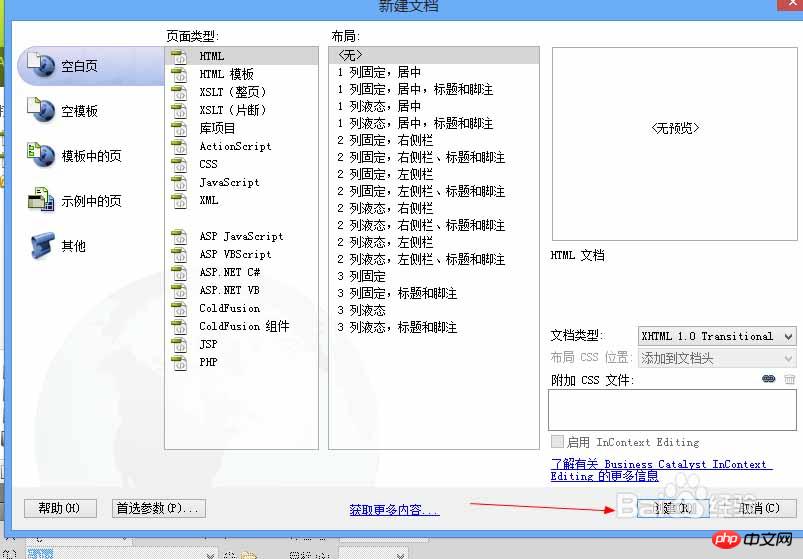
2、新建一個html的檔案

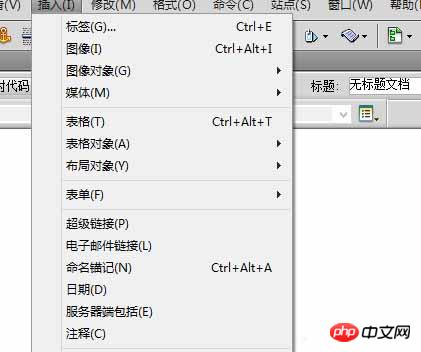
#3、我們在上邊找到插入選項

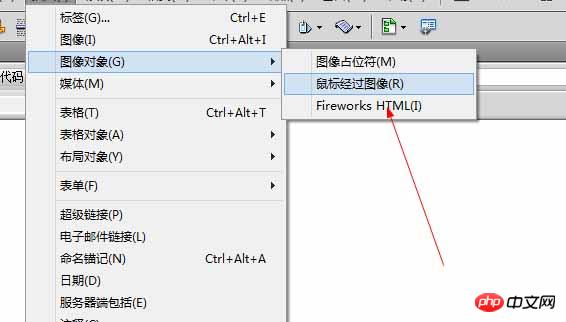
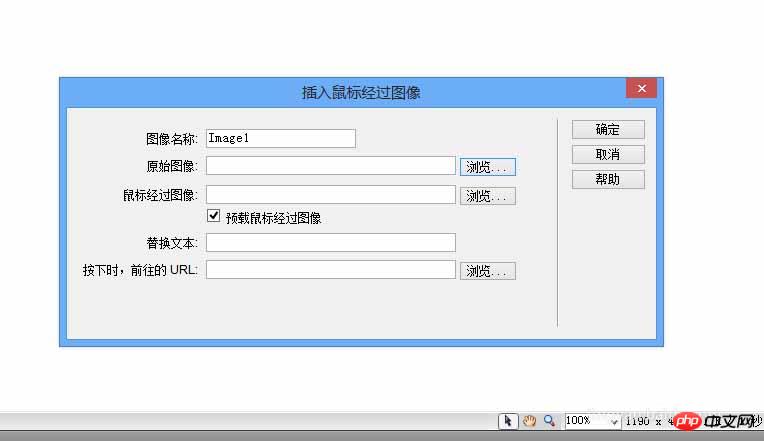
4、找到滑鼠經過圖片

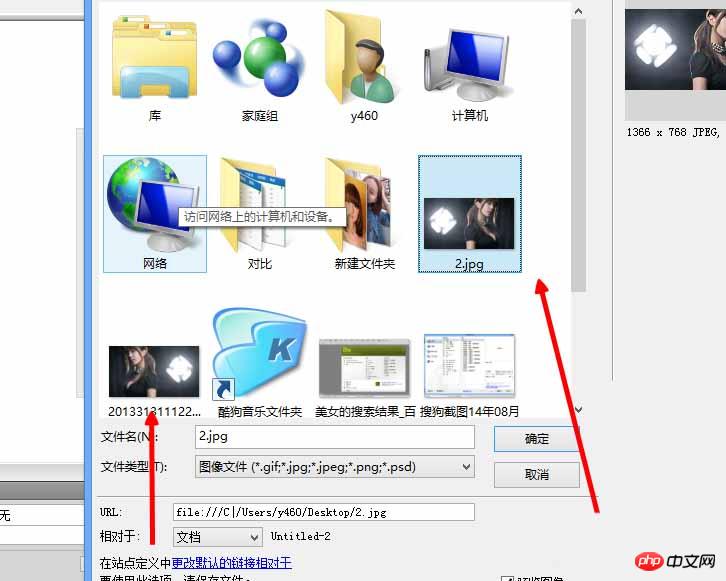
#5、找兩種尺寸一樣的圖片,加進去

6、我這有兩張處理過的文件,我先試試

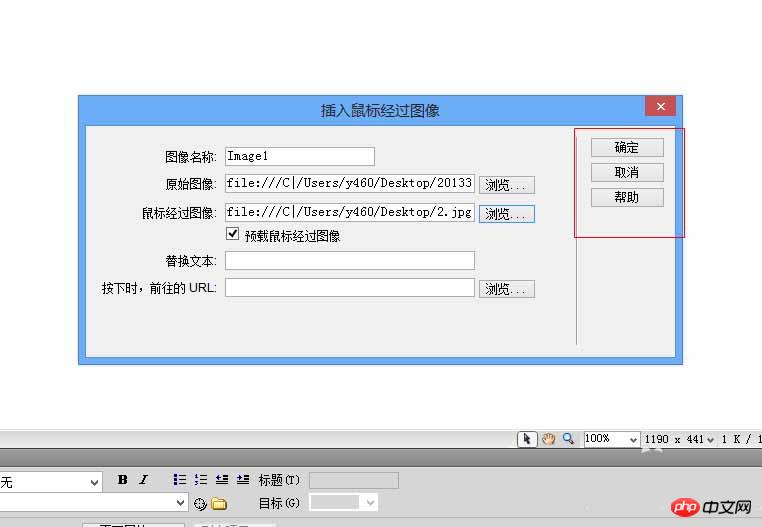
7、路徑設定好了,我們點擊確定

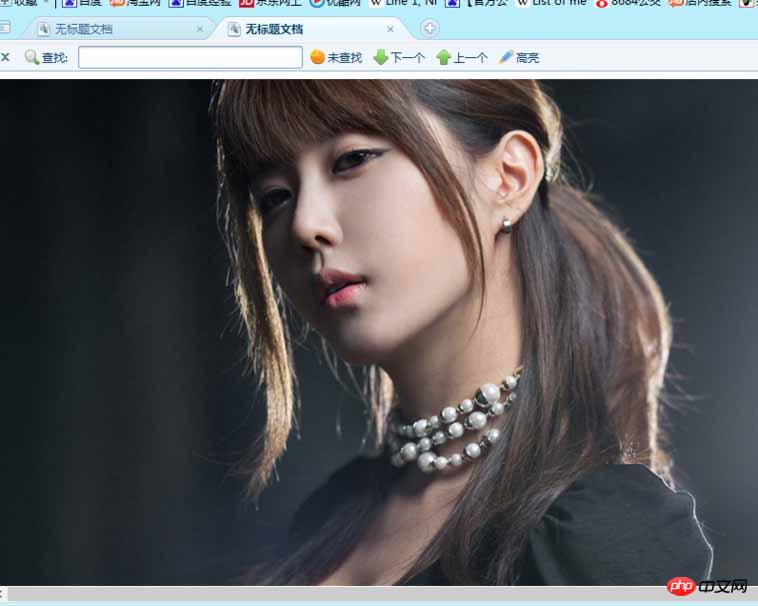
8、儲存網頁之後,我們打開,不經過是這樣的

#9、經過是這樣的,是不是很奇特

#以上就是dreamweaver製作滑鼠經過效果的教程,希望大家喜歡,請繼續關注PHP中文網。
相關推薦:
以上是dreamweaver怎麼製作滑鼠經過圖片變換的效果?_Dreamweaver教學_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:橫向不間斷滾動效果代碼下一篇:橫向不間斷滾動效果代碼

